VS Code安装与配置:常用插件与Vue环境搭建
版权申诉
"本文主要介绍了如何进行Vue.js的安装及Visual Studio Code (VSCode)的环境搭建,包括安装过程和推荐的常用插件,旨在提升前端开发效率和体验。"
在进行Vue.js开发之前,首先需要一个合适的开发环境。Visual Studio Code (VSCode)是一款强大的源代码编辑器,尤其适合前端开发,它支持多种语言,并可通过安装插件来扩展其功能。以下是详细的步骤:
1. **VSCode安装**
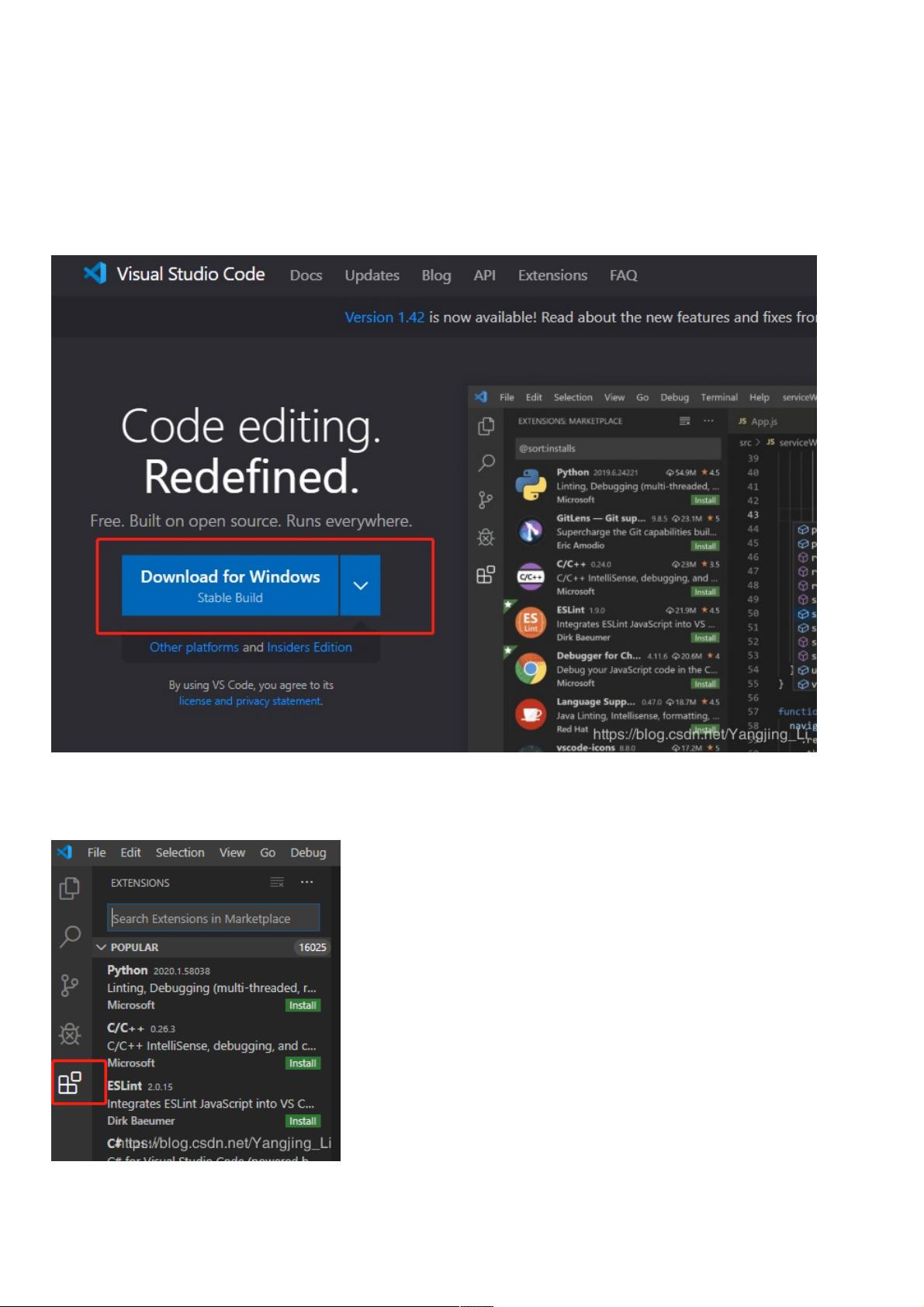
- 访问VSCode官方网站下载最新稳定的安装包。
- 双击下载的安装程序,根据提示进行安装,建议不要默认安装在C盘,可选择其他磁盘位置以节省系统空间。
2. **VSCode常用插件安装**
- 打开VSCode后,点击左侧的【Extensions】图标,进入插件市场。
- 下面列举了一些必备的插件,它们能极大地提高开发效率:
**汉化插件:**
- Chinese (Simplified) Language Pack for Visual Studio Code:安装此插件可以将VSCode的界面语言切换为简体中文,方便国内开发者使用。
**智能提示插件:**
- HTML Snippets:提供HTML标签的智能提示,加速HTML编写。
- HTML CSS Support:增强CSS类名和ID的提示。
- JavaScript (ES6) code snippets:对于ES6语法提供智能提示。
- jQuery Code Snippets:支持jQuery库的代码片段提示。
- Class autocomplete for HTML:自动完成HTML元素的class属性。
- IntelliSense for CSS class names:智能提示CSS的class类名。
**自动帮助插件:**
- Auto Close Tag:自动闭合HTML/XML标签,避免手动输入结束标签的麻烦。
- Auto Rename Tag:当修改一个标签时,其对应的另一半会自动同步修改,保持标签配对正确。
- Path Intellisense:路径提示插件,帮助快速输入文件路径。
**显示优化插件:**
- Beautify:美化代码格式,自动按照预设规则整理代码。
