HarmonyOS原子化服务:构建计划本应用
需积分: 1 135 浏览量
更新于2024-08-05
收藏 76KB DOCX 举报
" HarmonyOS原子化服务-计划本的实现文档详细介绍了如何在HarmonyOS操作系统上构建一个基于原子化服务的计划管理应用。文档涵盖了关键的HML代码示例,用于用户界面的布局和交互功能,如日期选择、文本输入等。"
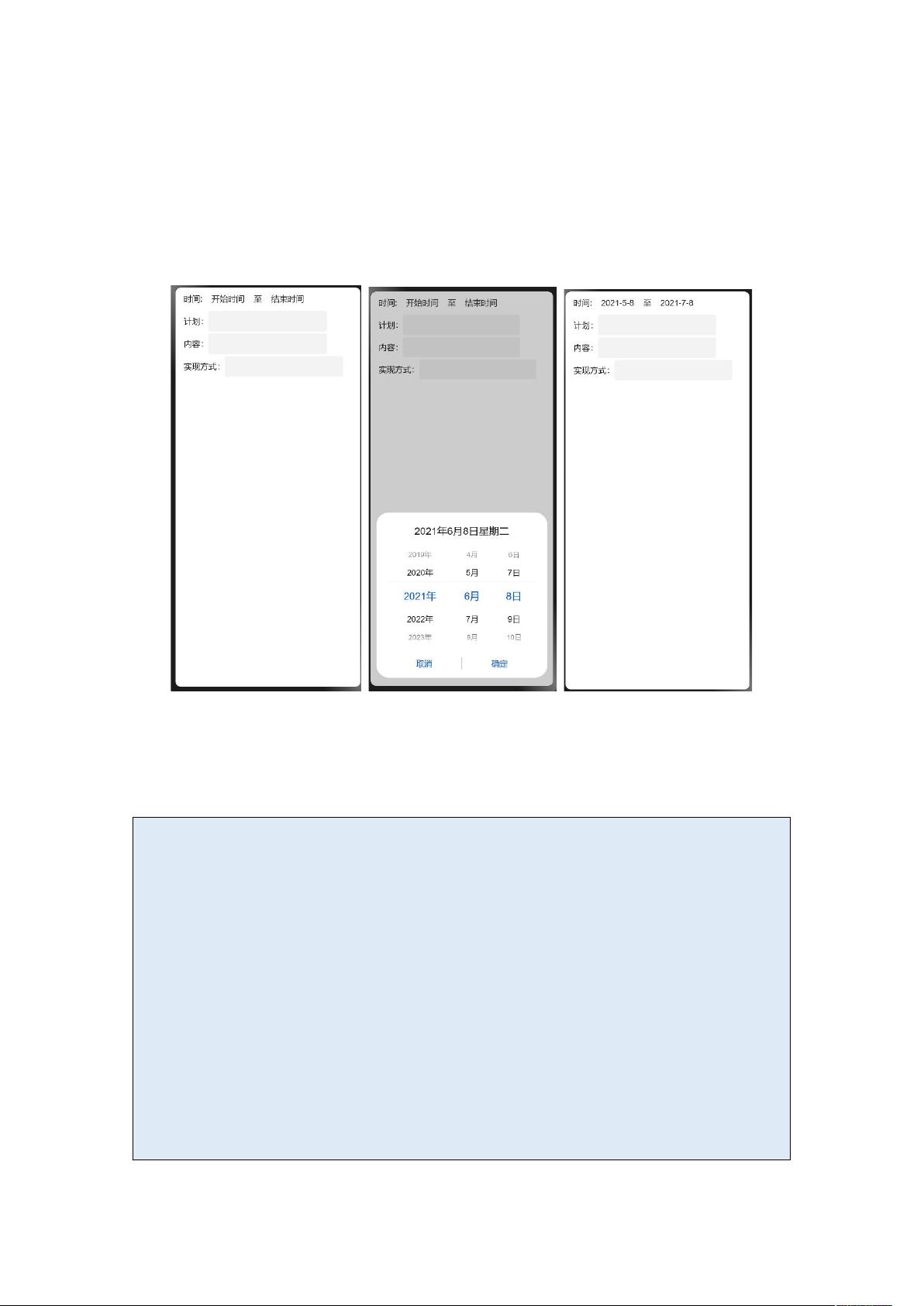
在HarmonyOS中,原子化服务是一种轻量级的应用形式,它能够快速启动并提供单一功能。这篇文档重点讲解了如何实现一个计划本应用,该应用允许用户设定计划的时间、内容以及实现方式。
1. **创建项目**
- 在文档中,创建项目涉及到初始化HarmonyOS项目结构,包括配置项目文件、设置环境变量以及导入必要的SDK和库。
2. **HML代码部分**
- HML(HarmonyOS Markup Language)是HarmonyOS应用开发中的标记语言,用于构建用户界面。上述代码片段展示了如何定义UI元素,如时间选择器、输入框等。
- `<div class="container">` 是整个页面的容器,包含了多个`.hengStyle`类的元素,这些元素代表屏幕上的横向布局。
- `<text>` 和 `<input>` 标签用于显示文本和接收用户输入,例如“时间:”、“计划:”等提示文字,以及对应的日期选择按钮和文本输入框。
- `<picker>` 元素用于日期选择,通过`onclick`事件绑定函数(如`startClick`、`endClick`)来触发日期选择器的弹出,并通过`onchange`事件处理选择的日期。
3. **日期选择**
- `startPicker` 和 `endPicker` 是两个日期选择器,用户可以从中选择计划的开始和结束时间。`value`属性为空,表示用户未选择时的初始状态,`selected`属性与`{{selectVal}}`绑定,用于存储用户选择的值,`columns="5"`表示显示5列年份。
4. **文本输入**
- `<input id="positionContent" class="inputTxt" type="text" value="" onchange="input">` 和 `<input id="witness" class="inputTxt" type="text" value="" onchange="input">` 是用于用户输入计划内容和见证人的文本框。`onchange`事件在这里绑定到同一函数`input`,意味着无论哪个输入框发生变化,都会触发该函数进行相应的处理。
5. **事件处理**
- `startClick` 和 `endClick` 函数是用于点击日期选择按钮时调用的,可能用于弹出日期选择对话框。
- `startDate` 和 `endDate` 函数则是处理日期选择器的改变事件,用于更新选择的日期。
- `input` 函数可能是用于处理文本输入框内容变化的,它可能负责更新界面状态或验证用户输入。
6. **实现方式**
- 文档中还提到了一个标识为`wit`的输入字段,可能是用来让用户输入计划的实现方法,但具体的HTML代码没有给出,可能在实际文档中有更完整的实现。
7. **其他可能的功能**
- 虽然文档中没有详述,但一个完整的计划本应用可能还包括保存、删除计划、查看历史记录、设置提醒等功能,这些功能可能需要通过JSFX(JavaScript Framework Extensions)或者服务接口来实现。
这个文档详细阐述了构建一个HarmonyOS原子化服务计划本应用的步骤,通过HML和事件处理来创建用户友好的界面,并与后台逻辑交互,实现计划的创建和管理。对于HarmonyOS开发者来说,这是一份有价值的参考资料。
2022-07-02 上传
2022-06-22 上传
2022-04-29 上传
2024-06-03 上传
2024-06-03 上传
2024-06-03 上传
2024-06-03 上传
2024-06-03 上传
2024-06-05 上传
李洋-蛟龙腾飞公司
- 粉丝: 953
- 资源: 42
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析