CSS3伸缩盒详解:兼容性与布局革命
12 浏览量
更新于2024-08-30
收藏 230KB PDF 举报
CSS3的Flexible Boxes(简称Flex布局)是一种全新的盒模型,它打破了传统布局模式,允许元素在容器中根据需要动态调整其大小和位置。"Flexible"一词意味着可伸缩,"Box"则代表容器内的元素。Flex布局是在block、inline-block和inline等基础布局之上发展起来的CSS3技术,旨在提供更加灵活和响应式的布局解决方案。
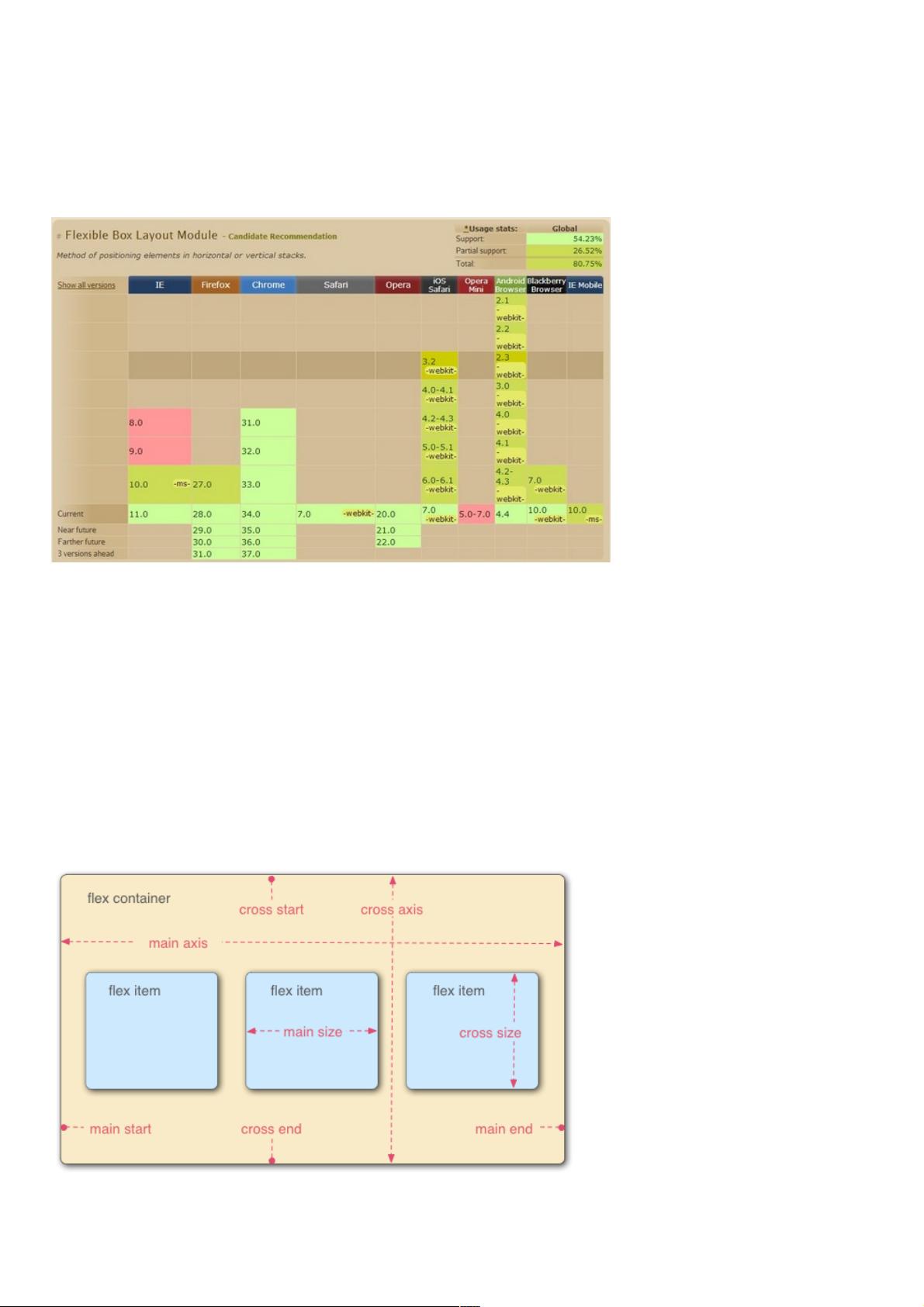
浏览器兼容性是开发者在引入新技术时的重要考量因素。Flex布局在现代主流浏览器如Chrome、Firefox、Safari和多数版本的Edge中得到了良好的支持,从IE10开始,只需添加前缀(如-moz-、-webkit-)即可正常使用。移动端浏览器如Android和iOS也提供了良好支持,唯独Opera浏览器暂不支持,因此开发时需注意这部分兼容性问题。
伸缩盒模型的核心理念是基于空间利用的灵活性,能适应不同屏幕尺寸和内容需求,确保所有元素在有限的空间内合理分配。它不像传统的块级元素(垂直布局)和行内元素(水平布局)那样固定方向,而是可以设置为沿任意方向扩展或收缩,这使得设计师可以创造出更具流动性和响应性的布局。
Flex容器(Flexcontainer)是使用display属性值flex或inline-flex定义的元素,它负责管理其内部的伸缩项(Flexitem)。伸缩项是容器中的每个子元素,它们各自占据应有的空间,并且可以根据需要调整大小和顺序。
以下是一个简单的HTML示例:
```html
<div class="container">
<div class="item item-1">item1</div>
<div class="item item-2">item2</div>
<div class="item item-3">item3</div>
</div>
```
通过设置`.container`的display属性为`flex`,就可以创建一个伸缩盒容器,`.item`类的子元素将成为伸缩项,并自动适应容器的弹性布局。要控制伸缩项的具体行为,可以使用一系列的Flexbox属性,如flex-grow、flex-shrink、flex-basis等,来调整它们的伸缩、缩小和初始大小。
CSS3的Flex布局提供了强大的布局工具,使开发者能够轻松实现响应式设计,尤其适合现代移动设备和平铺视口的需求。掌握这一技术,对于优化网站和应用的用户体验具有重要意义。
2010-03-13 上传
2021-04-29 上传
点击了解资源详情
2021-11-23 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-11-27 上传
2024-11-27 上传
2024-11-27 上传
weixin_38733333
- 粉丝: 4
- 资源: 922
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查