WordPress模板设计:图片轮换区域制作教程
85 浏览量
更新于2024-08-31
收藏 837KB PDF 举报
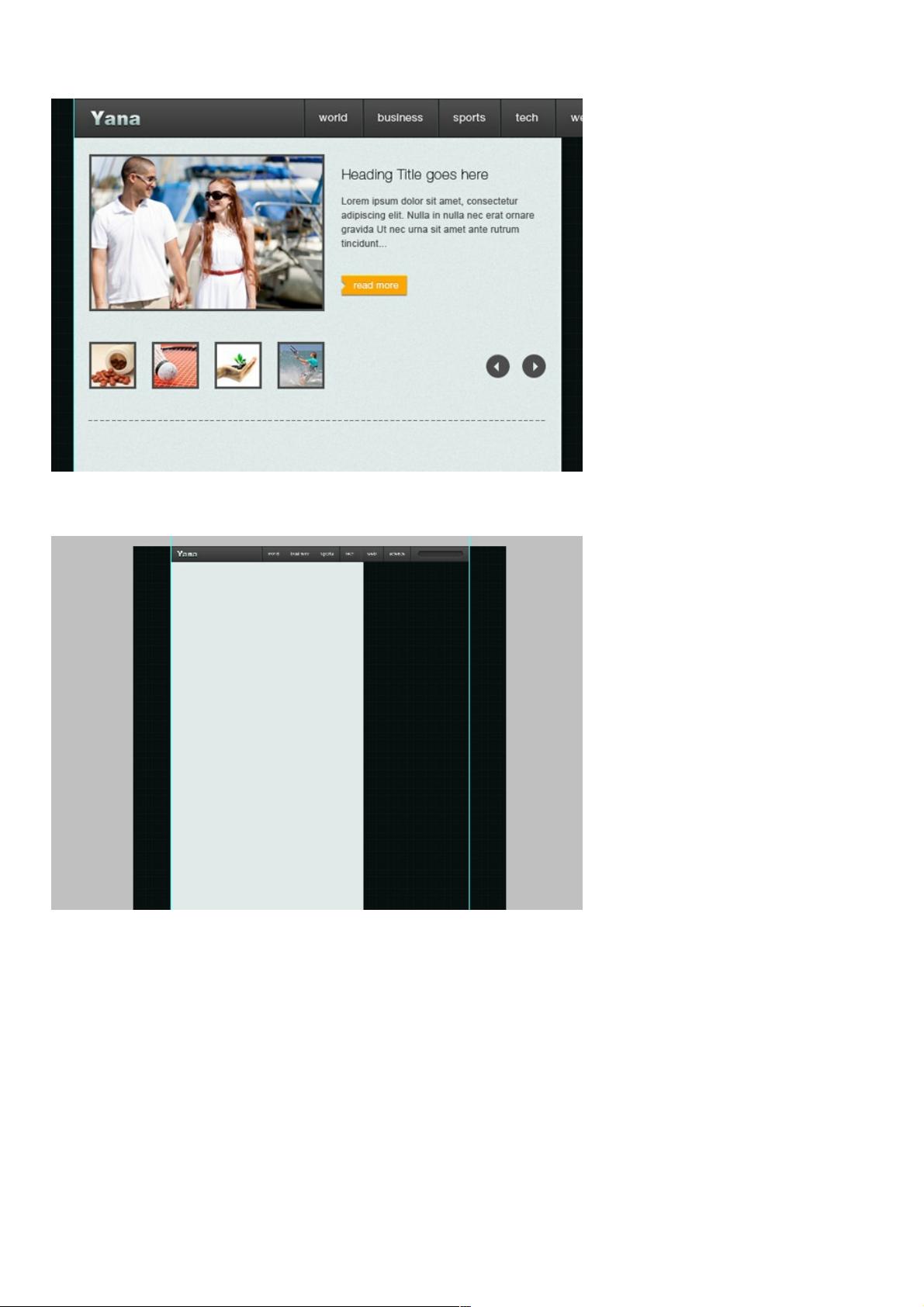
"本教程是关于WordPress模板设计的第四部分,专注于图片轮换区域的创建。教程涵盖了如何使用Photoshop来构建包含图像预览、缩略图、标题、内容、'Read More'按钮以及轮换控制键的组件。"
在这篇WordPress模板设计的Photoshop教程中,你将学习到以下关键知识点:
1. **矩形创建**:首先,创建一个620像素 x 1305像素的矩形,背景颜色设定为#e1eaea,作为内容展示区域的基础。
2. **添加噪点效果**:在基础图层上应用滤镜,通过“滤镜”> “转换为智能滤镜”> “滤镜”> “杂色”> “添加杂色”,设置数量为1,以增加图像的质感。
3. **图像放置**:在指定位置放置不同尺寸的图片,如300像素 x 200像素的预览图像和60像素 x 60像素的缩略图,注意保持合适的间距。
4. **图层样式应用**:为元素添加描边效果,例如预览图和缩略图的描边颜色设为#4e4e4e,增强视觉效果。
5. **文本处理**:在预览图和缩略图旁边添加标题、内容,并设置“Read More”按钮。根据教程中的指示调整字体、大小和颜色。
6. **创建按钮**:制作80像素 x 25像素的矩形作为“Read More”按钮,通过图层样式添加投影和内阴影效果,增强按钮的立体感。
7. **箭头制作**:利用铅笔工具绘制箭头,通过蒙版工具创建指向按钮的指引,然后调整颜色和图层样式。
8. **文本工具应用**:在“Read More”按钮中心添加文字,如HelveticaRoman字体,12pt大小,白色(#ffffff),并创建高亮版本以增强可读性。
9. **分割线创建**:使用文本工具输入“——–”,设置填充颜色,复制并改变颜色以创建分隔线效果。
通过这个教程,设计师可以学习到如何在WordPress模板中创建一个功能齐全且美观的图片轮换区域,包括所有必要的元素和交互细节。这不仅对WordPress模板设计者有益,也适用于任何想要提升其在Photoshop中创建网页界面设计技能的人。
2021-01-20 上传
2021-01-20 上传
2021-01-20 上传
2021-01-20 上传
2021-01-20 上传
2021-01-20 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38592455
- 粉丝: 7
- 资源: 896
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能