WordPress模板设计教程:Latest News区域创建
88 浏览量
更新于2024-08-31
收藏 867KB PDF 举报
"本教程是关于WordPress模板设计的Photoshop(PS)教学,重点在于创建Latest News区域。这个区域包括特色图像、分类、标签、文章标题、内容和阅读更多按钮。设计元素包括特定尺寸的图像样例、带有特定字体和颜色的标题,以及通过图层样式实现的内阴影效果。此外,教程还涉及了文本图层的复制、旋转、图层蒙版的使用,以及按钮和文章分类的布局和复制策略。"
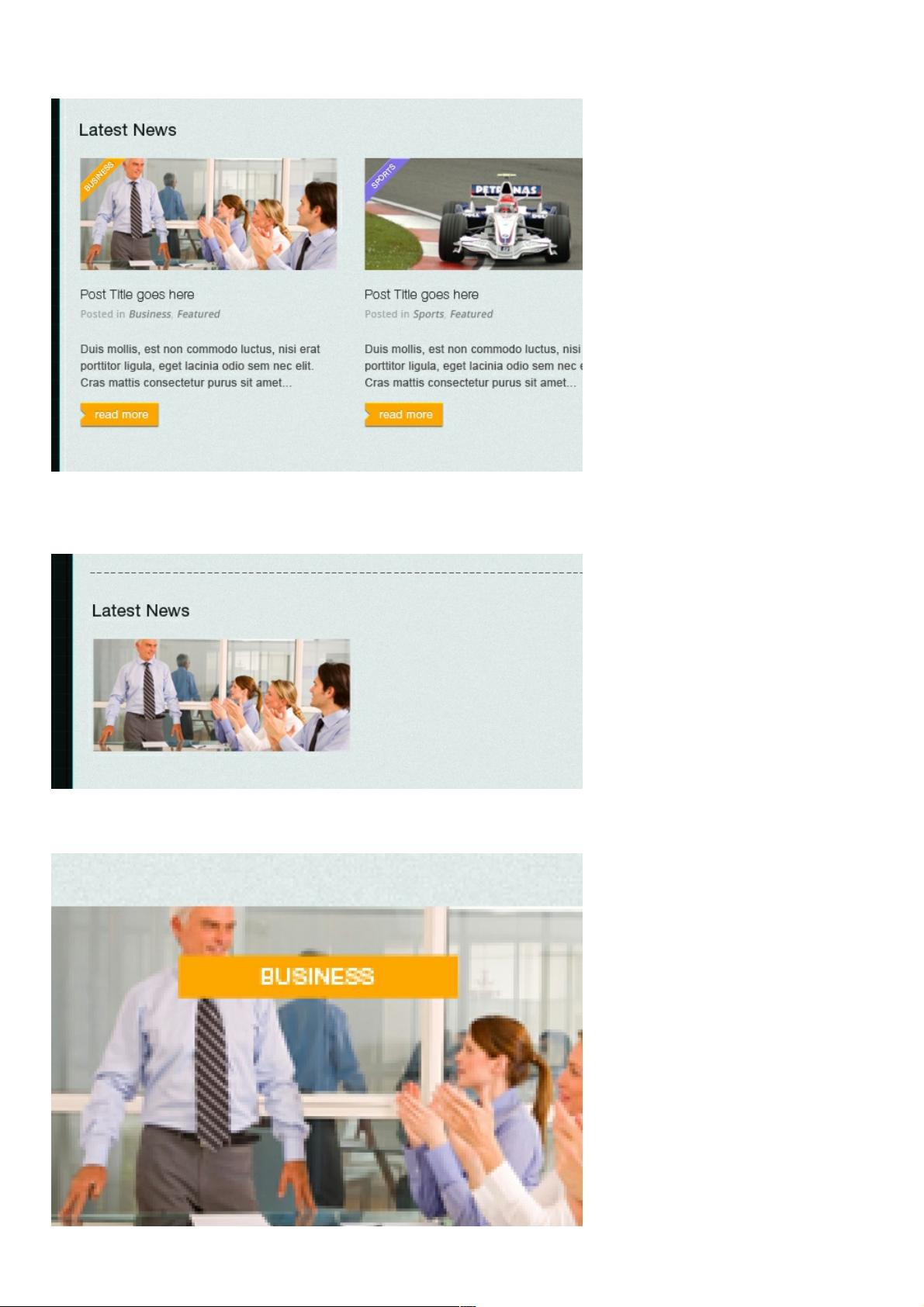
在WordPress模板设计中,Latest News区域是一个关键的组成部分,用于展示最新的文章或新闻。在这个教程中,设计师首先会在分割线以下40像素的位置添加“Latest News”标题,使用Helvetica Roman字体,18pt大小,颜色为#141e1e,为整个区域提供清晰的标识。
接着,设计师会创建一个275像素宽、120像素高的图像展示区,可以用来放置文章的特色图像。为了增加视觉吸引力,他们会使用矩形工具创建一个100像素 x 15像素的黄色(#fea702)形状,并在其上添加“BUSINESS”文字,字体同样为Helvetica Roman,8pt大小,白色(#ffffff)。然后,通过应用内阴影图层样式(#ffffff),使形状呈现出立体感。
接下来,教程介绍如何复制和调整文本图层,包括旋转45度以创建倾斜效果,并利用图层蒙版来精确控制显示的内容。此外,还会展示如何添加上下文相关的文本,保持字体一致性。
在Latest News区域下方,会创建并复制“阅读更多”按钮,确保它们位于内容之下适当的距离。通过将这些图层组织成组并复制,可以快速地在页面上创建出类似结构的其他文章模块,只需稍作修改即可适应不同的颜色和内容。
教程的后续部分涉及创建文章分类,使用相同的字体参数,但会放置60像素 x 60像素的样例图,并添加相应的类别名称。通过复制和调整已有的图层组,可以轻松地在页面上定位和排列多个分类模块,从而实现一致的设计布局。
这个教程详细介绍了如何使用Photoshop设计一个功能齐全且视觉吸引人的WordPress模板的Latest News区域,涵盖了从基本元素创建到复杂布局策略的多个方面,对于想要提升WordPress模板设计技能的人来说是一份宝贵的资源。
2021-01-20 上传
2021-01-20 上传
2021-01-20 上传
2021-01-20 上传
2021-01-20 上传
点击了解资源详情
点击了解资源详情
2021-01-20 上传
2021-01-20 上传
weixin_38734993
- 粉丝: 3
- 资源: 938
最新资源
- StarModAPI: StarMade 模组开发的Java API工具包
- PHP疫情上报管理系统开发与数据库实现详解
- 中秋节特献:明月祝福Flash动画素材
- Java GUI界面RPi-kee_Pilot:RPi-kee专用控制工具
- 电脑端APK信息提取工具APK Messenger功能介绍
- 探索矩阵连乘算法在C++中的应用
- Airflow教程:入门到工作流程创建
- MIP在Matlab中实现黑白图像处理的开源解决方案
- 图像切割感知分组框架:Matlab中的PG-framework实现
- 计算机科学中的经典算法与应用场景解析
- MiniZinc 编译器:高效解决离散优化问题
- MATLAB工具用于测量静态接触角的开源代码解析
- Python网络服务器项目合作指南
- 使用Matlab实现基础水族馆鱼类跟踪的代码解析
- vagga:基于Rust的用户空间容器化开发工具
- PPAP: 多语言支持的PHP邮政地址解析器项目