使用BottomBar+ViewPager+Fragment打造Android底部导航
110 浏览量
更新于2024-09-01
收藏 152KB PDF 举报
"这篇教程介绍了如何在Android开发中利用BottomBar、ViewPager和Fragment构建炫酷的底部导航功能。BottomBar是一个流行的开源库,虽然在1.3.3版本后不再直接支持Fragment,但通过自定义配置依然可以实现。文中提到了使用V4包中的Fragment,并且引入了butterknife框架来简化视图绑定。"
在Android应用开发中,创建用户友好的界面是至关重要的,而底部导航栏(BottomBar)则是一种常见且实用的设计模式,用于在多个页面间提供平滑的切换体验。BottomBar库由GitHub上的roughike开发,提供了一种简单的方法来实现这一功能。然而,自1.3.3版本后,BottomBar不再直接支持Fragment的集成,开发者需要自行处理。
首先,为了使用BottomBar,你需要在项目的build.gradle文件中添加依赖。在dependencies块中加入以下代码:
```groovy
compile 'com.roughike:bottom-bar:1.3.3'
```
此外,如果你打算使用butterknife来简化视图绑定,还需要添加butterknife的依赖:
```groovy
compile 'com.jakewharton:butterknife:7.0.0'
```
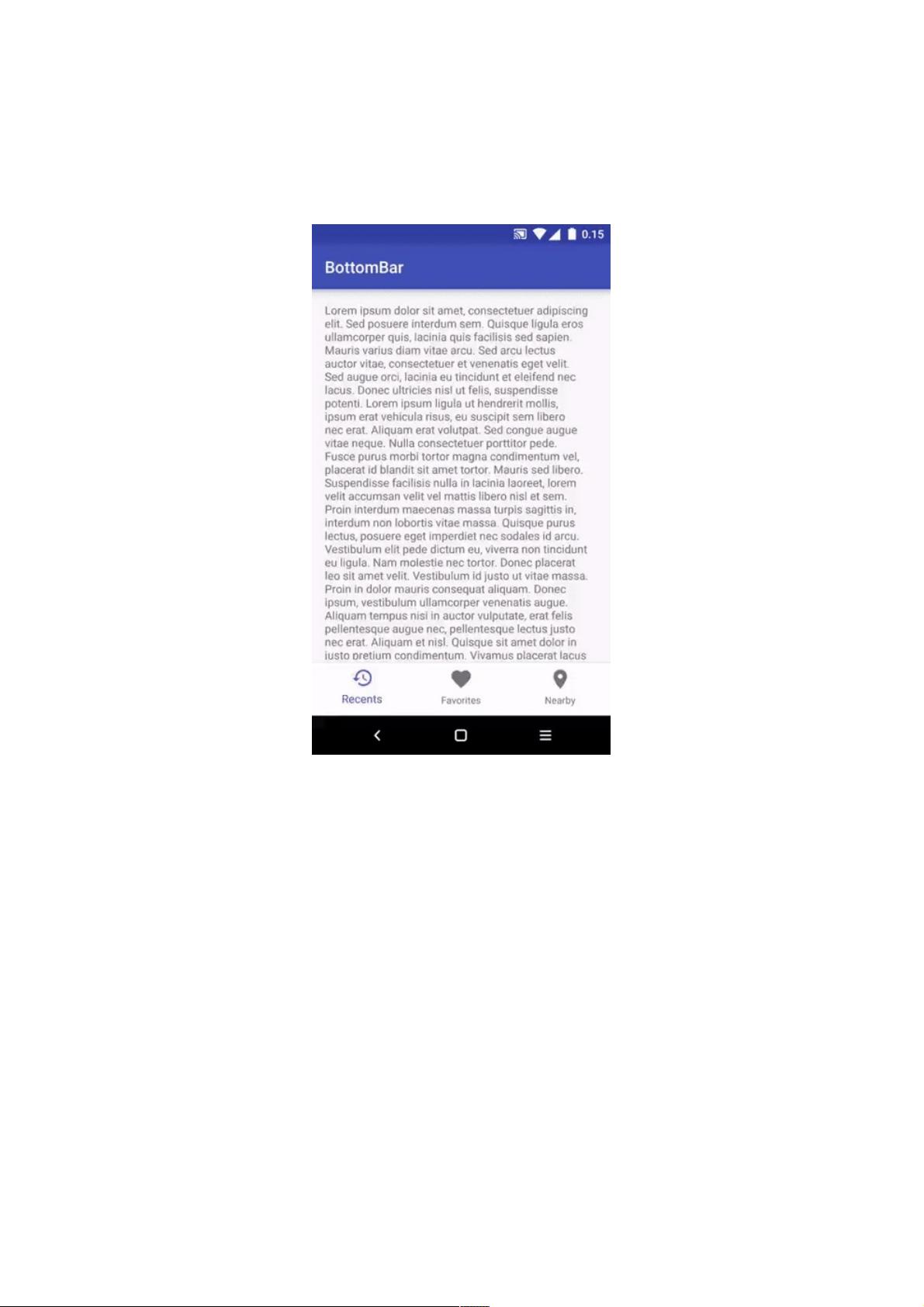
接下来,你需要创建一个菜单文件(如`bottombar_menu.xml`),位于`res/menu`目录下,定义底部导航栏的各个选项。例如,你可以定义三个选项,每个选项包含一个图标和标题:
```xml
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/bb_menu_recents"
android:icon="@drawable/ic_recents"
android:title="Recents" />
<item
android:id="@+id/bb_menu_favorites"
android:icon="@drawable/ic_favorites"
android:title="Favorites" />
<item
android:id="@+id/bb_menu_nearby"
android:icon="@drawable/ic_nearby"
android:title="Nearby" />
</menu>
```
