CSS3 Flexible Boxes布局详解
181 浏览量
更新于2024-08-31
收藏 233KB PDF 举报
"CSS3的Flexible Boxes详细使用教程"
在CSS3中,Flexible Boxes,或简称为Flexbox,是一种强大的布局模型,旨在简化复杂的网页布局设计。这个模型允许开发者更加灵活地控制元素在容器内的对齐、顺序和尺寸调整,无论容器的大小如何变化。以下是对Flexbox的一些关键知识点的详细解释:
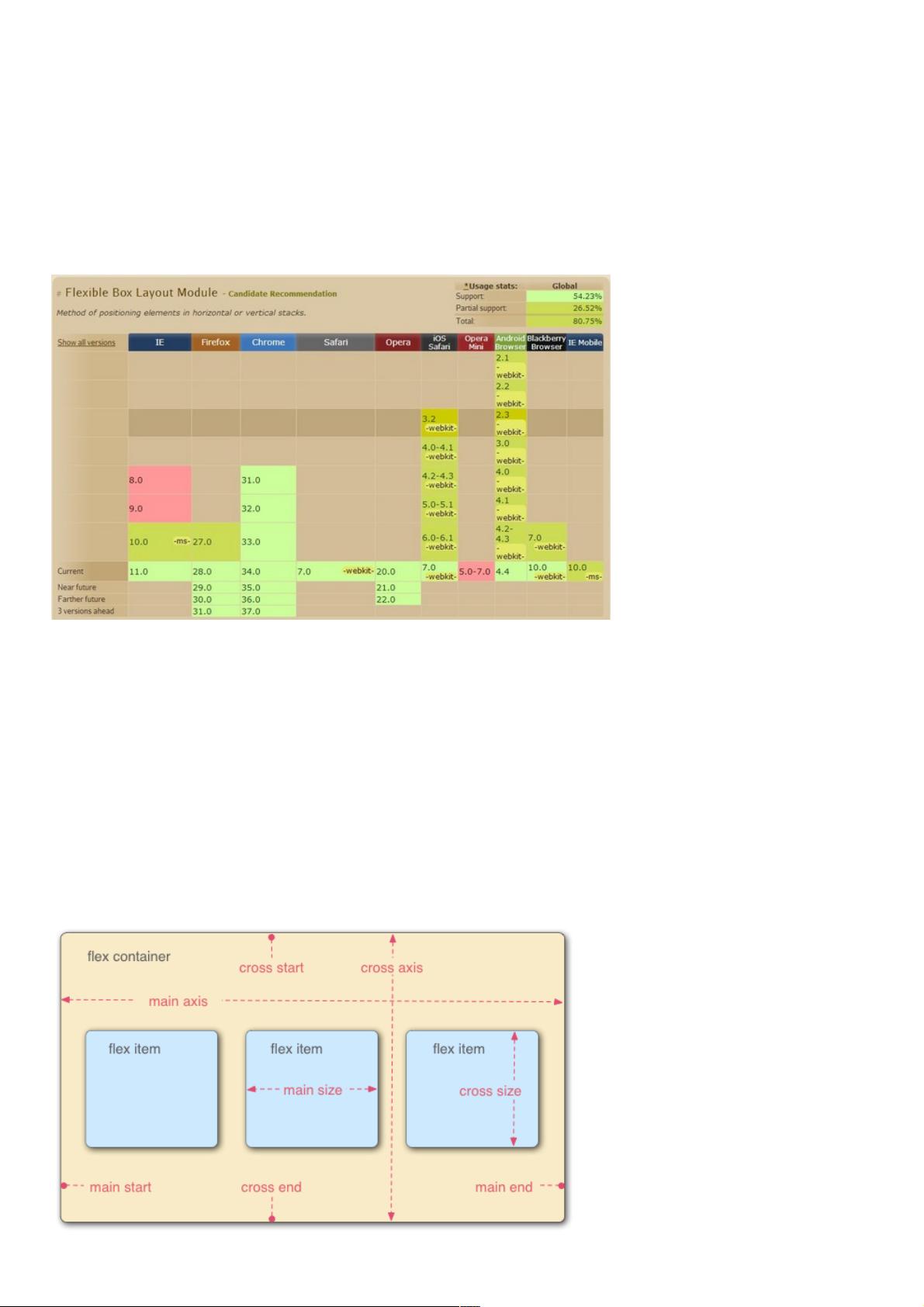
1. **伸缩盒容器 (Flex Container)**:
伸缩盒容器是通过设置`display`属性为`flex`或`inline-flex`来创建的。容器决定了其内部元素(伸缩项)的行为和布局。一旦容器被定义为Flexbox,它将应用一系列特殊的规则和属性,如`flex-direction`, `justify-content`, `align-items`, 和 `align-self`。
2. **伸缩项 (Flex Item)**:
伸缩项是容器内的子元素,它们会根据容器的指令进行伸缩。每个伸缩项都可以有自己的样式和属性,但也会受到容器的布局属性的影响。
3. **Flex Direction**:
`flex-direction`属性决定伸缩项在容器中的排列方向。默认值是`row`,表示从左到右。若设置为`column`,则会从上到下排列。还有`row-reverse`和`column-reverse`,分别对应反向的行和列排列。
4. **Justify Content**:
`justify-content`属性用于控制伸缩项在主轴(flex-direction定义的方向)上的对齐方式。可选值包括`flex-start`(靠左/上)、`flex-end`(靠右/下)、`center`(居中)、`space-between`(均匀间隔)和`space-around`(两边均匀间隔)。
5. **Align Items**:
`align-items`属性控制伸缩项在交叉轴(与主轴垂直的方向)上的对齐方式。类似`justify-content`,它也有`flex-start`, `flex-end`, `center`, `baseline`和`stretch`等选项。
6. **Align Self**:
对于单个伸缩项,可以通过`align-self`覆盖容器的`align-items`设置,实现个性化的对齐。
7. **FlexGrow, FlexShrink, FlexBasis**:
这三个属性共同决定了伸缩项如何分配额外空间。`flex-grow`定义伸缩比例,`flex-shrink`定义收缩比例,`flex-basis`定义初始大小。这些属性可以用来确保元素在容器空间变化时保持适当的大小关系。
8. **Flex Wrap**:
`flex-wrap`属性允许伸缩项换行,可以选择`nowrap`(不换行,默认),`wrap`(换行)或`wrap-reverse`(反向换行)。
