"汽车展览网站前端设计与实现论文:需求分析、页面制作与推广"
106 浏览量
更新于2023-12-05
收藏 2.06MB PDF 举报
本文章总结了一篇名为《汽车展览网站前端设计与实现毕业设计论文.pdf》的论文内容。该论文首先进行了汽车展览网站的需求分析,根据需求分析得出了网站设计的整体结构。接下来,作者使用了Adobe Photoshop、Dreamweaver、HTML、CSS、JavaScript等软件和技术实现了导航栏拉框显示、图片轮播、点击显示详情等多个动态效果,并制作了网站首页、汽车知识页面、关于我们、联系我们、人才招聘等十九个页面。通过这些技术和页面的设计,作者成功呈现了较为完整的网站前端页面效果。最后,作者通过电子邮件、QQ、微博、微信、论坛等工具对网站进行了推广。
关键词:前端设计;网页制作;网站推广
在引言部分,作者对整个论文的内容进行了简要的介绍。随后,第一章详细介绍了设计的背景和目的。设计背景部分介绍了汽车展览网站的概念,并说明了为什么需要进行网站前端设计与实现。而设计目的部分则明确了本设计的目标,即通过设计和实现一个具有吸引力和易用性的网站,满足用户对汽车展览信息和交流的需求。
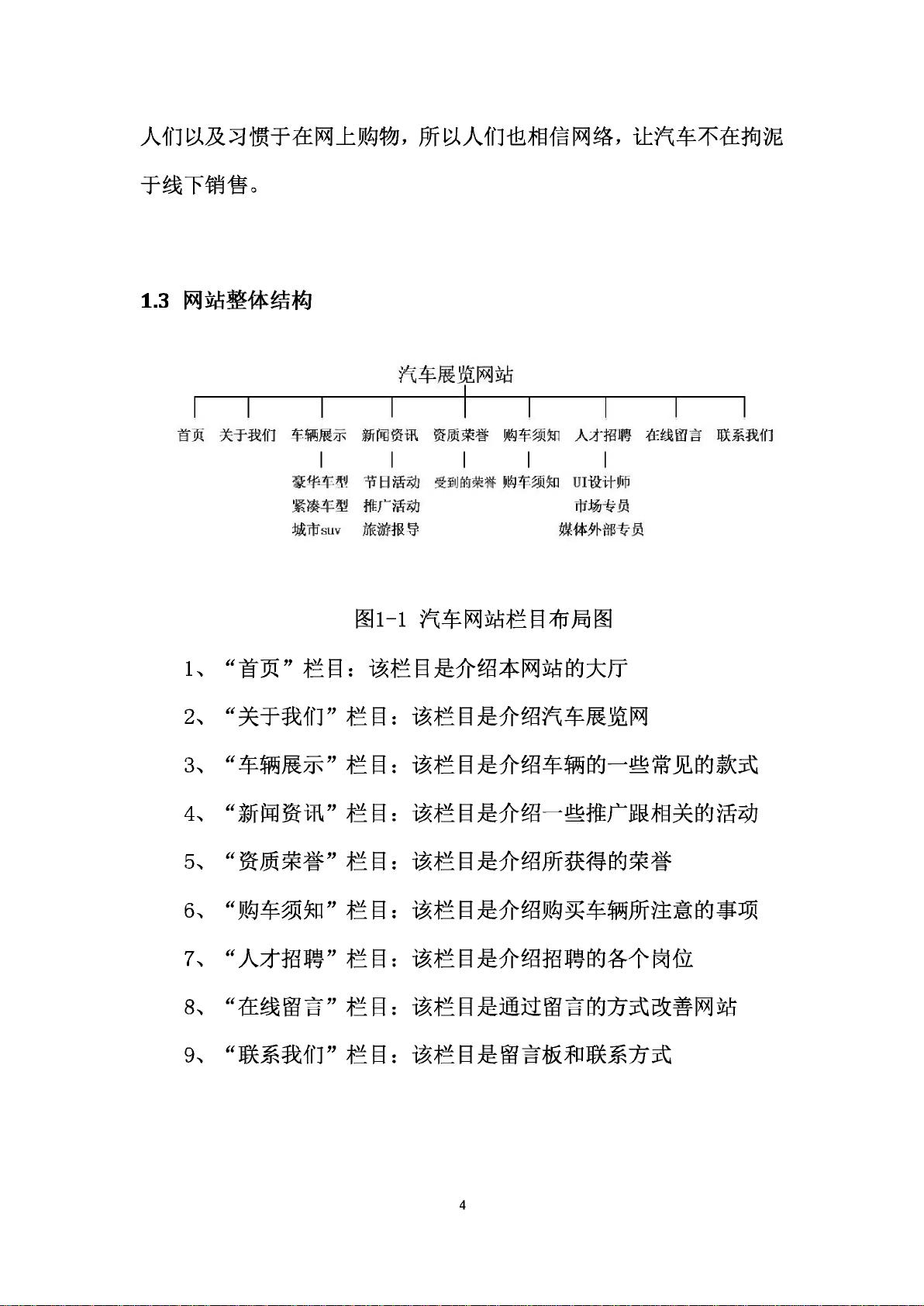
接着,第一章还进行了网站建设需求分析。通过调查和分析,作者确定了用户对网站的核心需求,包括展览信息的浏览、汽车知识的获取、了解关于网站和联系方式,以及人才招聘等功能。在网站整体结构部分,作者给出了网站的整体架构设计,包括导航栏、页面布局和内容等。
在接下来的章节中,作者详细介绍了使用的软件和技术,包括Adobe Photoshop、Dreamweaver、HTML、CSS、JavaScript等。通过这些工具和技术,作者实现了导航栏拉框显示、图片轮播、点击显示详情等多个动态效果,从而提升了用户的页面体验。
最后,作者还对网站进行了推广。通过电子邮件、QQ、微博、微信、论坛等工具,作者将网站推广给更多的潜在用户,提高了网站的曝光度和知名度。
总之,这篇论文详细介绍了汽车展览网站前端设计与实现的过程。通过需求分析、页面设计和技术实现等多个步骤,作者成功地完成了这个项目,并通过推广工具将网站推广给更多的用户。这篇论文对于研究和实践前端设计的人来说具有一定的价值和参考意义。
2023-06-09 上传
2023-05-05 上传
2023-07-13 上传
2023-05-17 上传
2023-04-01 上传
2023-02-08 上传
zzzzl333
- 粉丝: 749
- 资源: 7万+
最新资源
- Hadoop生态系统与MapReduce详解
- MDS系列三相整流桥模块技术规格与特性
- MFC编程:指针与句柄获取全面解析
- LM06:多模4G高速数据模块,支持GSM至TD-LTE
- 使用Gradle与Nexus构建私有仓库
- JAVA编程规范指南:命名规则与文件样式
- EMC VNX5500 存储系统日常维护指南
- 大数据驱动的互联网用户体验深度管理策略
- 改进型Booth算法:32位浮点阵列乘法器的高速设计与算法比较
- H3CNE网络认证重点知识整理
- Linux环境下MongoDB的详细安装教程
- 压缩文法的等价变换与多余规则删除
- BRMS入门指南:JBOSS安装与基础操作详解
- Win7环境下Android开发环境配置全攻略
- SHT10 C语言程序与LCD1602显示实例及精度校准
- 反垃圾邮件技术:现状与前景