Vue-CLI 2.9.1 webpack更新:丢失文件与浏览器自启设置调整
78 浏览量
更新于2024-08-30
收藏 327KB PDF 举报
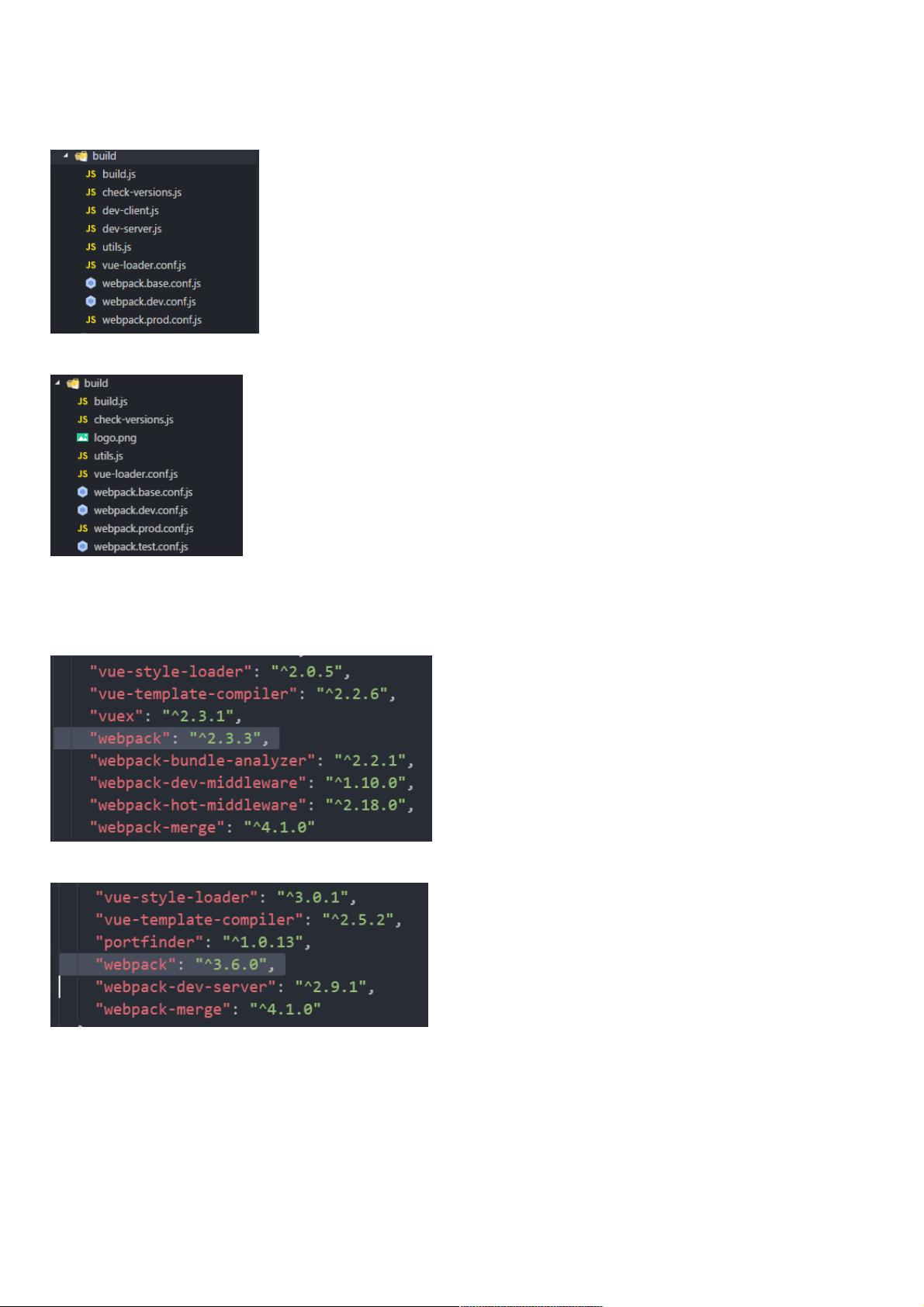
在最新的vue-cli 2.9.1版本中,Webpack 的升级是一个关键变化。之前的vue-cli 2.8版本使用的Webpack版本较低,而在新版本中,Webpack 提升到了 v3.6.0。这导致了build目录下原本存在的dev-server.js和dev-client.js两个文件的消失。这些文件可能是为了旧版Webpack配置而存在的,但新版Webpack通过webpack-dev-server插件来管理开发服务器的启动,不再直接依赖这些单独的脚本。
当你运行`npm run dev`时,Vue CLI 2.9.1不再自动启动浏览器,这是因为Webpack-dev-server的新配置方式。在`package.json`的scripts部分,`dev`命令现在实际执行的是`webpack-dev-server --inline --progress --config build/webpack.dev.conf.js`,这表明它使用内置功能来启动浏览器,而不是依赖额外的脚本。
原来的自启动浏览器功能被移除是为了适应Webpack-dev-server的API更新。如果你想恢复这个功能,你需要查看`build/webpack.dev.conf.js`中的配置。在这个文件中,`open`参数控制是否自动打开浏览器,而在`config/index.js`的默认配置中,`autoOpenBrowser`被设为`false`。要启用自动浏览器打开,只需将这个值改为`true`。
此外,`port`参数允许你更改启动服务器的端口,即使在新版本的Vue CLI配置中,即使设置了特定的端口,如果没有手动修改`autoOpenBrowser`,浏览器仍然不会自动打开。因此,当你需要浏览器自动启动时,只需修改这两个配置项,然后重启服务即可。
总结来说,新版vue-cli 2.9.1对Webpack的更新带来了简化和现代化的配置,虽然某些传统功能有所改变,但通过理解新的API和配置结构,开发者可以顺利地调整并保持项目的正常运行。
2020-10-15 上传
2021-04-10 上传
2021-05-10 上传
2020-08-30 上传
2020-08-28 上传
2020-08-29 上传
2020-12-12 上传
2021-01-19 上传
点击了解资源详情
weixin_38733597
- 粉丝: 8
- 资源: 909
最新资源
- MCS51单片机的寻址
- 用Flash制作选择题模板
- oracle10的优化
- Windows Communication Foundation 入门.pdf
- 中大ACM题库的分类
- datasheet-lm3s1138-zh_cn
- 基于ICL8038函数信号发生器的设计
- Makefile中文教程
- 杭电ACM1002解题答案
- Mean Shift图像分割的快速算法
- vxwork 6.6版本的bsp开发指导说明文档
- Windows嵌入式开发系列课程(3):WindowsCE.NET USB驱动开发基础.pdf
- Java反射机制Demo
- MyEclipse+6+Java开发教程
- 无废话JavaScript和html学习笔记
- 计算机专业软件工程的复习范围