Jquery Easyui 菜单组件Menu使用与实践
157 浏览量
更新于2024-08-29
收藏 143KB PDF 举报
"本文主要介绍了Jquery Easyui的菜单组件Menu的使用方法,包括加载方式、菜单项属性、菜单属性以及菜单事件,并提供了相应的代码示例。"
在Jquery Easyui框架中,菜单组件(Menu)是常用于构建快捷操作菜单的工具。它允许开发者通过HTML结构和JavaScript来创建具有层次感的菜单系统。加载菜单组件有两种基本方式:一是通过在HTML元素上添加特定的`class`,如`easyui-menu`;二是利用JavaScript动态地将元素转化为菜单组件。
下面是一个简单的菜单组件的HTML结构示例:
```html
<div id="box" class="easyui-menu">
<div>新建</div>
<div>
<span>打开</span>
<!-- 二级菜单 -->
<div style="width:150px;">
<div>Word</div>
<div>Excel</div>
<div>PowerPoint</div>
</div>
</div>
<div data-options="iconCls:'icon-save'">保存</div>
<div class="menu-sep"></div>
<div>退出</div>
</div>
```
为了使这个菜单在页面上生效,我们需要通过JavaScript进行初始化和事件绑定。例如,可以监听鼠标右键点击事件来弹出菜单:
```javascript
$(function() {
// 阻止系统默认的右键菜单
$(document).on('contextmenu', function(e) {
e.preventDefault();
// 显示自定义菜单
$('#box').menu('show', {
left: e.pageX,
top: e.pageY
});
});
});
```
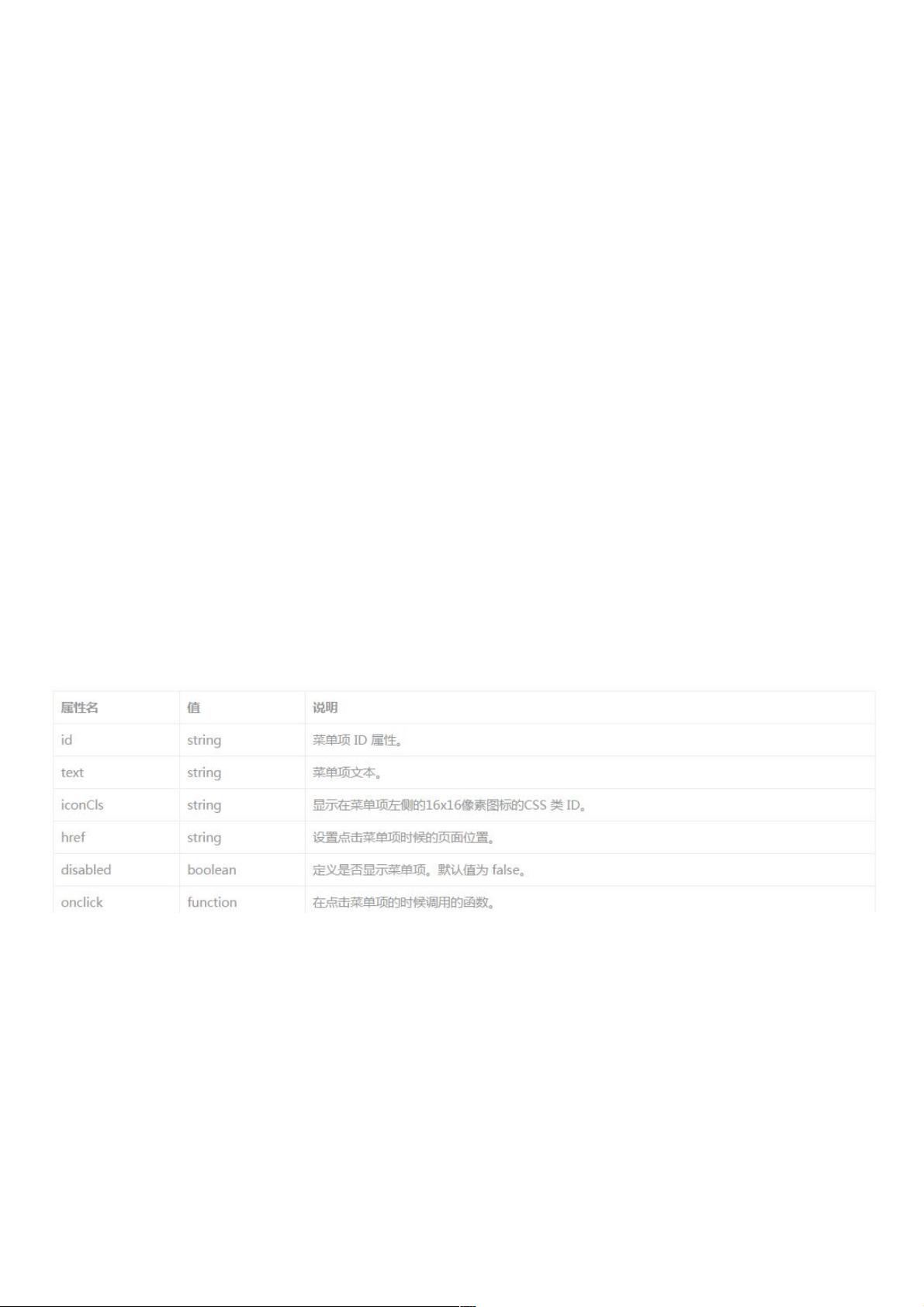
菜单项可以通过`data-options`属性来设置一些特定的属性,比如图标(iconCls)和禁用状态(disabled):
```html
<div data-options="iconCls:'icon-save', disabled:true">
保存
</div>
```
菜单组件自身也有许多可配置的属性,例如位置(left, top)、层级(zIndex)、最小宽度(minWidth)和是否在鼠标离开后自动隐藏(hideOnUnhover)等,这些属性可以通过JavaScript的`menu`方法设置:
