Vue-cli 2.9.1Webpack问题解析:自动启动浏览器设置
54 浏览量
更新于2024-09-01
收藏 331KB PDF 举报
"本文主要探讨了在最新版的vue-cli 2.9.1中遇到的webpack相关问题,包括webpack版本升级导致的配置变化以及自动打开浏览器功能的缺失。"
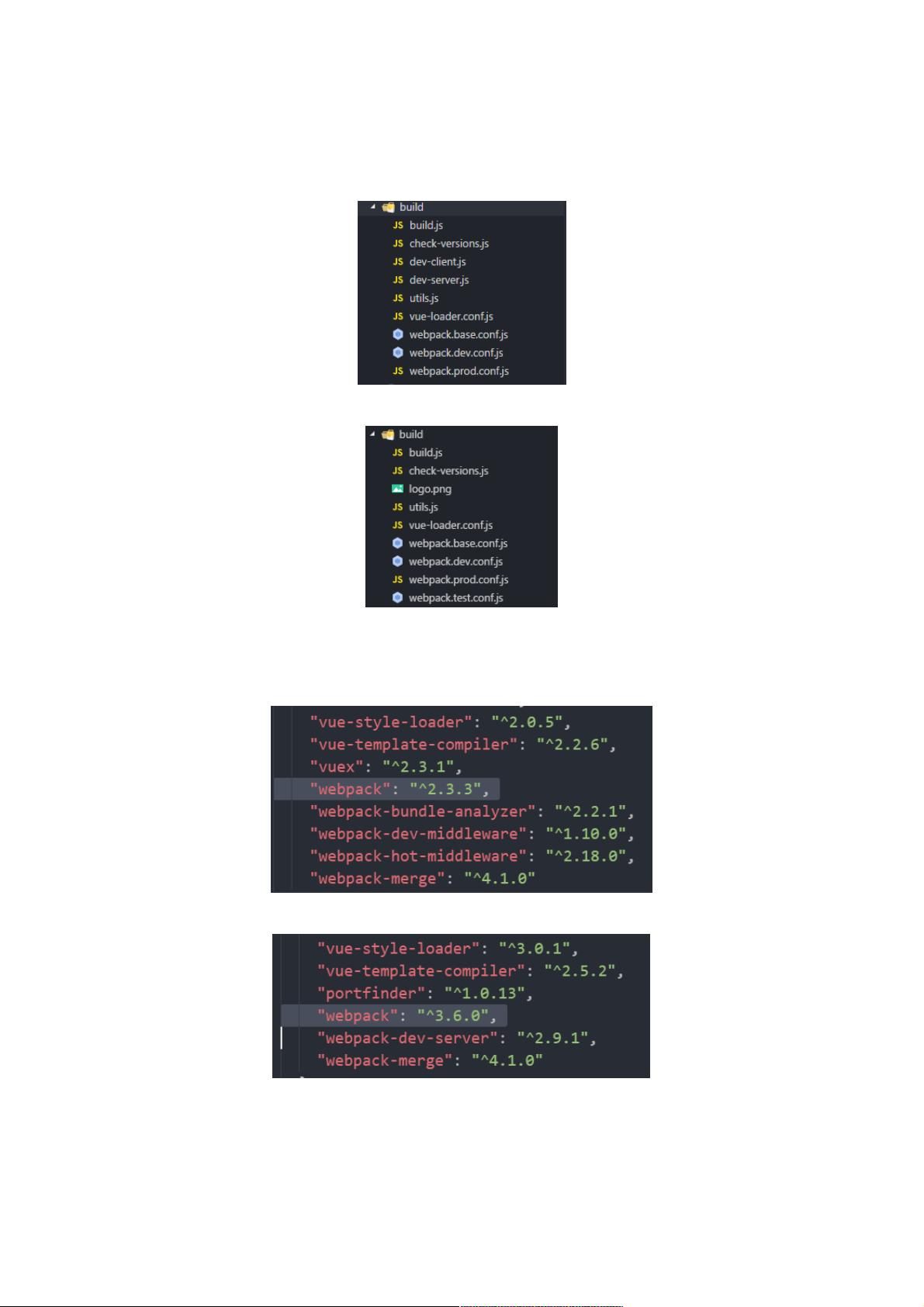
在vue-cli 2.9.1版本中,开发者可能会注意到与前一版本2.8相比,`build`目录下缺少了`dev-server.js`和`dev-client.js`两个文件。这是由于vue-cli对依赖的webpack进行了更新,从之前的版本升级到了3.6.0。这种变动通常意味着内部工作流程或配置可能有所改变。
webpack 3.6.0的引入可能会对项目的构建过程产生影响,尤其是在配置方面。开发者需要了解新版本的特性,以便调整项目中的相关设置。例如,自动启动浏览器的功能不再像之前那样工作,这是由于vue-cli现在使用了`webpack-dev-server`插件来处理开发服务器,而不再是`dev-server.js`和`dev-client.js`。
在旧版本的vue-cli中,通过`npm run dev`启动开发环境时,会自动打开浏览器。但在vue-cli 2.9.1中,这个功能被移除,但可以通过修改配置恢复。通过检查`package.json`的`scripts`部分,我们可以看到`npm run dev`现在执行的是`webpack-dev-server --inline --progress --config build/webpack.dev.conf.js`。这意味着启动浏览器的行为现在由`webpack-dev-server`插件控制。
要恢复自动打开浏览器的功能,我们需要在`build/webpack.dev.conf.js`配置文件中找到相关设置。在这个配置文件中,有一个名为`open`的参数,它负责控制是否自动打开浏览器。另外,还需要查找`config.dev.autoOpenBrowser`,它在`config/index.js`中的`index.js`文件里被定义,并且默认设置为`false`。为了使项目在启动时自动打开浏览器,我们需要将这个值更改为`true`。
总结来说,vue-cli 2.9.1的webpack升级带来了配置文件的变更,尤其是对于开发服务器和自动打开浏览器的功能。开发者需要理解这些变化,并根据新的配置结构进行相应的调整,以保持项目开发的流畅性。同时,这也提醒我们在升级工具链时,及时了解新版本的特性和可能产生的影响,以避免不必要的困扰。
582 浏览量
222 浏览量
249 浏览量
157 浏览量
120 浏览量
176 浏览量
105 浏览量
1396 浏览量
197 浏览量
weixin_38701640
- 粉丝: 2
最新资源
- C++ STL编程指南:设计组件解析
- 网站数据加密技术解析:DES、三重DES与RSA算法
- 单片机实验:LED闪烁灯实现与延时程序设计
- ABAP开发中常见问题及表结构查询方法
- RESTful HTTP应用实践与关键原则解析
- Java初学者指南:抽象类与接口解析
- CA3140A高增益运算放大器:集成MOSFET与双极晶体管的高性能解决方案
- 提升效率:Eclipse快捷键大全
- ActionScript 3.0 动画基础教程:从入门到精通
- AVR单片机实现的数字式SF6气体密度继电器设计
- ViSAGE:社会群体演化模拟与分析虚拟实验室
- Spring整合Struts与Hibernate:业务系统开发实践
- ActionScript 3.0 Cookbook 中文版:权威指南
- 信息技术在教务管理中的应用:Visual Basic6.0环境下的学生管理系统
- DIV+CSS学习难点实战经验梳理
- EJB设计模式解析:门面模式的应用与优势