"2022社招React面试题解析及备战攻略"
版权申诉
2022年社招React面试题详解
React面试一、组件基础
1. React事件机制
在2022年的社招React面试题中,一个重要的内容是React事件机制。需要了解的是,React并不是将click事件直接绑定到了div的真实DOM上,而是在document处监听了所有的事件。当事件发生并且冒泡到document处的时候,React将事件内容封装并交由真正的处理函数运行。这种方式不仅能减少内存消耗,还可以在组件挂载销毁时统一订阅和移除事件。此外,冒泡到document上的事件也不是原生的浏览器事件,而是由React自己实现的合成事件(SyntheticEvent)。因此,如果不想要事件冒泡的话应该调用event.preventDefault()方法,而不是调用event.stopPropagation()方法。
JSX上写的事件也没有绑定在对应的真实DOM上,而是通过事件代理的方式,将所有的事件都统一绑定在了document上。这种方式同样减少了内存消耗,还能在组件挂载销毁时统一订阅和移除事件。另外,冒泡到document上的事件也不是原生浏览器事件,而是React自己实现的合成事件(SyntheticEvent)。因此,如果不想要事件冒泡的话,应该调用event.preventDefault()方法。
2. 组件通信
另一个重要的内容是组件通信。在React中,组件之间的通信有多种方式,包括props、context、事件订阅与发布、全局状态管理等。熟悉这些通信方式,并能根据实际场景选择合适的方式进行组件间的数据交换和通信,是面试中的一个重点。
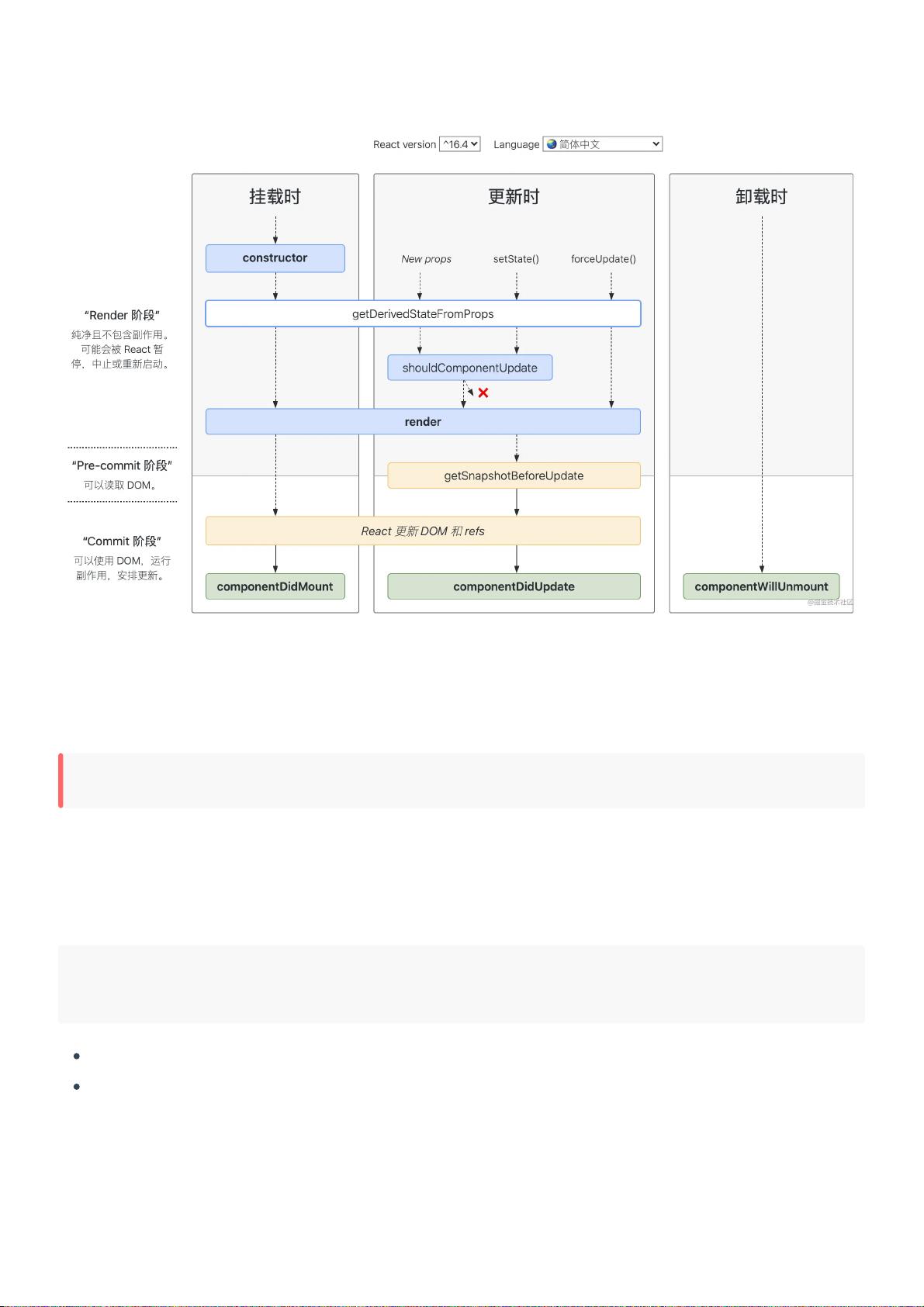
3. 生命周期
React组件的生命周期也是一个常见的面试考点。需要掌握组件的挂载、更新、卸载等不同阶段的生命周期方法,并了解在不同阶段可以做哪些操作,比如在componentDidMount中进行网络请求,componentDidUpdate中进行状态更新等。
