Android自定义轮播ViewPager实现与效果展示
55 浏览量
更新于2024-09-02
收藏 168KB PDF 举报
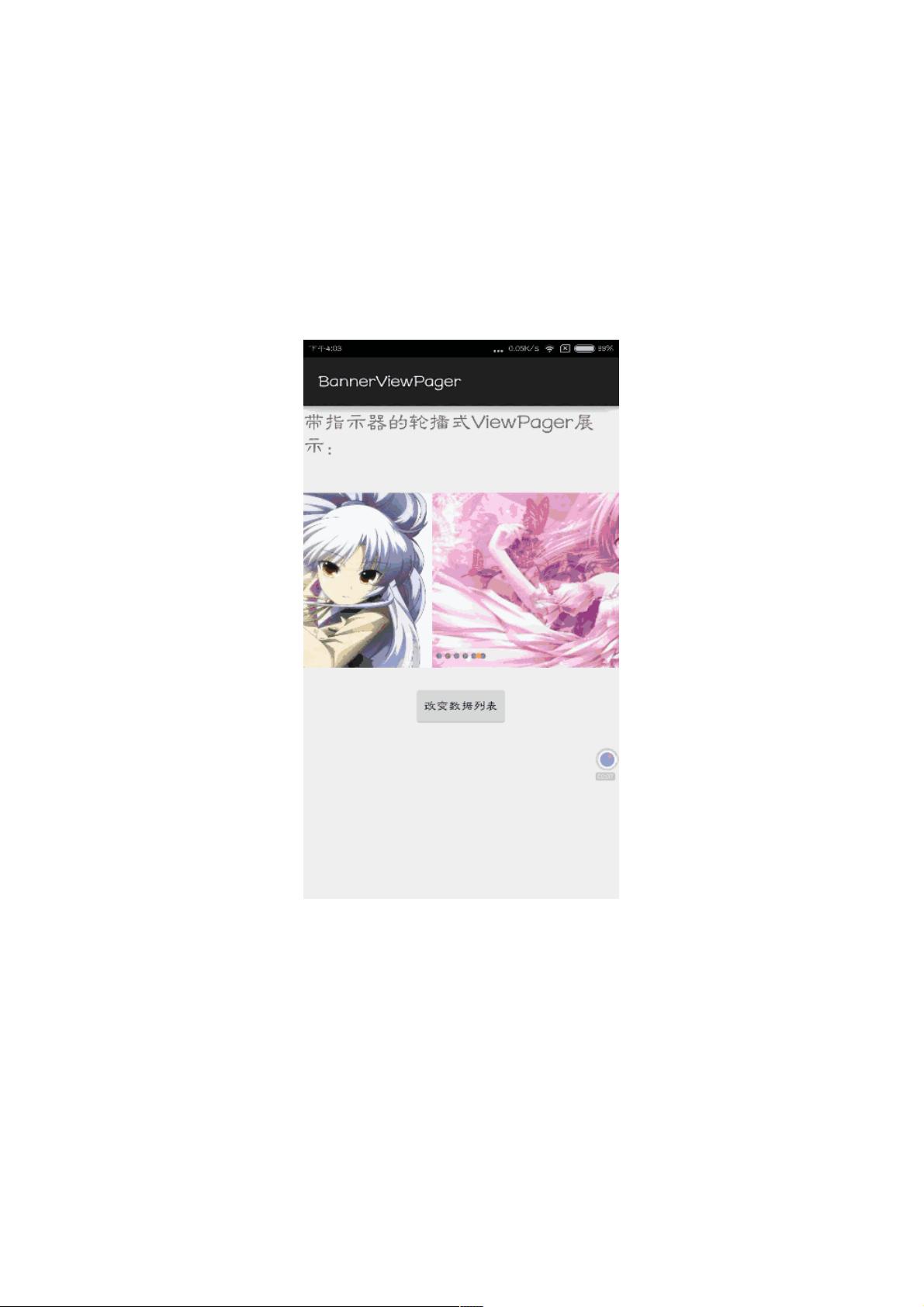
"Android实现带指示器的自动轮播式ViewPager"
在Android开发中,ViewPager是一个常用的组件,用于展示可滑动的多个页面。通常,它用于实现类似Tab切换的效果,或者在有限的空间内展示多个视图。然而,当需要创建一个自动轮播的ViewPager,并带有指示器时,就需要进行一些自定义工作。本文将详细介绍如何在Android中实现这样的功能。
首先,我们需要创建一个自定义的ViewPager类,扩展自Android的ViewPager。在这个自定义类中,我们将添加自动轮播的功能。这可以通过重写onPageScrolled()方法来监听页面滑动,然后在合适的时候调用setCurrentItem()方法,使ViewPager自动滑动到下一个或上一个页面。为了防止无限循环时出现的边界问题,我们需要处理好最后一页和第一页之间的切换。
其次,指示器的实现通常使用一个小的ImageView或TextView的数组来代表每个页面。当ViewPager的页面发生变化时,我们更新指示器的状态,使其与当前显示的页面对应。例如,如果当前页面是第3个,那么第3个指示器就会被高亮,其他的则保持普通状态。我们可以使用OnClickListener监听用户对指示器的点击,实现手动切换页面。
在布局文件中,我们需要包含自定义的BannerViewPager,并设置指示器的位置。通常,指示器位于ViewPager的下方,可以通过设置LinearLayout或RelativeLayout等容器来实现它们的相对位置。
为了使代码更加简洁和易于维护,我们可以将自动轮播和指示器的逻辑封装成一个单独的库,如GitHub上的BannerViewPager。用户只需将这个库集成到自己的项目中,通过简单的配置即可使用。集成步骤包括添加依赖库、在布局文件中引用自定义的ViewPager控件,以及在Java代码中设置数据源和指示器样式。
在实际使用时,开发者可以自定义自动轮播的间隔时间,以及是否开启手动滑动时暂停自动轮播的功能。此外,还可以根据需求调整指示器的样式,比如使用圆形、小方块或者其他图形来表示不同的页面。
总结来说,实现带指示器的自动轮播式ViewPager需要对Android的基础组件有深入的理解,包括自定义ViewGroup、事件监听和数据绑定等。通过这种方式,开发者可以创建出更具交互性的用户界面,提高用户体验,同时也提高了代码的复用性。在项目开发中,这种组件常常用于广告轮播、特色内容展示等场景,其灵活性和实用性不言而喻。
187 浏览量
226 浏览量
175 浏览量
2020-08-31 上传
313 浏览量
2017-04-27 上传
386 浏览量
120 浏览量
2017-03-29 上传
weixin_38728183
- 粉丝: 5
- 资源: 942
最新资源
- matlab编写函数,将davenport谱转换成时程函数脉动风-谐波叠加法-matlab
- 推演示
- 四星电子 USB驱动程序.zip
- cpp_SysListView32.rar
- Review-all-countries-of-the-world:该应用程序的主屏幕上显示了世界所有国家/地区的列表。当用户从列表中选择一个国家时,将向他显示与该国家接壤的所有国家
- eslint-plugin-mossop:我的个人eslint配置
- numeric-keyboard:数字键盘的简单集成
- 大学课程作业:留学生学籍系统
- nativescript-demo:演示
- DeOlhoNoENADE
- HMI编程软件-InoTouchEditorV1.51S.zip
- WebEx recorder and player.rar
- ComplexTop.7sqkrl9v5a.gargbc3
- 塔式网络:Rust的快速,无样板的Web框架
- tabview-scrollview-mapview:https:github.comNativeScriptNativeScriptissues3960
- Instabrand:Boxis.io-用于根据您的Instagram个人资料创建网站的服务