SVG 2D图形绘制入门:基本形状详解
194 浏览量
更新于2024-08-29
收藏 131KB PDF 举报
本文主要介绍了HTML5中的SVG(可缩放矢量图形)技术,特别是如何使用SVG绘制2D基本形状。SVG是一种用于创建图形的XML标记语言,它允许开发者在网页上绘制清晰、可缩放的图形。相比于HTML5的canvas元素,SVG的基本形状元素更为直接和易于使用。
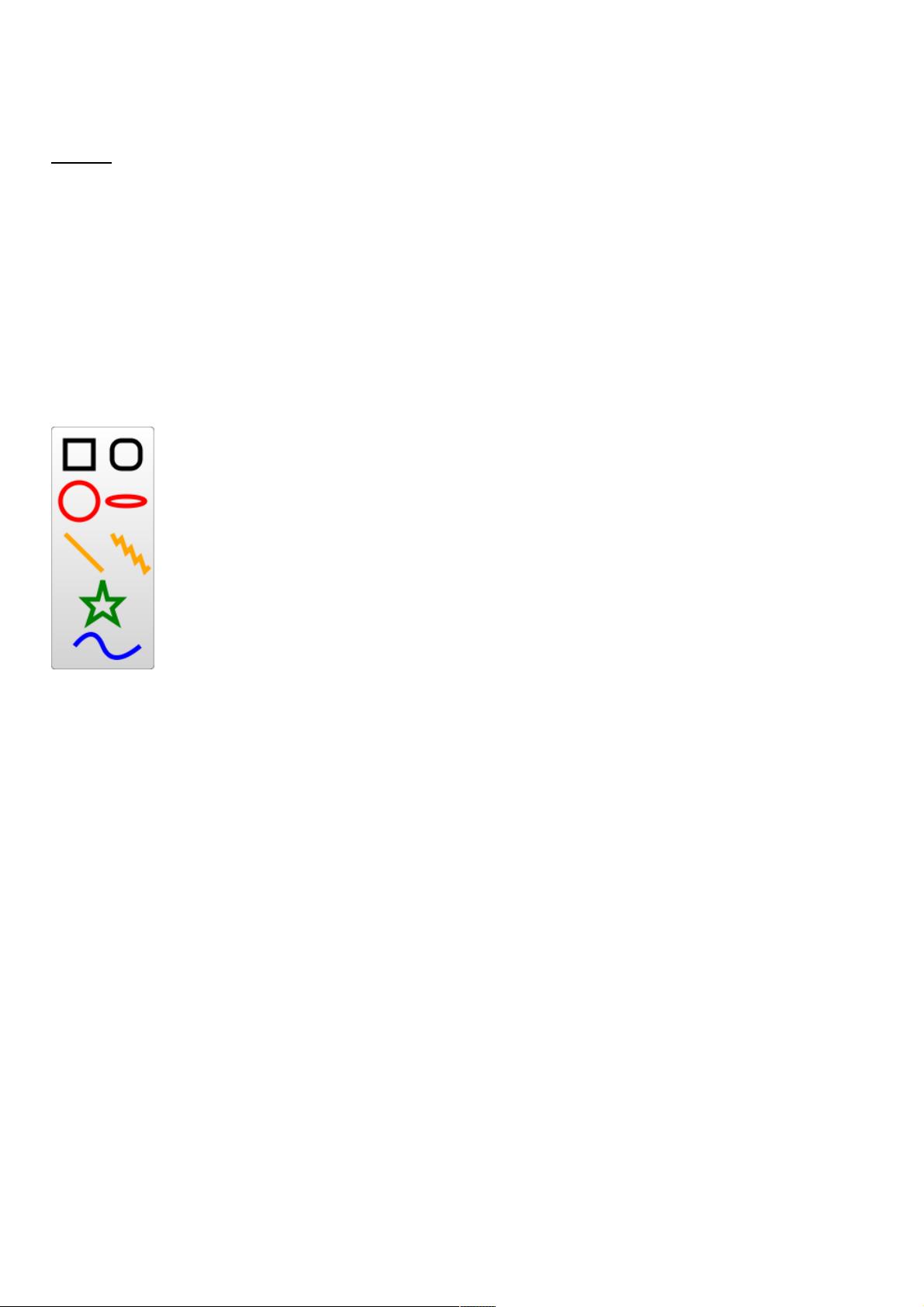
SVG的基本形状包括:
1. 矩形(`<rect>`):通过设置`x`, `y`, `width`, `height`属性来定义矩形的位置和大小,`rx`和`ry`属性可以添加圆角。
示例:
```html
<rect x="10" y="10" width="30" height="30" stroke="black" fill="transparent" stroke-width="5"/>
```
2. 圆形(`<circle>`):使用`cx`, `cy`指定圆心坐标,`r`定义半径。
示例:
```html
<circle cx="25" cy="75" r="20" stroke="red" fill="transparent" stroke-width="5"/>
```
3. 椭圆(`<ellipse>`):`cx`, `cy`是椭圆中心,`rx`是水平半径,`ry`是垂直半径。
示例:
```html
<ellipse cx="75" cy="75" rx="20" ry="5" stroke="red" fill="transparent" stroke-width="5"/>
```
4. 直线(`<line>`):`x1`, `y1`是起点,`x2`, `y2`是终点。
示例:
```html
<line x1="10" x2="50" y1="110" y2="150" stroke="orange" fill="transparent" stroke-width="5"/>
```
5. 折线(`<polyline>`):通过`points`属性定义一系列点,连线形成折线。
示例:
```html
<polyline points="60,110 65,120 70,115 75,130 80,125 85,140 90,135 95,150 100,145" stroke="orange" fill="transparent" stroke-width="5"/>
```
6. 多边形(`<polygon>`):同样使用`points`属性,但会连接最后一个点与第一个点形成封闭图形。
示例:
```html
<polygon points="50,160 55,180 70,180 60,195 65,180 70,165 75,180 80,175 85,190 90,185 95,200 100,195 95,180 90,185 85,170" stroke="green" fill="transparent" stroke-width="5"/>
```
7. 路径(`<path>`):使用`d`属性定义路径数据,支持贝塞尔曲线等复杂形状。
示例:
```html
<path d="M20,230 Q40,205 50,230 T90,230" fill="none" stroke="blue" stroke-width="5"/>
```
其中,`M`表示移动到,`Q`表示二次贝塞尔曲线,`T`表示平滑二次贝塞尔曲线。
这些基本形状元素可以通过调整其属性值,如颜色、填充、描边宽度等,实现丰富的图形设计。SVG还支持组合形状、渐变、变换、动画等功能,为Web开发者提供了强大的图形处理能力。通过学习和熟练掌握SVG,可以创建出美观且响应式的网页图形,尤其适合于需要高质量缩放效果的场景,如图标、图表和复杂图形设计。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-28 上传
2020-09-28 上传
2020-12-14 上传
2020-12-13 上传
2020-09-28 上传
2020-12-24 上传