CSS3蜂巢效果揭秘:实现无图片界面的艺术
133 浏览量
更新于2024-08-29
收藏 83KB PDF 举报
本文详细介绍了如何使用纯CSS技术来实现一个创新的蜂巢效果。随着HTML5和CSS3的日益流行,越来越多的网站开始利用这些先进的技术进行网站设计,以提升用户体验和视觉吸引力。CSS3的强大功能使得设计师能够创建出无需依赖图片、简洁而华丽的界面,这种趋势在网页设计中显得尤为突出。
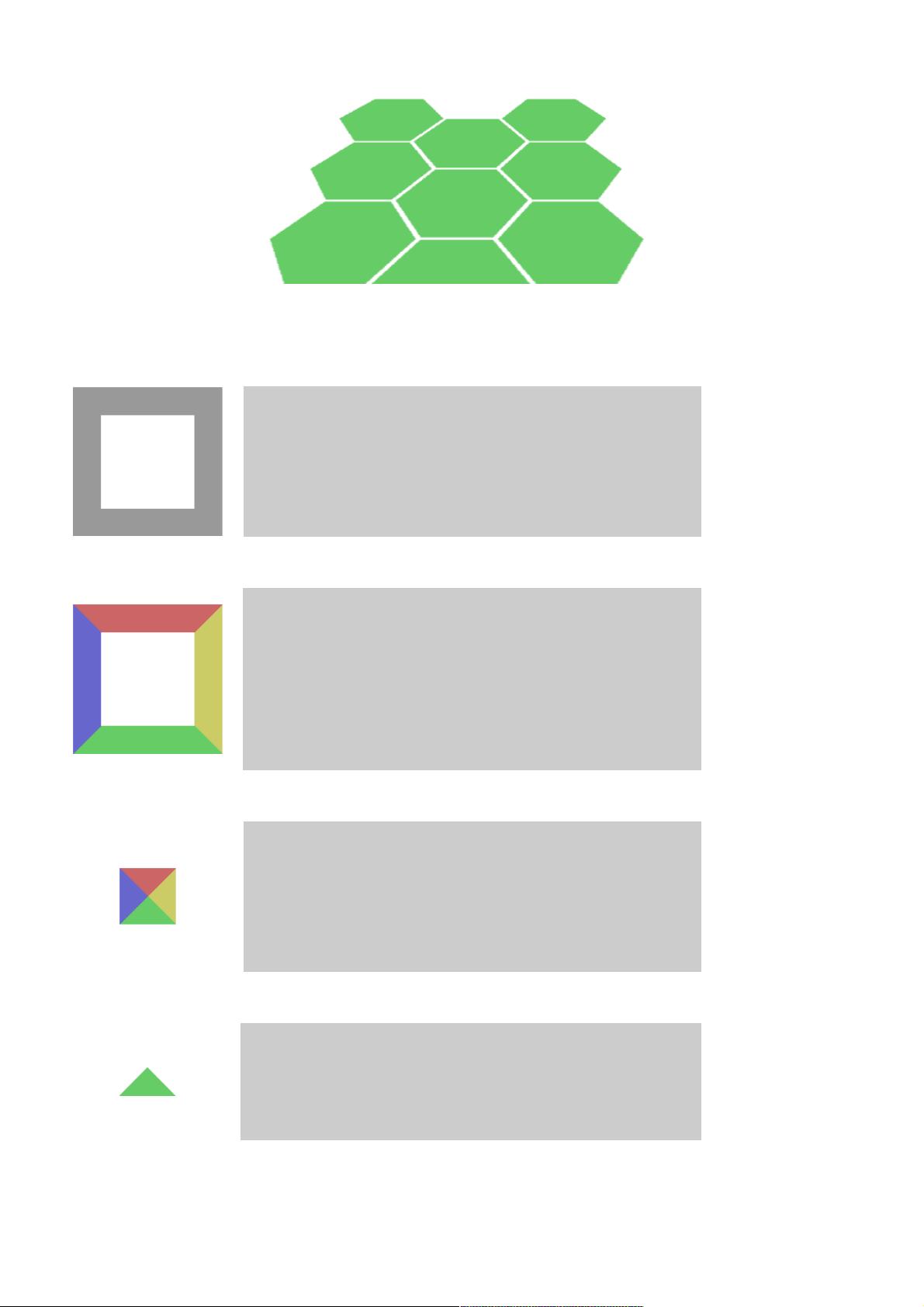
作者@jtauber分享了一种制作蜂巢效果的方法,其核心是利用CSS的边框(border)属性来构造出类似蜜蜂六边形巢穴的形状。首先,通过设置一个100px x 100px的div,加上内外边距(border)为30px的黑色边框(border:30px solid #999),我们可以得到一个基本的框架。这个框架可以作为起点,进一步通过调整边框的颜色和宽度来实现不同层次的蜂巢效果。
接下来,作者展示了几个关键步骤:
1. 删除`height`属性并将`width`设为0,这样div会变成一个纯粹由边框定义的形状。通过给top、bottom、left和right四个边框分别设置不同的颜色(如#C66、#6C6、#66C 和 #CC6),可以模拟出蜂巢的立体感。
2. 当然,这里还可以进一步玩转透明度。例如,将`border-top`设置为透明,`border-left`和`border-right`设置为全透明,可以调整边框的对称性,使得效果更加自然。
3. 调整不同边框的宽度,例如让`border-bottom`保持30px,而`border-left`和`border-right`变为52px,可以创造出不规则的蜂巢形状,增加视觉趣味。
4. 最后,作者提到将`top-border`替换`bottom-border`,这可能意味着根据设计需求改变蜜蜂巢穴的上下位置或方向,创造出更多变化。
通过这些CSS技巧,开发者和设计师可以灵活地创造出各种动态且美观的蜂巢效果,不仅提升了网页的视觉吸引力,还能提升用户体验,为HTML5和CSS3技术的应用增添了丰富的可能性。学习和掌握这类纯CSS技巧,对于提升网站的可访问性和可用性具有重要意义。
2024-05-17 上传
2023-05-25 上传
2023-10-09 上传
2023-06-12 上传
2023-07-24 上传
2023-03-31 上传
weixin_38629801
- 粉丝: 2
- 资源: 871
最新资源
- 十种常见电感线圈电感量计算公式详解
- 军用车辆:CAN总线的集成与优势
- CAN总线在汽车智能换档系统中的作用与实现
- CAN总线数据超载问题及解决策略
- 汽车车身系统CAN总线设计与应用
- SAP企业需求深度剖析:财务会计与供应链的关键流程与改进策略
- CAN总线在发动机电控系统中的通信设计实践
- Spring与iBATIS整合:快速开发与比较分析
- CAN总线驱动的整车管理系统硬件设计详解
- CAN总线通讯智能节点设计与实现
- DSP实现电动汽车CAN总线通讯技术
- CAN协议网关设计:自动位速率检测与互连
- Xcode免证书调试iPad程序开发指南
- 分布式数据库查询优化算法探讨
- Win7安装VC++6.0完全指南:解决兼容性与Office冲突
- MFC实现学生信息管理系统:登录与数据库操作