然后,你需要使用ViewPager来展示与底部导航栏选项相对应的Fragment。ViewPager允许用户左右滑动查看不同的内容页面。每个Fragment都代表底部导航栏的一个选项。在Activity中设置Adapter以连接ViewPager和Fragment,通常会使用FragmentPagerAdapter或FragmentStatePagerAdapter。
在处理Fragment时,由于BottomBar 1.3.3版本后不再直接支持,你需要在点击BottomBar的项时手动管理Fragment的替换或隐藏显示。你可以重写`onItemSelected()`方法,根据选择的选项切换对应的Fragment。
最后,别忘了在Activity中初始化BottomBar,并将其关联到菜单文件:
```java
BottomBar bottomBar = BottomBar.attach(this, savedInstanceState);
bottomBar.setItemsFromMenu(R.menu.bottombar_menu, new OnItemSelectedListener() {
// 在这里实现Fragment的切换逻辑
});
```
完成上述步骤后,你应该能够在Android应用中成功实现一个炫酷的底部导航效果。通过结合BottomBar的美观设计和ViewPager的页面切换能力,你可以为用户提供一个直观且流畅的交互体验。同时,使用V4包中的Fragment可以确保兼容更广泛的Android设备。
点击了解资源详情
点击了解资源详情
点击了解资源详情
372 浏览量
2016-04-18 上传
2019-08-13 上传
2019-08-06 上传
2017-03-31 上传
2021-06-25 上传
weixin_38590790
- 粉丝: 4
- 资源: 940
最新资源
- TacoGrid:只是一个网格页面练习
- opcsvrsdk,c语言库函数源码在哪里下载,c语言程序
- Sql-Connection-Variations
- strfind.m:STRFIND 的元胞数组实现-matlab开发
- CMEEProject
- Android应用源码之校园商品交易系统单机版.zip项目安卓应用源码下载
- spark_streaming_with_twitter:使用DStreams与Twitter进行火花流
- base-sort,c语言实训图书管理系统源码,c语言程序
- StratSim:一级方程式策略模拟器,用于优化和计划轮胎和进站策略
- rise_mobile_app
- hadoop:Hadoop
- up-there-
- 酒店自助在线预订平台模板
- MCU-Wireless-Multi-temp,c语言源码编译需要哪些模块,c语言程序
- phpRFT:phpRFT动态地从url下载文件并将其存储到Web服务器。-开源
- TRECA 崔佧智能低代码开发平台源码