IconFont制作教程:从入门到精通
147 浏览量
更新于2024-08-27
收藏 494KB PDF 举报
"新浪UED团队分享了如何快速制作IconFont的教程,强调了IconFont作为字体文件替代图片展示图标的优势和应用。"
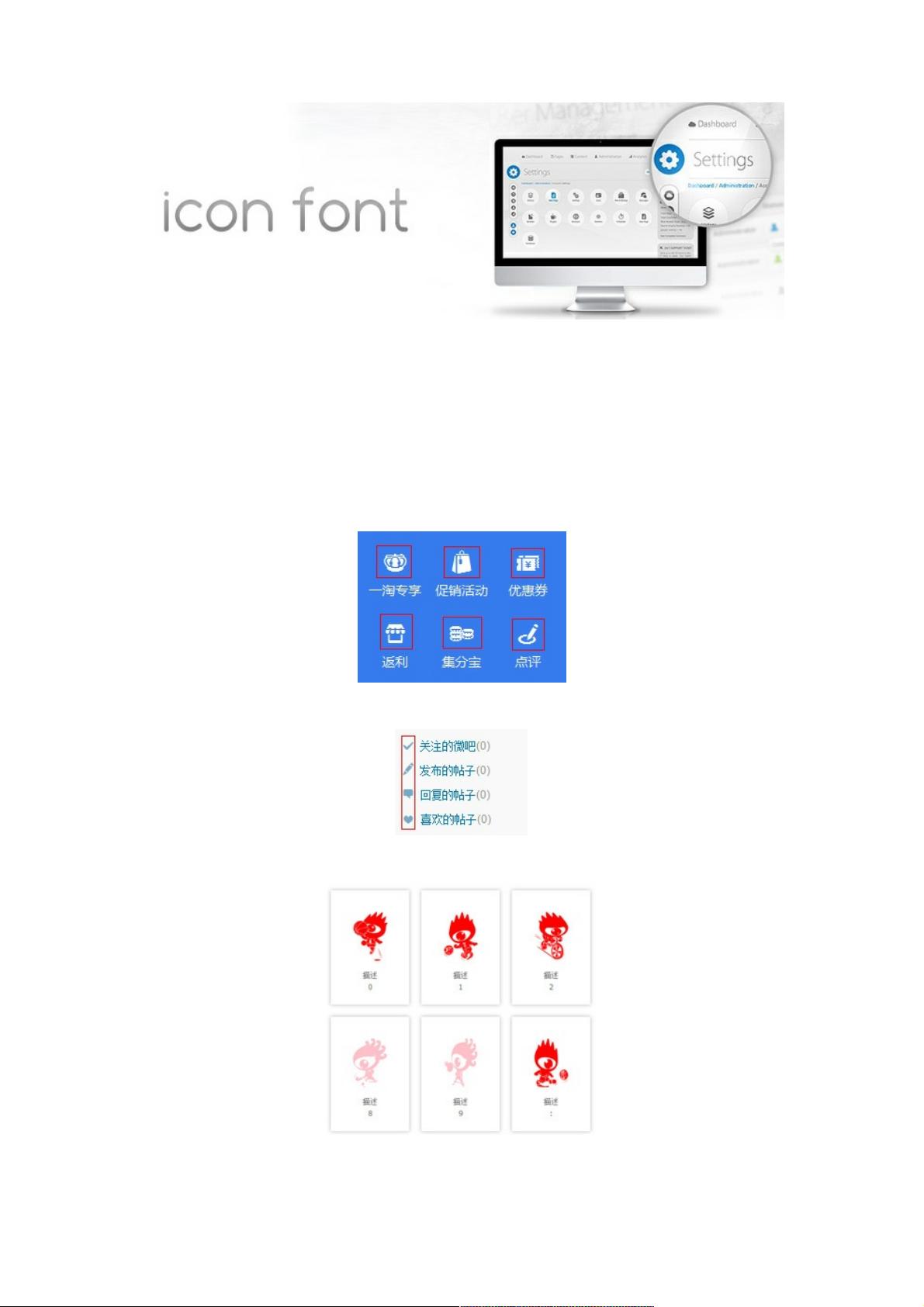
IconFont,即图标字体,是一种将图标设计成矢量图形并嵌入到字体文件中的技术。这种技术允许开发者以文字的形式使用图标,带来诸多优势。首先,IconFont的体积远小于同等质量的图片文件,如对比一组IconFont字体文件(仅为13K)与等效图片文件(可能高达50K或100K),其轻量化特性显著降低了页面加载时间。其次,IconFont具备矢量图特性,能够无损缩放,不会因分辨率变化而失真,同时支持通过CSS3改变颜色和应用文本效果。此外,将IconFont以base64编码内嵌到CSS中,可以避免额外的HTTP请求,进一步优化性能。
然而,IconFont也有其局限性。由于本质上是字体,它不支持包含多种颜色的图标,比如复杂的表情符号。但这并不妨碍它在纯色图标领域发挥效用,尤其是在Windows 8等系统中,纯色图标的需求增长为IconFont的广泛应用提供了可能。
在实际使用中,尽管初期的重构成本会增加,但考虑到长期的维护便利性,采用IconFont通常是值得的。制作IconFont的工具主要包括FontCreator和Photoshop。设计师需提供矢量图,开发者则需要将图标在Photoshop中栅格化,保存为PNG24格式,然后在FontCreator中导入,调整大小和位置,确保同类图标布局一致,便于对齐和使用。
IconFont作为一种高效的图标解决方案,不仅节省了资源,提高了页面性能,而且增强了设计的灵活性。对于开发者而言,掌握IconFont的制作和使用技巧,能有效提升项目效率和用户体验。
2021-02-03 上传
2021-05-07 上传
2023-06-09 上传
2023-11-15 上传
2023-05-11 上传
2023-08-29 上传
2023-05-16 上传
2023-08-30 上传
2023-07-08 上传
const Description= () => ( <List itemLayout="horizontal" dataSource={data} renderItem={(item, index) => ( <List.Item> <List.Item.Meta avatar={<Avatar src={`https://xsgames.co/randomusers/avatar.php?g=pixel&key=${index}`} />} title={{item.title}} description="Ant Design, a design language for background applications, is refined by Ant UED Team" /> </List.Item> )} /> );如何分别更改Avater中的图为Icon形式
2023-06-07 上传
weixin_38660918
- 粉丝: 9
- 资源: 926
最新资源
- 十种常见电感线圈电感量计算公式详解
- 军用车辆:CAN总线的集成与优势
- CAN总线在汽车智能换档系统中的作用与实现
- CAN总线数据超载问题及解决策略
- 汽车车身系统CAN总线设计与应用
- SAP企业需求深度剖析:财务会计与供应链的关键流程与改进策略
- CAN总线在发动机电控系统中的通信设计实践
- Spring与iBATIS整合:快速开发与比较分析
- CAN总线驱动的整车管理系统硬件设计详解
- CAN总线通讯智能节点设计与实现
- DSP实现电动汽车CAN总线通讯技术
- CAN协议网关设计:自动位速率检测与互连
- Xcode免证书调试iPad程序开发指南
- 分布式数据库查询优化算法探讨
- Win7安装VC++6.0完全指南:解决兼容性与Office冲突
- MFC实现学生信息管理系统:登录与数据库操作