Android ViewPager自动轮播与小圆点联动实现
54 浏览量
更新于2024-09-05
1
收藏 89KB PDF 举报
"Android viewpager自动轮播和小圆点联动效果的实现教程"
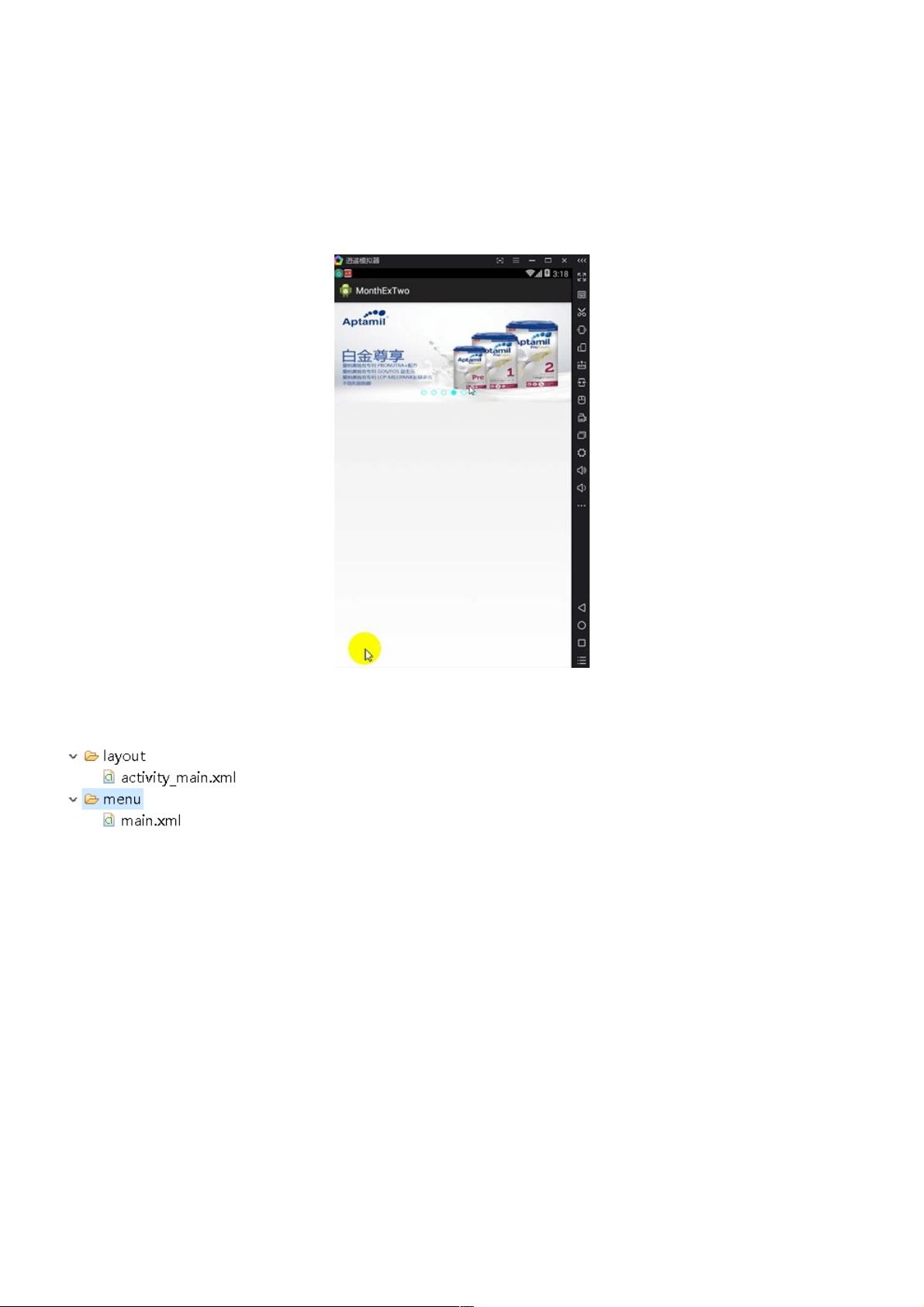
在Android开发中,`ViewPager` 是一个非常实用的控件,常用于实现页面滑动切换的效果,如应用启动页、轮播图等。本教程将详细介绍如何在Android应用中实现`ViewPager`的自动轮播功能,并与小圆点指示器实现联动效果。
一、`ViewPager` 自动轮播
1. 首先,我们需要创建一个`PagerAdapter`的子类,用来管理`ViewPager`中的页面。例如,我们可以继承`FragmentPagerAdapter`或`FragmentStatePagerAdapter`,根据项目需求选择合适的基类。
```java
public class CarouselAdapter extends FragmentPagerAdapter {
// 初始化数据源
private List<Fragment> fragments;
public CarouselAdapter(FragmentManager fm, List<Fragment> fragments) {
super(fm);
this.fragments = fragments;
}
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getCount() {
return fragments.size();
}
}
```
2. 在`Activity`中设置`ViewPager`的适配器并开启自动轮播:
```java
ViewPager viewPager = findViewById(R.id.main_vp);
List<Fragment> fragments = new ArrayList<>();
// 添加页面数据
viewPager.setAdapter(new CarouselAdapter(getSupportFragmentManager(), fragments));
// 设置自动轮播
viewPager.setOffscreenPageLimit(fragments.size());
Handler handler = new Handler();
Runnable runnable = new Runnable() {
@Override
public void run() {
viewPager.setCurrentItem(viewPager.getCurrentItem() + 1, true);
handler.postDelayed(this, 3000); // 每3秒切换一次
}
};
handler.post(runnable);
```
二、小圆点联动效果
1. 在布局文件中添加小圆点的容器,这里使用了一个水平线性布局`LinearLayout`:
```xml
<LinearLayout
android:id="@+id/ll_doc"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_alignParentBottom="true"
android:gravity="center"
android:orientation="horizontal">
</LinearLayout>
```
2. 在`Activity`中动态添加小圆点,并根据`ViewPager`的当前页面更新选中状态:
```java
LinearLayout dotLayout = findViewById(R.id.ll_doc);
int count = viewPager.getAdapter().getCount();
for (int i = 0; i < count; i++) {
ImageView dot = new ImageView(this);
dot.setImageResource(R.drawable.dot_unselected);
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
layoutParams.leftMargin = dp2px(5); // 控制间隔
dotLayout.addView(dot, layoutParams);
}
dotLayout.getChildAt(0).setImageResource(R.drawable.dot_selected); // 默认第一个小圆点选中
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {}
@Override
public void onPageSelected(int position) {
for (int i = 0; i < dotLayout.getChildCount(); i++) {
dotLayout.getChildAt(i).setImageResource(i == position ? R.drawable.dot_selected : R.drawable.dot_unselected);
}
}
@Override
public void onPageScrollStateChanged(int state) {}
});
```
3. `dp2px`方法用于将dp单位转换为像素单位:
```java
private int dp2px(float dpValue) {
final float scale = getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
```
通过以上步骤,我们便成功实现了`ViewPager`的自动轮播和小圆点联动效果。这个功能通常用于首页展示或者广告轮播,能提供良好的用户体验。记得在实际项目中根据需求进行定制,比如调整轮播速度、添加翻页动画等。
2014-09-27 上传
490 浏览量
点击了解资源详情
2016-10-09 上传
2022-04-01 上传
2019-07-29 上传
2015-04-16 上传
weixin_38662327
- 粉丝: 5
- 资源: 922
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析