JS+CSS打造触屏手机拨号盘仿真实例与功能编码
89 浏览量
更新于2024-08-31
收藏 113KB PDF 举报
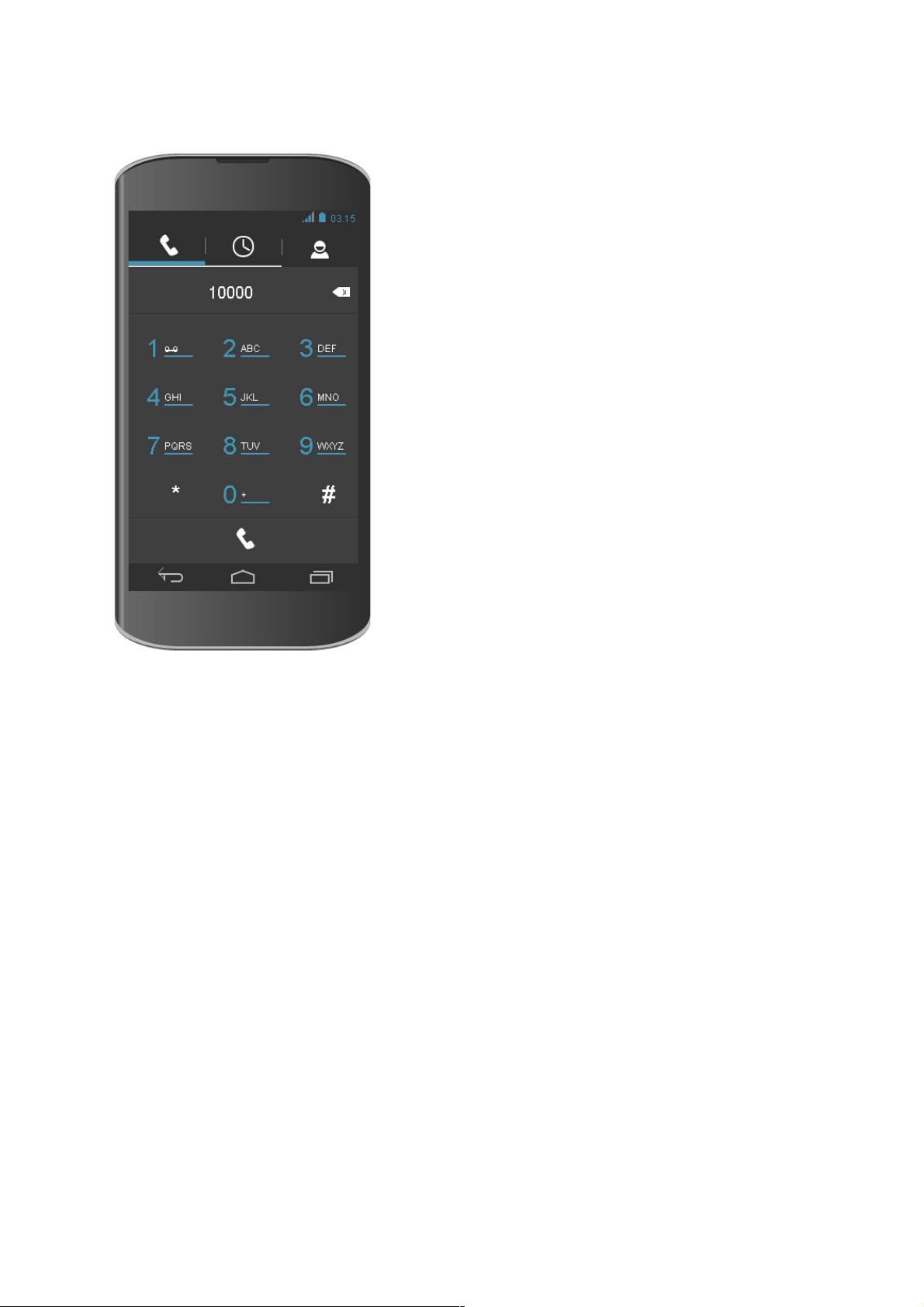
本文主要介绍了如何使用JavaScript (JS) 和 CSS 实现一个仿照触屏手机拨号盘界面的功能模拟,以提供给开发者们作为参考案例。通过结合HTML、CSS样式和jQuery库,作者展示了如何构建一个具有动态效果的拨号界面,包括拨号键的点击交互、切换功能以及模拟拨号过程。
首先,我们从页面布局开始。HTML结构定义了拨号盘的基本元素,如`<html>`、`<head>`和`<body>`,并引入了jQuery库以简化JavaScript交互。`<meta>`标签设置了字符编码为UTF-8,确保了跨浏览器兼容性。
在CSS部分,关键的样式属性包括`absolute`、`background`、`border`、`border-radius`、`content`、`margin`、`position`、`tabs`、`transform`和`transition`等。这些属性被用于创建拨号盘按钮的样式,比如圆角边框、定位、大小和动态效果。例如,使用`transform: scale()`来模拟按下的按钮缩放效果,`transition`属性则提供了平滑的过渡动画。
在JavaScript方面,`.phone-tabslia`类的点击事件处理函数负责切换当前选中的拨号选项。`.phone-tabsli.current`类用来标识当前激活的拨号选项,显示用户正在拨打的号码或功能。`tabContents`的选择器用于控制不同功能(如获取联系人、查看时间)的显示和隐藏。
`.phone-tabs.getphone`、`.phone-tabs.getclock`和`.phone-tabs.getpeoples`是不同的拨号选项,它们触发相应的`tabContents`样式变化,模拟拨号盘的功能切换。当用户点击其中一个选项时,其他选项的`getpeoples`、`getclock`类会被移除,而点击的那个选项会添加相应类名,使得视觉上切换功能。
这个实例展示了如何用JS和CSS创建一个逼真的触屏手机拨号盘界面,并实现基本的拨号功能模拟。这对于响应式设计和模拟用户体验的开发人员来说,是一个实用且有趣的技巧。通过学习和实践这个例子,开发者可以更好地理解和运用前端技术来实现类似的功能。
2019-07-10 上传
2023-06-21 上传
2024-10-29 上传
2023-05-12 上传
2023-05-30 上传
2023-07-14 上传
2023-12-24 上传
weixin_38741966
- 粉丝: 2
- 资源: 915
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析