CSS层叠与z-index示例:理解网页元素三维叠加
15 浏览量
更新于2024-08-31
收藏 276KB PDF 举报
CSS层叠与z-index的示例代码详解
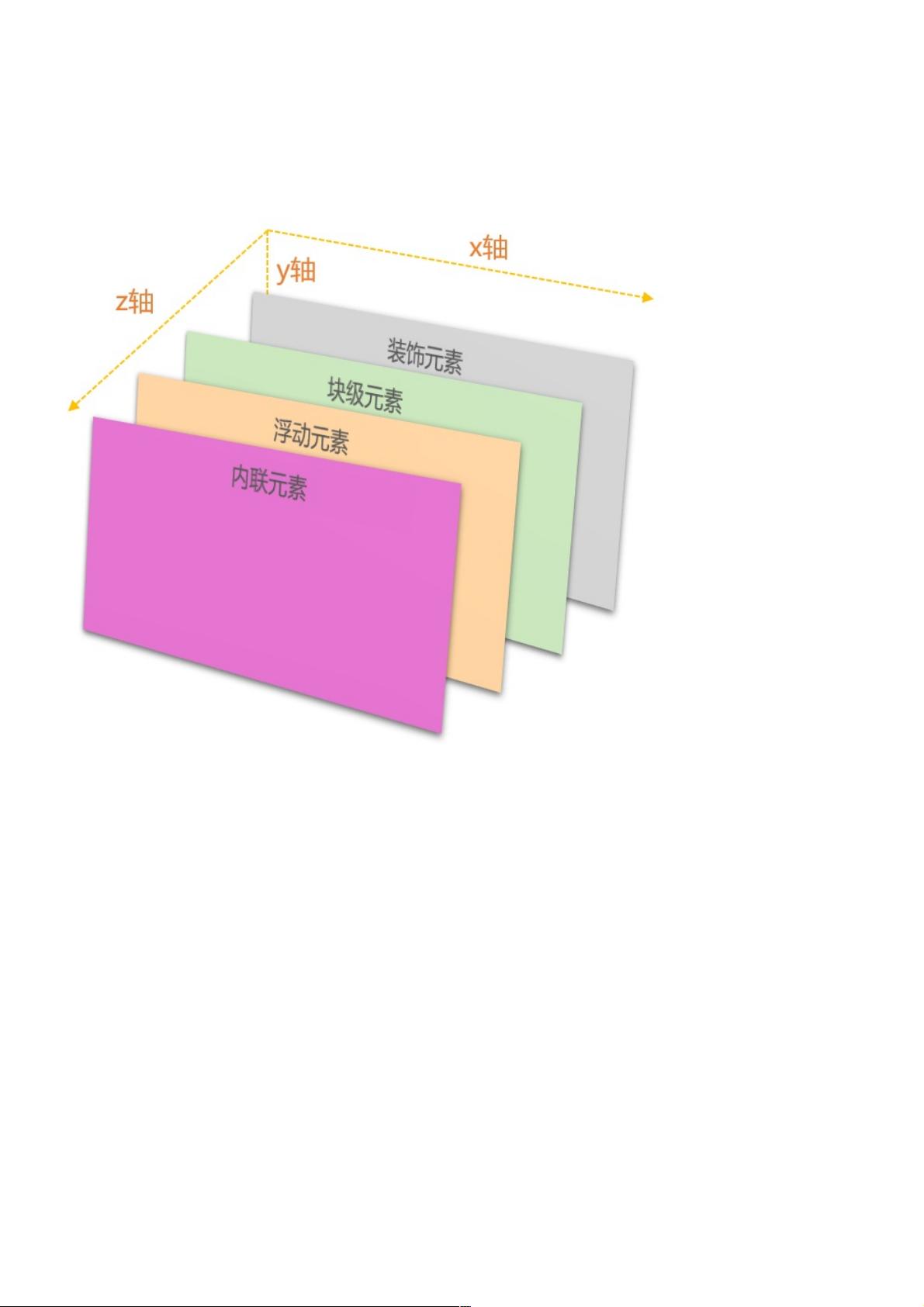
在Web开发中,CSS的层叠(stacking)机制是一种处理元素在页面上视觉呈现顺序的方式。HTML元素在页面上的布局并不只是简单的二维排列,而是三维的,因为它们会沿着“z轴”进行叠加,这就引入了层叠等级的概念。这个等级决定了元素的显示优先级,当多个元素重叠时,具有更高z-index值的元素会覆盖在较低层级的元素之上。
默认情况下,网页内容通常由内联元素(如文本)主导,它们具有最高的层叠等级。接下来是布局,浮动元素由于脱离了文档流,其层叠等级高于普通的块级元素。最后,设置背景、边框等装饰属性的元素处于最低层,它们不会影响其他元素的可见性,除非设置了明确的z-index值。
示例代码中,`.f`类定义了一个带有背景色、边框和内边距的容器,其内部有两个`.fdiv`子元素。`.fdiv`中的第一个和最后一个子元素被赋予特定的样式,如不同的背景颜色和边框颜色。`first-of-type`和`last-of-type`的选择器确保了这两个元素的顺序。
通过`z-index`属性,开发者可以改变元素的层叠顺序。在这个例子中,`.fdiv:last-of-type`被设置为浮动并使用负的`margin-top`来使其位于`.fdiv:first-of-type`之上,即使它们都属于同一层叠等级。此外,`.label`元素由于没有显式指定`z-index`,所以默认位于其他元素之下。
如果元素之间的层叠等级相同,浏览器会按照渲染顺序决定哪个元素在前。在这个例子中,`.f`元素的`overflow:hidden`属性使得`.fdiv:last-of-type`能够完全覆盖`.fdiv:first-of-type`,尽管它们的初始位置是重叠的。
理解CSS层叠和z-index的使用对于创建复杂的布局和动画效果至关重要。通过合理设置这些属性,开发者可以精确控制页面元素的视觉层次,提升用户体验。实践中,开发者需要结合元素的定位、浮动、层级以及z-index值,才能实现所需的视觉效果。
2013-04-11 上传
2012-11-07 上传
2020-09-25 上传
2020-09-25 上传
2020-08-30 上传
2021-10-02 上传
点击了解资源详情
点击了解资源详情
2023-10-15 上传
weixin_38736652
- 粉丝: 1
- 资源: 938
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明