4. 高阶组件
高阶组件是React中的一种设计模式,用于复用组件逻辑。需要掌握高阶组件的定义、使用方式以及应用场景,理解高阶组件与普通组件之间的差异和联系。
5. Hooks
Hooks是React 16.8中引入的新特性,可以让函数组件具备类组件的一些特性,比如状态管理、生命周期等。需要了解useState、useEffect、useContext等常用的Hooks函数,以及它们的使用方式和注意事项。
综上所述,2022年社招React面试题主要涵盖了React事件机制、组件通信、生命周期、高阶组件以及Hooks等内容。在准备面试时,需要充分掌握这些知识点,理解其原理和应用场景,从而能够在面试中得心应手地回答相关问题。同时,也需要结合实际项目经验,举一反三,展示自己对React的深入理解和应用能力。希望每一位备战2022年社招React面试的求职者都能在面试中取得好的成绩,顺利获得心仪的工作机会。
2023-09-06 上传
2023-06-02 上传
2024-05-11 上传
2024-05-12 上传
2024-05-16 上传
2024-05-11 上传
工具盒子
- 粉丝: 70
- 资源: 1311
最新资源
- 天池大数据比赛:伪造人脸图像检测技术
- ADS1118数据手册中英文版合集
- Laravel 4/5包增强Eloquent模型本地化功能
- UCOSII 2.91版成功移植至STM8L平台
- 蓝色细线风格的PPT鱼骨图设计
- 基于Python的抖音舆情数据可视化分析系统
- C语言双人版游戏设计:别踩白块儿
- 创新色彩搭配的PPT鱼骨图设计展示
- SPICE公共代码库:综合资源管理
- 大气蓝灰配色PPT鱼骨图设计技巧
- 绿色风格四原因分析PPT鱼骨图设计
- 恺撒密码:古老而经典的替换加密技术解析
- C语言超市管理系统课程设计详细解析
- 深入分析:黑色因素的PPT鱼骨图应用
- 创新彩色圆点PPT鱼骨图制作与分析
- C语言课程设计:吃逗游戏源码分享