Vue进阶:从基础到实战,带你掌握路由、Vuex与TypeScript
需积分: 5 169 浏览量
更新于2024-06-19
收藏 3.3MB PPTX 举报
本篇文档主要介绍了 Vue.js 的进阶学习内容,针对已经掌握HTML、CSS、JavaScript 和 Axios 基础的开发者,课程将深入讲解 Vue.js 的核心概念和技术。第一天的重点是VUE基础知识回顾,包括 Vue 的基础语法如插值表达式和常用指令,以及Element UI 的应用。同时,还将深入探讨进阶技术,如Vue Router(路由)和 Vuex(状态管理),这两种工具在构建大型单页应用时至关重要。
第二天的课程将转向苍穹外卖前端项目的实践,涉及环境搭建和员工管理组件的开发,这将让学员将理论知识应用于实际项目中,提升动手能力。第三天继续技术讲解,包括前端拦截器和菜品管理组件的开发,以及对 Vue 基础的再次回顾。
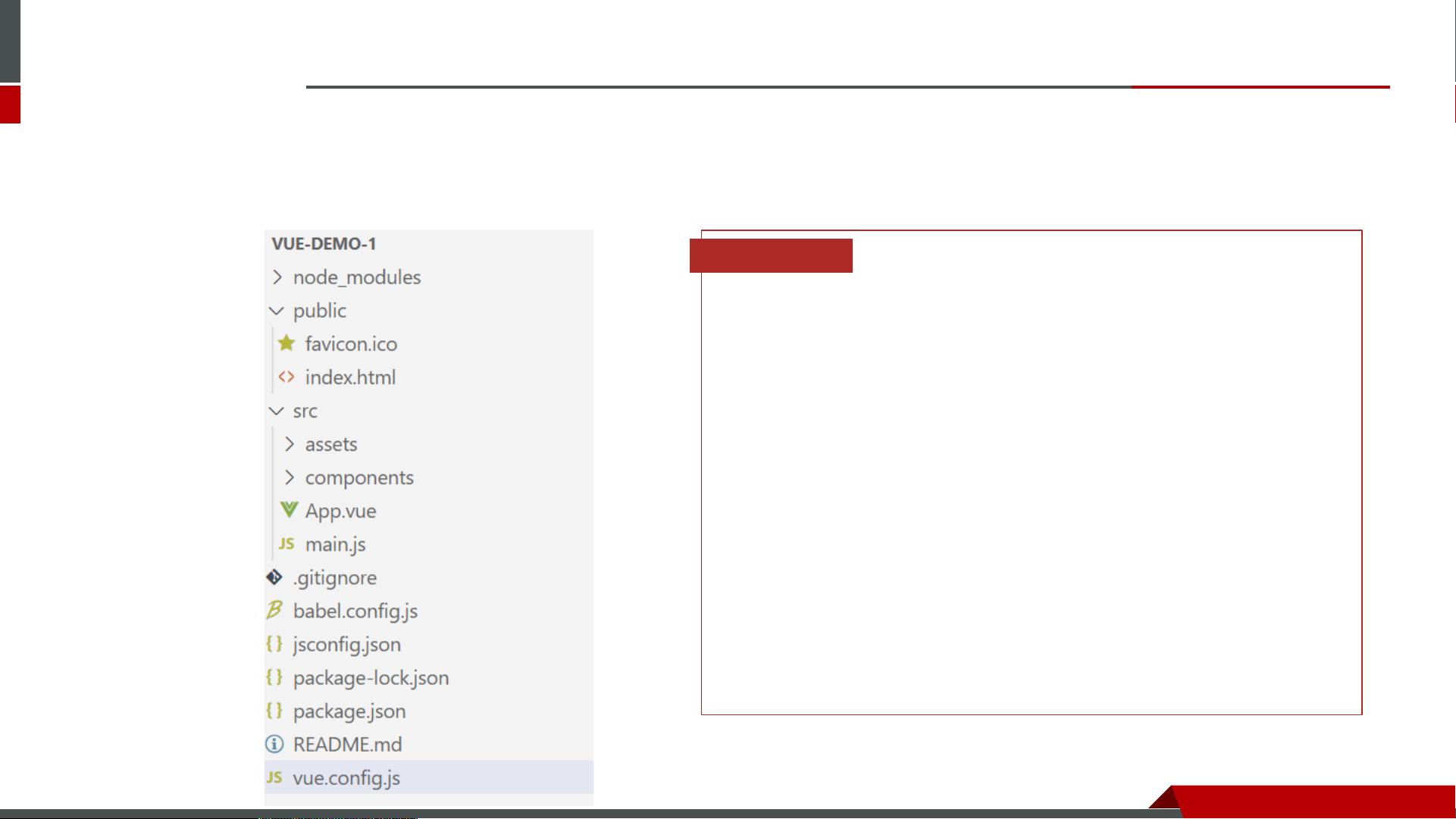
在技术实现上,文档强调了基于Vue CLI(Vue 开发工具包)创建前端工程的方法。Vue CLI 提供了一种快速开发的框架,通过`vue create`命令创建项目,可以自定义项目结构,如node_modules用于存储依赖库,assets存放静态资源,components存放公共组件等。主入口文件App.vue和整个项目的入口main.js必不可少,还有package.json负责项目配置和依赖管理,而vue.config.js则是Vue CLI 自定义配置的地方。
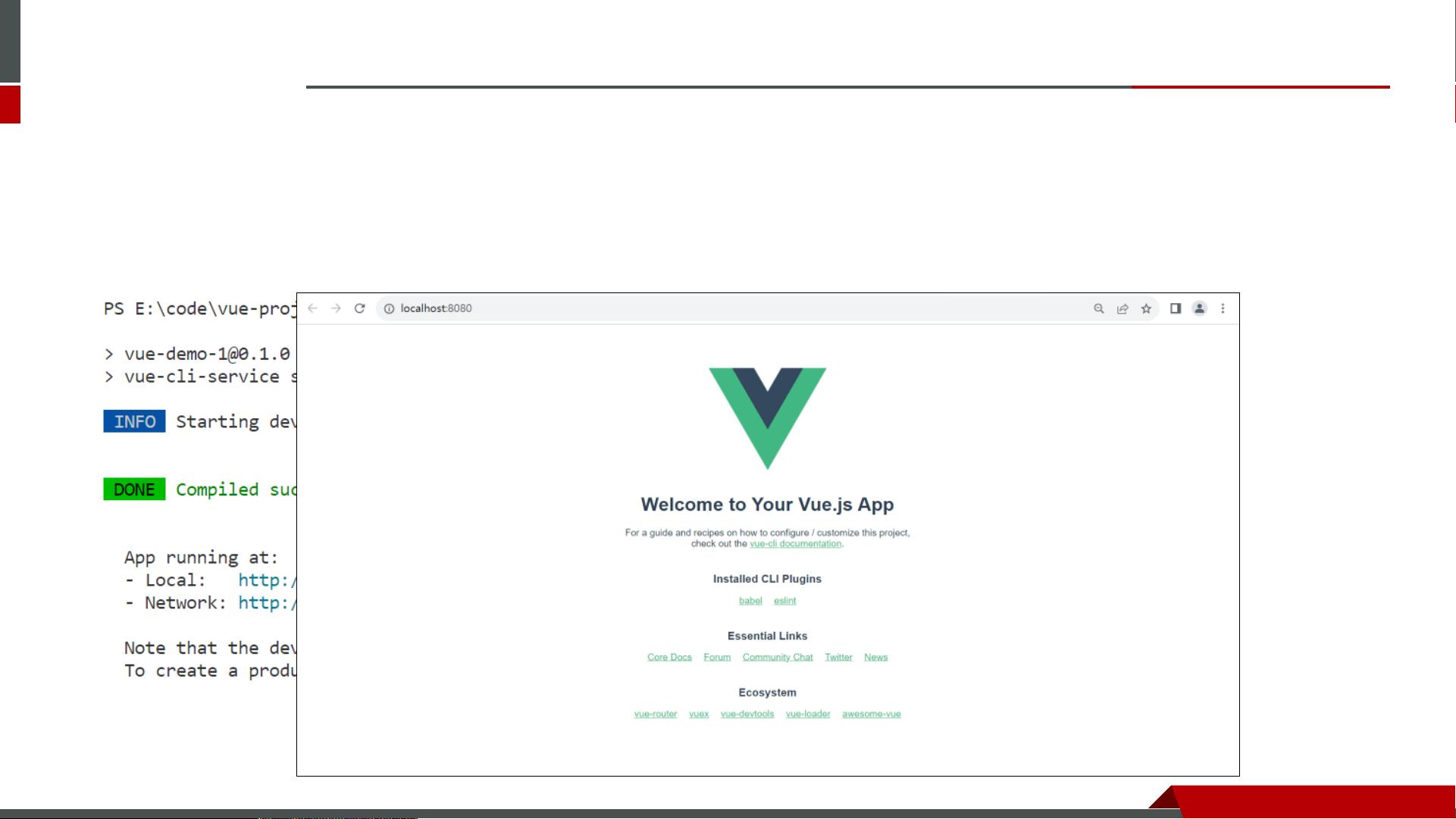