```javascript
$('#box').menu({
left: 100,
top: 100,
zIndex: 100,
minWidth: 200,
hideOnUnhover: true
});
```
此外,菜单组件还支持多种事件,如`onShow`(菜单显示时触发)、`onHide`(菜单隐藏时触发)和`onClick`(点击菜单项时触发),可以用来实现更丰富的交互功能:
```javascript
$('#box').menu({
onShow: function() {
alert('显示时触发!');
},
onHide: function() {
alert('隐藏时触发!');
},
onClick: function(item) {
alert(item.text);
}
});
```
Jquery Easyui的菜单组件提供了一种便捷的方式来创建和管理用户界面中的菜单系统,通过HTML和JavaScript的结合,可以灵活地构建出多层次、功能丰富的菜单。无论是简单的操作选项还是复杂的下拉子菜单,都能轻松应对。
2018-07-16 上传
2016-11-22 上传
2020-10-21 上传
2020-12-29 上传
2021-01-19 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38674627
- 粉丝: 2
- 资源: 925
最新资源
- Haskell编写的C-Minus编译器针对TM架构实现
- 水电模拟工具HydroElectric开发使用Matlab
- Vue与antd结合的后台管理系统分模块打包技术解析
- 微信小游戏开发新框架:SFramework_LayaAir
- AFO算法与GA/PSO在多式联运路径优化中的应用研究
- MapleLeaflet:Ruby中构建Leaflet.js地图的简易工具
- FontForge安装包下载指南
- 个人博客系统开发:设计、安全与管理功能解析
- SmartWiki-AmazeUI风格:自定义Markdown Wiki系统
- USB虚拟串口驱动助力刻字机高效运行
- 加拿大早期种子投资通用条款清单详解
- SSM与Layui结合的汽车租赁系统
- 探索混沌与精英引导结合的鲸鱼优化算法
- Scala教程详解:代码实例与实践操作指南
- Rails 4.0+ 资产管道集成 Handlebars.js 实例解析
- Python实现Spark计算矩阵向量的余弦相似度