EasyUI实现人员选择树形下拉列表
142 浏览量
更新于2024-09-01
收藏 124KB PDF 举报
"本文主要介绍如何使用EasyUI创建一个用于选择人员的树状下拉列表,包括代码示例和功能描述。"
EasyUI是一个基于jQuery的前端框架,它提供了丰富的UI组件,使得开发者能够快速构建用户界面。在本文中,我们将探讨如何利用EasyUI创建一个具有特定功能的人员树视图。
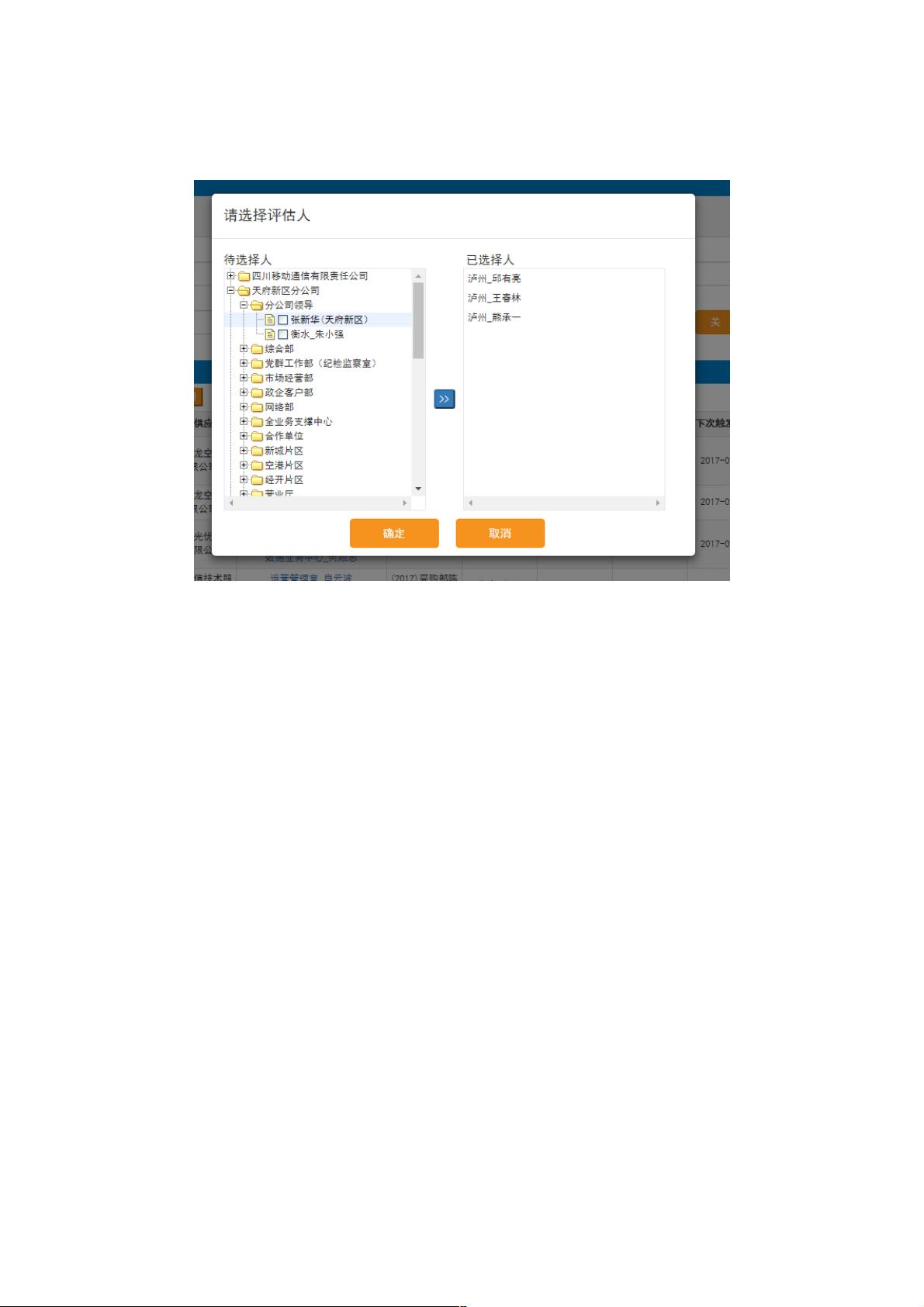
首先,人员树的功能是让用户能够从左侧的树形结构中选择人员,并将选中的人员移动到右侧的列表中。当选定的人员需要移除时,可以通过双击右侧列表中的姓名来实现。最终,用户点击“确定”按钮后,会选择的人员进行批量处理,例如将他们添加到某个数据库表中。
要实现这样的功能,我们需要创建一个包含EasyUI组件的HTML页面。在提供的代码片段中,我们可以看到页面引用了EasyUI的主题CSS文件和JavaScript库,这些都是构建EasyUI界面的基础。此外,还使用了其他JSP标签库,如SpringMVC的form标签,以及JSTL的核心、fmt、fn标签,它们用于处理JSP页面中的逻辑和数据操作。
在`userTree.jsp`中,首先设置了请求上下文路径的变量`ctx`,这将用于动态加载资源文件。然后,引入了EasyUI的相关CSS和JS文件,确保样式和交互功能可以正常工作。
接下来,我们需要编写用于构建人员树的HTML结构。这通常会包括一个`<div>`元素作为容器,以及EasyUI的`tree`组件来显示树形结构。在这个例子中,可能还会包含一个`datagrid`或`panel`组件来展示已选择的人员列表,以及按钮用于添加和删除选择。具体的HTML和JavaScript代码没有在摘要中给出,但通常会涉及到`<tree>`标签,以及事件监听器(如`onClick`和`onDblClick`)来处理用户的交互行为。