- Bracket Pair Colorizer:通过颜色高亮显示匹配的括号,便于查看代码结构。
- Guides:显示代码的缩进和对齐辅助线。
- vscode-icons:为文件和文件夹添加图标,使项目更易识别。
**规范编程及调试辅助插件:**
- vscode-fileheader:自定义文件头注释模板,保持代码规范。
- Document This:快速生成JSDoc注释。
- Code Spell Checker:检查代码中的拼写错误。
- HTMLHint:HTML语法检查器。
- open in browser:一键在浏览器中预览项目。
- Debugger for Chrome:与Chrome浏览器配合,实现JavaScript代码的调试。
**框架及其他插件:**
- Vetur:Vue.js的官方插件,提供Vue相关的代码提示、语法检查和格式化等功能。
- Npm Intellisense:自动补全npm模块,方便引入和使用第三方库。
- Debugger for Chrome:配合Chrome浏览器进行Vue项目的调试。
通过以上插件的安装,VSCode将变得更适合Vue.js开发,提供更丰富的功能和更好的用户体验。记得定期更新这些插件,以获取最新的特性和支持。
相关推荐








weixin_38665668
- 粉丝: 4
最新资源
- H Toolkit Library:全面的开源C++应用开发框架
- Android AlarmManager和PendingIntent的实战应用
- 微信支付宝支付监听器:免签个人收款解决方案
- 基于OpenCV的光流法运动目标自动识别代码
- 使用QCustomPlot进行高效绘图的实践指南
- 实现UICollectionView纯代码布局与头部尾部视图添加
- Ruby应用程序部署与运行全解
- 创新教学辅助工具:挂图展示装置设计文档
- Cocos2d-x实现坦克大战游戏教程
- MSP430F249单片机在Proteus中的仿真教程
- Go语言Web框架深度对比分析
- 易语言实现非阻塞URL下载源码分享
- 博士论文回购:多矩阵集体场论有效潜能最小化
- 芝麻Python项目深度解析与实战应用
- 小米Note动态四核性能提升与第三方rec刷机教程
- C#中UDT数据通信实现教程及API使用说明