启动前端项目时,通过`npm run serve`命令,但需要注意的是,由于默认的8080端口可能与后端冲突,可以通过修改vue.config.js中的devServer对象来指定其他端口,例如设置为7070。此外,文档还列出了基于Vue开发的基本环境需求,包括Node.js作为前端项目的运行环境,npm作为JavaScript的包管理工具,以及Vue CLI作为快速项目搭建工具。
这是一份全面且深入的Vue.js进阶教程,涵盖了从基础知识到实战项目开发,再到配置管理的各个环节,适合有一定基础的开发者进行进一步学习和提升。
173 浏览量
119 浏览量
2021-05-10 上传
2021-03-09 上传
2021-03-12 上传
xiaoli8748_软件开发
- 粉丝: 1w+
最新资源
- React.js实现的简单HTML5文件拖放上传组件
- iReport:强大的开源可视化报表设计器
- 提升代码整洁性:Eclipse虚线对齐插件指南
- 迷你时间秀:个性化系统时间显示与管理工具
- 使用ruby-install一次性安装多种Ruby版本
- Logality:灵活自定义的JSON日志记录器
- Mogre3D游戏开发实践教程免费分享
- PHP+MySQL实现的简单权限账号管理小程序
- 微信支付统一下单签名错误排查与解决指南
- 虚幻引擎4实现的多边形地图生成器
- TouchJoy:专为触摸屏Windows设备打造的屏幕游戏手柄
- 全方位嵌入式开发工具包:ARM平台必备资源
- Java开发必备:30个实用工具类全解析
- IBM475课程资料深度解析
- Java聊天室程序:全技术栈源码支持与学习指南
- 探索虚拟房屋世界:house-tour-VR应用体验