Bootstrap3.0表单控件样式深度解析
19 浏览量
更新于2024-09-05
收藏 546KB PDF 举报
"Bootstrap3.0教程 - 表单(form)使用详解,涵盖基本案例、内联表单、水平排列的表单、被支持的控件、静态控件、控件状态、控件尺寸、帮助文本等内容,适用于网页设计者和开发者学习Bootstrap表单样式控制。"
Bootstrap 3.0 是一个流行的前端开发框架,它提供了丰富的预定义样式和组件,简化了网页设计。表单是网页交互的核心部分,Bootstrap 3.0 提供了一套优雅的表单样式和布局选项,使得创建功能性和美观的表单变得简单。
1. **基本案例**
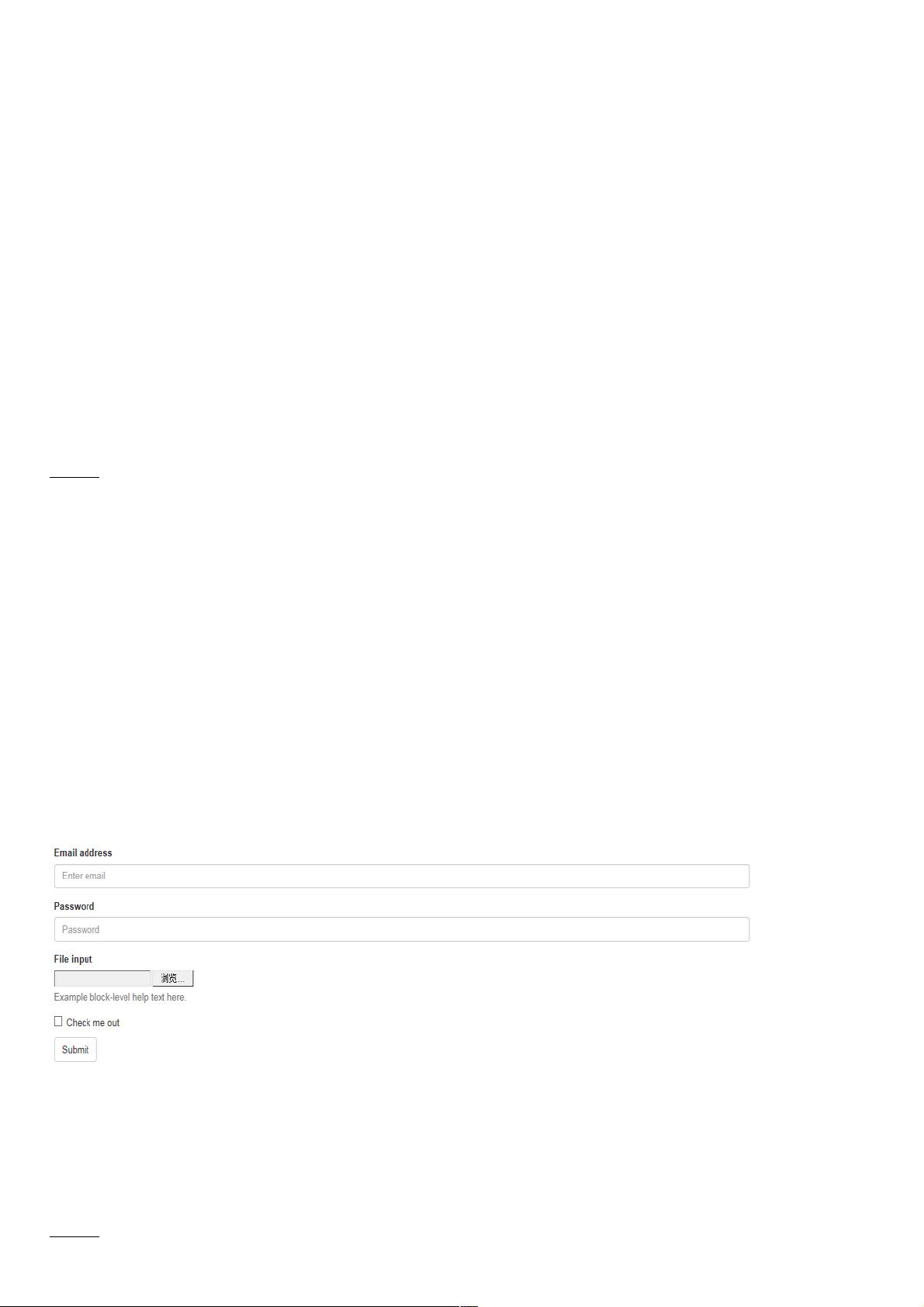
Bootstrap 的基本表单设计包括将 `<label>` 和相应的输入控件放在 `.form-group` 类的容器中,确保它们的间距和对齐方式良好。例如,一个邮箱输入框和密码输入框可以通过添加 `.form-control` 类到 `<input>` 元素来实现全宽度样式。
```html
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email">
</div>
```
2. **内联表单**
要创建内联表单,只需添加 `.form-inline` 类到 `<form>` 元素。这会改变控件的显示方式,使它们在一行内并排显示。
3. **水平排列的表单**
默认情况下,Bootstrap 表单是水平排列的,即每个 `.form-group` 都占据一整行。可以通过调整布局或添加额外的类来改变这种行为。
4. **被支持的控件**
Bootstrap 支持多种表单控件,如文本输入框(`<input type="text">`)、电子邮件(`<input type="email">`)、密码输入框(`<input type="password">`)、文件输入框(`<input type="file">`)、复选框(`<input type="checkbox">`)和单选按钮(`<input type="radio">`)等。
5. **静态控件**
对于不需要用户输入的情况,可以使用 `.form-control-static` 类创建静态显示的文本。
6. **控件状态**
控件可以有不同状态,如 `has-warning`、`has-error` 和 `has-success`,分别对应警告、错误和成功状态,可以通过添加对应的类到 `.form-group` 来改变其视觉反馈。
7. **控件尺寸**
控件的大小可以通过添加 `.input-sm` 或 `.input-lg` 类来改变,以适应不同的界面需求。
8. **帮助文本**
帮助文本通常用于提供关于输入字段的附加信息,可以使用 `.help-block` 类来创建。
9. **总结**
Bootstrap 3.0 的表单设计允许开发者快速构建响应式、易用的表单,通过简单的 CSS 类和结构化 HTML,可以创建出符合现代网页设计标准的表单界面。
在实际开发中,理解并熟练应用这些知识点能让你的Bootstrap表单更加专业和用户体验友好。结合适当的JavaScript插件,如表单验证,还可以进一步增强表单的功能性。
2020-09-02 上传
2023-05-20 上传
2023-03-16 上传
2023-04-11 上传
2024-09-13 上传
2023-05-29 上传
2023-05-30 上传
weixin_38535808
- 粉丝: 4
- 资源: 903
最新资源
- C++多态实现机制详解:虚函数与早期绑定
- Java多线程与异常处理详解
- 校园导游系统:无向图实现最短路径探索
- SQL2005彻底删除指南:避免重装失败
- GTD时间管理法:提升效率与组织生活的关键
- Python进制转换全攻略:从10进制到16进制
- 商丘物流业区位优势探究:发展战略与机遇
- C语言实训:简单计算器程序设计
- Oracle SQL命令大全:用户管理、权限操作与查询
- Struts2配置详解与示例
- C#编程规范与最佳实践
- C语言面试常见问题解析
- 超声波测距技术详解:电路与程序设计
- 反激开关电源设计:UC3844与TL431优化稳压
- Cisco路由器配置全攻略
- SQLServer 2005 CTE递归教程:创建员工层级结构