9. **Order**:
`order`属性允许改变伸缩项的默认显示顺序,数值越小,元素越靠前。
10. **浏览器兼容性**:
如描述中所述,Flexbox得到了现代浏览器的广泛支持,包括IE10及更高版本(需要添加供应商前缀)。移动端浏览器也普遍支持。尽管如此,在实际开发中,仍建议使用 autoprefixer 工具自动处理供应商前缀,以确保更广泛的兼容性。
通过理解并熟练运用这些核心概念和属性,开发者可以构建出响应式、动态且易于维护的网页布局。无论是简单的两列布局,还是复杂的多列网格系统,Flexbox都能提供一个强大而灵活的解决方案。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-04-29 上传
2010-03-13 上传
2021-11-23 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38507121
- 粉丝: 10
- 资源: 928
最新资源
- PyPI 官网下载 | mrjob-0.1.0-pre3.tar.gz
- Công Cụ Đặt Hàng ADA Logistics-crx插件
- matlab二值化处理的代码-BEGPUThinning:BEGPUApp.svelte
- 3D-Beginner-Complete-Project
- react-wavify::desert_island: :water_wave: React 动画波组件
- 全系列原理图库+PCB封装库.zip
- A preprocessor for eFortran a dialect of the modern Fortran
- estudo-design-patters-c-sharp:从编译器到设计器使用手册C#
- SOC-Estimator-PCB-design
- 2020北化计科1701班软件工程课程设计.zip
- DICTIONARY-개발용어사전-crx插件
- LaravelWave:适用于Laravel的Z-Way Server SDK
- Straight-Facts:在四个月的过程中,我们的团队成功设计,开发并交付了一个Web应用程序,以消除Internet上称为Straight Facts的错误信息。 我们的小组由九(9)位成员组成(UX上为4位,后端为5位)。 事实证明,用户可以提交指向涵盖各种主题的专家小组的链接。 然后,专家可以选择实时付费验证文章的合法性。 解决方案团队根据可验证的标准(例如各自领域内的证书以及他们当前对某个主题的教育水平)选择了各个主题领域的专家。 事实证明用户具有阅读有关为何文章内容被视为有效的更多信息的能力
- Chute-Simple-ReactJS-DevPleno:使用CodeSandbox创建
- intricate-art-neural-transfer
- 精通GDI+编程.zip