iOS开发:加载本地HTML、CSS和JS文件教程
162 浏览量
更新于2024-08-29
收藏 171KB PDF 举报
本文主要介绍了如何在iOS应用中使用WebView加载本地HTML、CSS和JavaScript文件。首先,需要在 storyboard 中添加一个 WebView 或者通过代码动态创建。其次,创建相应的 HTML、CSS 和 JavaScript 文件,分别设置它们的后缀名。接着,在这些文件中编写必要的代码,如HTML中的结构元素、CSS样式以及JavaScript功能。最后,利用WebView加载这些本地资源文件,通常在UIViewController的`viewDidLoad`方法中实现加载操作。
在iOS开发中,WebView 是一个非常实用的组件,它允许开发者将网页内容或自定义界面嵌入到原生应用中。以下是对这一过程的详细说明:
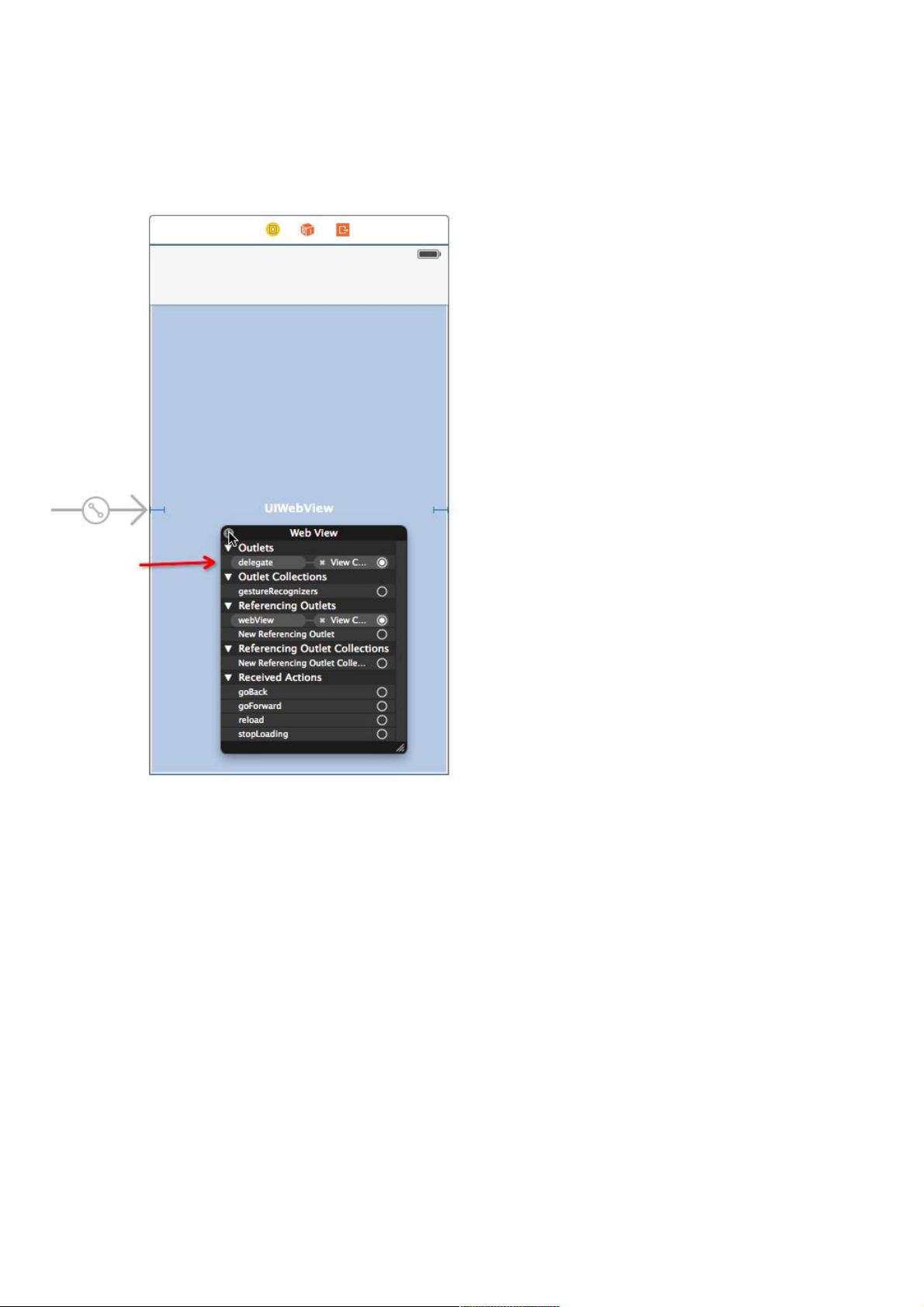
1. 创建WebView: 首先,在Xcode的Interface Builder(storyboard)中,从对象库中拖拽一个WebView到视图控制器的界面布局中。也可以通过代码创建,例如使用`UIWebView`的`initWithFrame:`方法。设置WebView的代理可以根据需求决定,如果只需要显示静态页面,不处理用户交互,那么可以不设置。
2. 创建HTML、CSS和JavaScript文件: 在Xcode中,选择`New File`,然后选择`Other`,再选择`Empty`模板。为文件指定适当的后缀名,HTML为`.html`,CSS为`.css`,JavaScript为`.js`。创建完成后,可以在文件中输入相应的代码。
3. 编写文件内容:
- HTML文件:定义网页的基本结构,包括头部(`<head>`)、标题(`<title>`)、样式引用(`<link rel="stylesheet">`)、脚本引用(`<script>`)以及主体部分(`<body>`)的各种元素。例如,包含一个段落、一张图片、一个链接和一个按钮。
- CSS文件:定义元素的样式,例如改变元素的颜色、尺寸等。这里我们修改了ID为`p`的段落颜色,ID为`img`的图片尺寸,以及ID为`a`的链接颜色。
- JavaScript文件:编写JavaScript函数,比如一个简单的弹窗函数`hello()`,当用户点击按钮时触发。
4. 加载文件到WebView:在`UIViewController`的`viewDidLoad`方法中,使用`loadRequest:`方法加载HTML文件。首先,你需要将HTML文件路径转换为`NSURL`,然后创建一个`NSURLRequest`对象,最后调用WebView的`loadRequest:`方法。同时,为了加载CSS和JavaScript,你需要确保HTML文件中正确引用了它们。
```swift
let htmlPath = Bundle.main.path(forResource: "index1", ofType: "html")
let htmlURL = URL(fileURLWithPath: htmlPath!)
let request = URLRequest(url: htmlURL)
webView.load(request)
```
以上就是iOS应用中使用WebView加载本地HTML、CSS和JavaScript文件的完整过程。需要注意的是,确保HTML文件引用的CSS和JavaScript文件的路径是相对于HTML文件的相对路径,这样才能在加载时正确找到这些文件。同时,如果需要进行JavaScript与Objective-C/Swift之间的交互,可以实现`WKScriptMessageHandler`协议并使用`WKUserContentController`来设置消息传递。
2021-01-20 上传
2016-08-15 上传
2494 浏览量
2024-10-28 上传
2023-06-09 上传
2024-11-11 上传
2023-06-09 上传
2023-09-10 上传
2023-04-05 上传
weixin_38720173
- 粉丝: 8
- 资源: 944