JavaScript调试利器:Firebug Console命令完全解析
需积分: 10 120 浏览量
更新于2024-09-13
收藏 166KB DOCX 举报
"JS调试-Console命令详解"
在JavaScript开发中,调试是不可或缺的一部分,而Firebug的Console命令提供了强大的调试工具。本文将详细介绍如何利用这些命令进行JS调试。
首先,`console.log()`是最常用的方法,它能输出指定的信息,类似于`alert()`或`document.write()`,但更加灵活且不会中断页面流程。例如,`console.log("Hello World")`会在控制台打印出“Hello World”。
除了`console.log()`,console对象还提供了其他四种方法来展示不同类型的信息,以适应不同的调试需求:
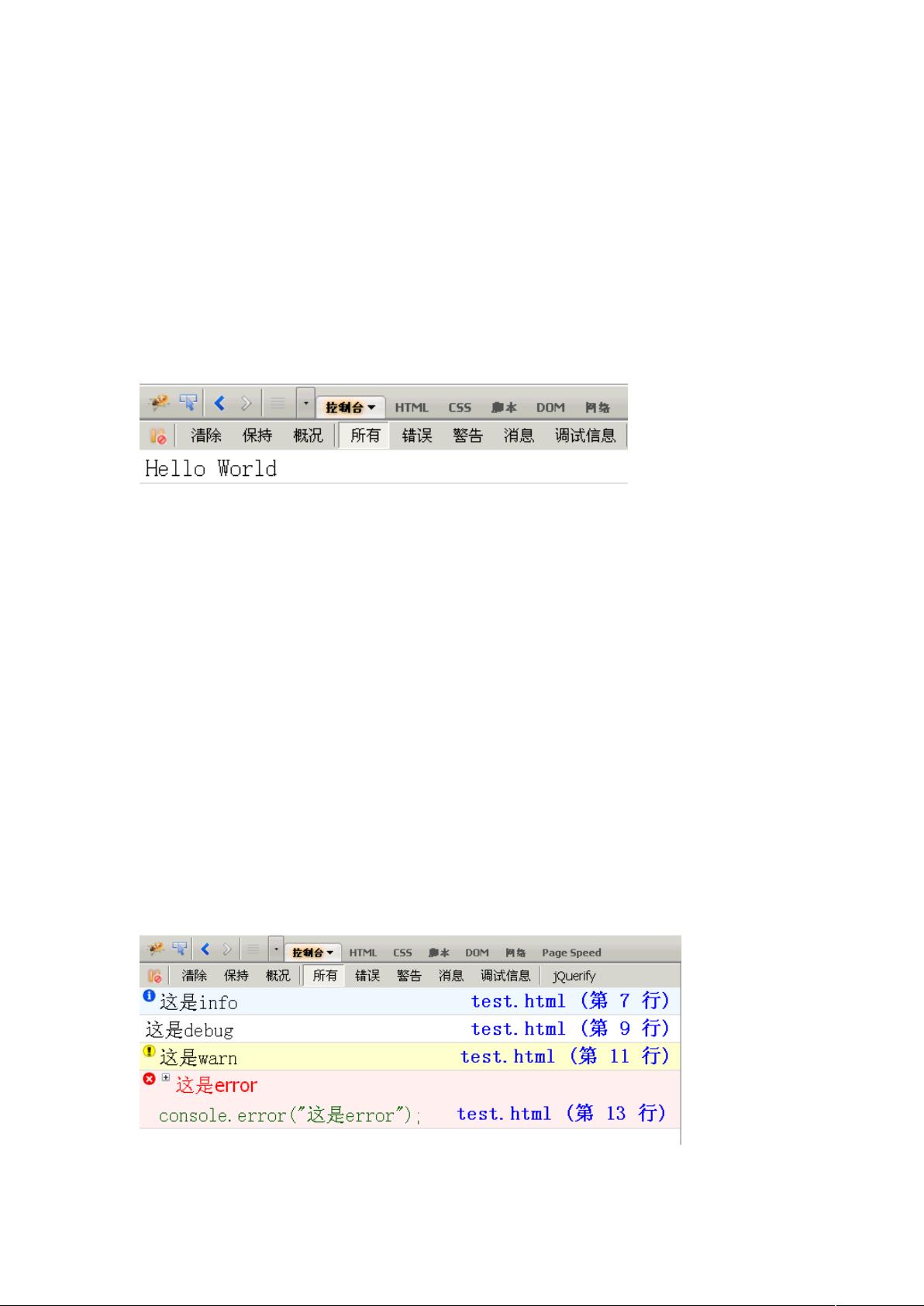
1. `console.info()`用于输出一般性信息,通常用于提供非关键性的帮助信息。
2. `console.debug()`用于输出调试信息,主要用于开发阶段,生产环境中可选择关闭。
3. `console.warn()`用于输出警告信息,表示可能存在潜在问题,但程序仍可继续执行。
4. `console.error()`用于输出错误信息,表示发生了严重的问题,可能会导致程序停止运行。
这些方法均支持printf风格的占位符,允许我们动态地插入值。例如, `%s`代表字符串,`%d`或`%i`代表整数,`%f`代表浮点数,`%o`则用于输出对象的详细信息。例如:
```javascript
console.log("%d年%d月%d日", 2011, 3, 26);
console.log("圆周率是%f", 3.1415926);
console.log("%o", { name: "大毛", color: "黄色" });
```
在处理复杂的数据结构时,`%o`尤其有用,因为它可以展开对象的属性,方便查看和理解。
对于大量信息的组织,`console.group()`和`console.groupEnd()`可以创建分组,使输出更有条理。它们之间的代码将被归入同一组,方便开发者追踪和分析。例如:
```javascript
console.group("用户信息");
console.log("用户名:张三");
console.log("年龄:30");
console.groupEnd();
console.group("订单信息");
console.log("订单号:123456");
console.log("总价:299元");
console.groupEnd();
```
这样,控制台将以折叠的形式显示各个组,有助于保持清晰的视图,避免信息混乱。
除此之外,`console.time()`和`console.timeEnd()`可以用于计算代码执行的时间,这对于性能优化非常有帮助。`console.clear()`可以清空控制台,`console.trace()`则用于打印调用栈,帮助找出函数的调用来源。
掌握这些Console命令,不仅能提升JavaScript调试的效率,还能让开发者更好地理解和解决问题,是每个前端开发者必备的技能之一。通过灵活运用这些工具,我们可以更高效地定位问题,优化代码,提高开发质量。
2019-12-14 上传
2020-12-11 上传
点击了解资源详情
2019-03-21 上传
2023-07-25 上传
点击了解资源详情
点击了解资源详情
80PHPer
- 粉丝: 1
- 资源: 4
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