新版Android开发教程:隐藏标题与状态栏及样式化对象
"新版Android开发教程7.2"
在Android开发中,掌握基本的UI编程以及样式化定型对象是至关重要的。本教程的【标题】和【描述】都指向了"新版Android开发教程7.2",这通常意味着教程内容会涵盖最新版本Android系统的开发技巧和最佳实践。
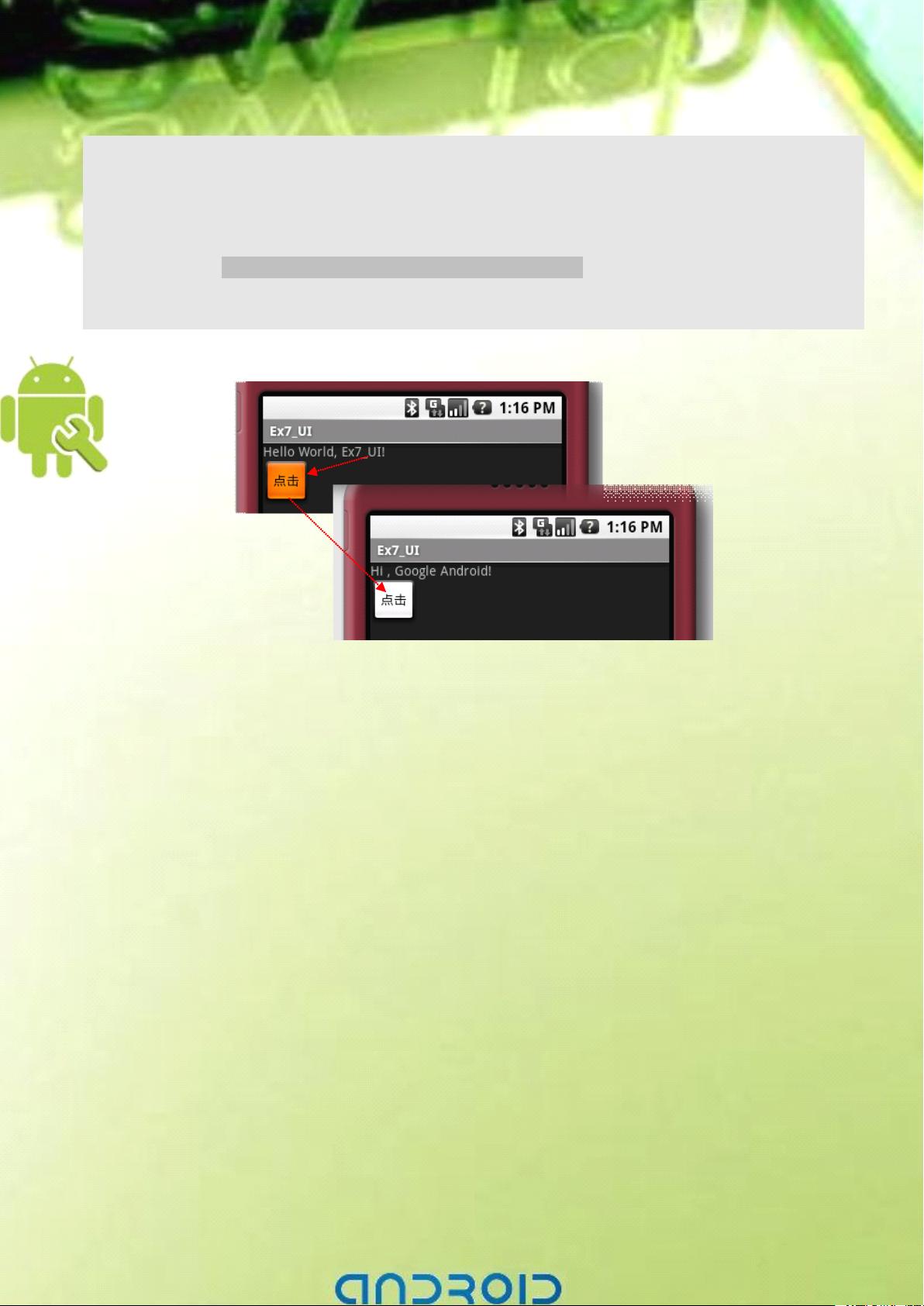
首先,我们来探讨【部分内容】中的Android基础UI编程部分。这部分介绍了如何隐藏标题栏和状态栏,以实现全屏效果。在Android应用中,标题栏(ActionBar或Toolbar)通常显示应用的名称或操作选项,而状态栏则显示时间、网络连接等系统信息。要隐藏标题栏,开发者可以使用`requestWindowFeature(Window.FEATURE_NO_TITLE)`方法,在调用`Activity.setCurrentView();`之前执行。这将禁止Activity显示标题栏。同时,为了隐藏状态栏并实现全屏,需要同样在`setCurrentView();`之前设置`WindowManager.LayoutParams.FLAG_FULLSCREEN`标志,通过`getWindow().setFlags()`方法实现。这样,应用将占据屏幕的整个高度,提供无干扰的用户体验。
其次,我们讨论样式化的定型对象,即Style。在Android中,Style允许开发者集中定义一组属性,然后在多个组件中复用这些属性,提高代码的可维护性和一致性。按照【部分内容】中的步骤,创建Style有以下流程:
1. 新建工程:在Android Studio中创建一个新的Android项目。
2. 定义style.xml:在`res/values`目录下创建`style.xml`文件,这是存储自定义样式的地方。
3. 添加字符串:在`res/values/strings.xml`文件中定义需要的文本内容,例如TextView的显示文字。
4. 修改布局:在XML布局文件(如`main.xml`)中,添加`TextView`组件,并应用定义好的Style。在`TextView`的属性中引用Style,如`style="@style/myStyle_Text1"`。
在`style.xml`中,可以定义一个名为`myStyle_Text1`的Style,它包含特定的属性,如文本大小。示例代码如下:
```xml
<style name="myStyle_Text1">
<item name="android:textSize">20sp</item> <!-- 设置文本大小 -->
<item name="android:textColor">@color/black</item> <!-- 设置文本颜色 -->
<item name="android:textStyle">bold</item> <!-- 设置文本样式 -->
</style>
```
通过这种方式,当在布局文件中为`TextView`指定这个Style时,它们将自动采用预设的大小、颜色和样式。
新版Android开发教程7.2涉及的基础UI编程和Style的使用,是每个Android开发者都需要掌握的核心技能。了解和熟练运用这些技术,能够帮助开发者更高效地构建美观且功能丰富的Android应用。
2010-09-02 上传
326 浏览量
2015-08-10 上传
2023-07-18 上传
2013-04-09 上传
763 浏览量
2014-03-01 上传
2012-12-22 上传
3006 浏览量
Linlin_w
- 粉丝: 0
- 资源: 30
最新资源
- C++ GUI Programming with Qt 4
- Compiere 的生产管理模块
- Java反射机制入门
- 模拟单处理机进程调度算法
- Linux安装Oracle 10g
- 基于J2EE的Ajax宝典
- ArcEngine开发代码集合
- Linux下mysql常用操作命令总结
- ER mapper中文手册
- peoteus与单片机仿真
- 平面布局方图模型的尺寸计算
- A Guide to MATLAB for Beginners and Experienced Users
- VC++常用方法__获得主机名及IP
- cognos展现教程
- 一种基于单片机的数据采集系统设计
- weblogic 9.2 LINUX安装全过程[ 图形] 含ESB安装