为了填充人员数据,EasyUI通常会与后端服务进行交互,通过Ajax获取JSON格式的数据,然后动态构建树节点。这可以通过`$.ajax`或者EasyUI的`tree.load`方法实现。同时,添加和删除人员的操作也需要通过Ajax发送请求到服务器,更新数据库状态。
创建一个EasyUI的人员树实例涉及以下几个关键步骤:
1. 引入EasyUI及相关依赖库。
2. 创建HTML结构,包括树组件和选择区。
3. 使用JavaScript处理用户交互,如点击和双击事件。
4. 与后端服务通信,获取并展示人员数据。
5. 实现添加、删除人员的逻辑,更新界面及数据库状态。
通过这样的方式,我们可以构建出一个功能完善的人员选择树,满足项目中的实际需求。这个实例代码对于需要在Web应用中实现类似功能的开发者来说,是一个很好的学习和参考资源。
点击了解资源详情
132 浏览量
点击了解资源详情
280 浏览量
148 浏览量
133 浏览量
2016-11-30 上传
107 浏览量
157 浏览量
weixin_38645198
- 粉丝: 5
- 资源: 956
最新资源
- 地产财富手机网页模板
- personal-blog:个人nuxtcontent博客
- 6,SD卡资料.zip
- 锂材料报告(40页).zip
- 奥列达
- STM32+3G4G.rar
- 聚类马氏距离代码MATLAB-SDCOR:用于大规模数据集中局部离群值检测的可扩展的基于密度的聚类
- 公路背景网站开通倒计时响应式网页模板
- protospace-34037-2
- plc精品教程19.rar
- scheduler-app
- SpringMVC文件上传与下载的实现.rar.rar
- 高斯、导数、平均、中值、导向、双边、sobel滤波器的matlab实现
- 简洁微博用户信息登录网页模板
- RPM5_MT4_[ea] - MetaTrader 4EA.zip
- WSL指令:Arch-WSL的设置指令