Vue的Snabbdom:揭秘高性能Virtual DOM的秘密
133 浏览量
更新于2024-08-30
收藏 332KB PDF 举报
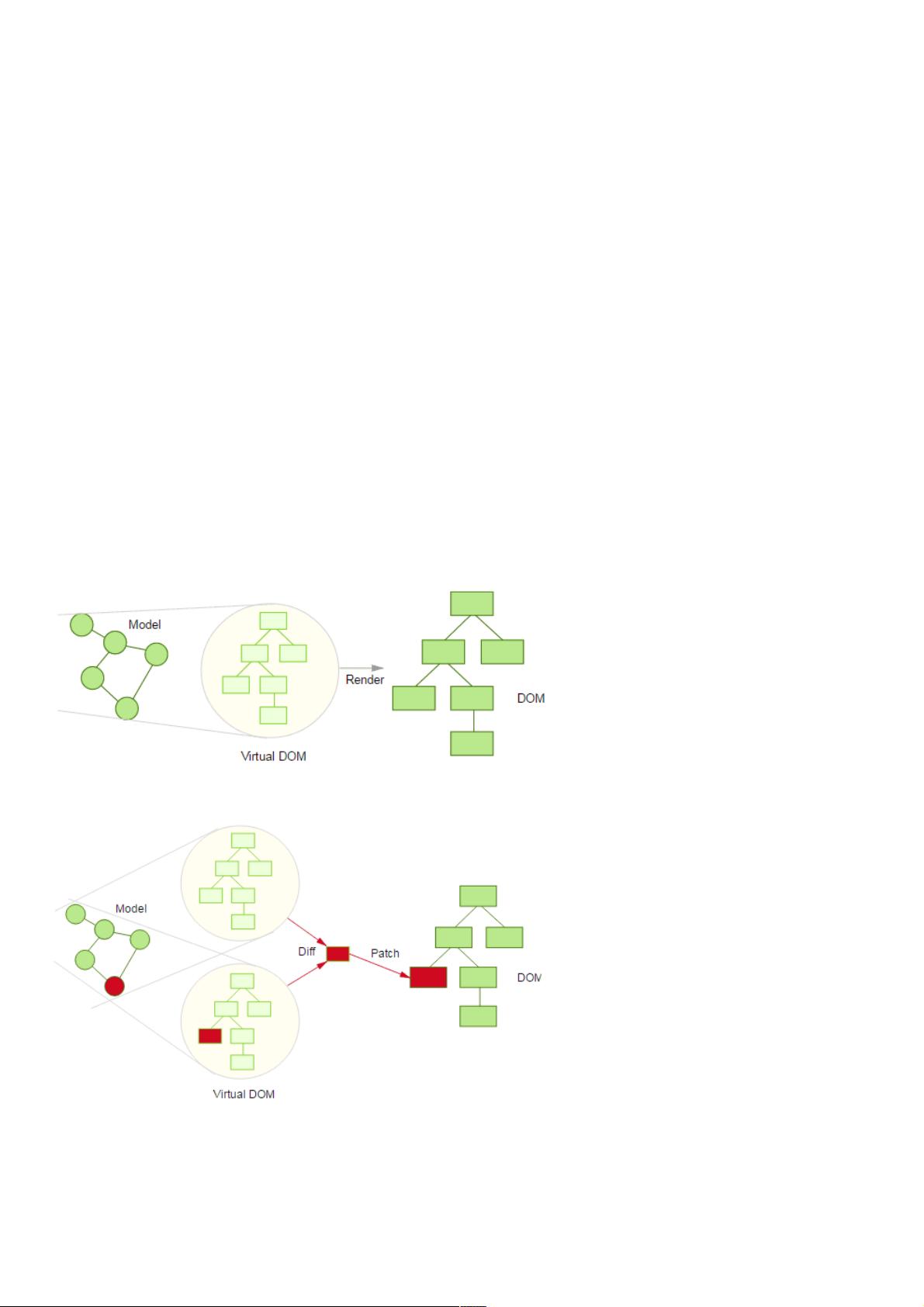
"Vue.js的Virtual DOM实现是基于一个名为snabbdom的高性能库,这使得Vue在渲染性能上相对于React具有优势。Vue和React都利用Virtual DOM来优化DOM操作,但Vue的实现更加轻量级。Virtual DOM是一种JavaScript数据结构,模拟了DOM树,通过虚拟节点(vnode)来表示组件,当组件状态改变时,会先更新Virtual DOM,然后通过Diff算法找出最小差异,以最小的代价更新真实DOM,提升性能。此外,Virtual DOM还提供了跨平台的抽象层,便于在不同环境如服务器端渲染中使用。"
Vue的Virtual DOM实现主要依赖于snabbdom库,这个库以其高效和模块化的设计著称。Vue在处理数据变化和UI同步时,遵循以下步骤:
1. **初始渲染**: 当Vue应用启动时,根据初始数据构建整个组件树的Virtual DOM。这是一个轻量级的过程,因为它只需要处理JavaScript对象,而不是直接操作DOM。
2. **数据绑定**: Vue使用双向数据绑定,确保视图和模型之间的同步。当数据发生变化时,这些变化会被立即反映到对应的Virtual DOM节点上。
3. **Diff算法**: 当数据更新后,Vue会生成一个新的Virtual DOM树。接下来,它会执行一个称为"Diff"的过程,比较新旧两个Virtual DOM树的差异。这个过程非常智能,它能够精确地识别出哪些节点需要更新,哪些可以保持不变。
4. **最小化DOM操作**: Diff算法找出最小改动路径后,Vue会将这些更改应用到实际的DOM上,通过最小数量的DOM操作来更新界面。这样可以显著减少DOM操作次数,提高性能。
5. **钩子函数**: 在Virtual DOM更新过程中,Vue还会调用组件的生命周期钩子函数,如`beforeUpdate`和`updated`,允许开发者在特定阶段进行额外的逻辑处理或手动更新。
6. **批量更新**: Vue使用队列系统来批量处理数据变更,避免频繁的DOM操作。这进一步优化了性能,因为浏览器可以集中处理一组DOM更新,而不是分散在多个微任务中。
7. **服务端渲染**: 由于Virtual DOM的抽象特性,Vue可以轻松实现服务端渲染(SSR),将应用的部分或全部渲染在服务器端,然后将渲染后的HTML发送到客户端,提供更快的首屏加载速度和更好的SEO。
8. **模块化设计**: snabbdom的一个核心特点是模块化,开发者可以根据需要选择和组合不同的模块,这使得Vue的Virtual DOM实现具有高度的灵活性和可定制性。
通过以上机制,Vue的Virtual DOM实现能够在保持高性能的同时,提供强大的功能和易用性,这也是Vue作为前端框架广受欢迎的原因之一。了解并掌握Virtual DOM的工作原理,对于优化Vue应用的性能和编写高效代码至关重要。
2020-10-17 上传
2020-08-27 上传
2021-05-06 上传
2020-08-30 上传
2021-01-19 上传
2020-08-27 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38625164
- 粉丝: 4
- 资源: 910
最新资源
- TypeScript-Algo
- NTS-Net-keras:学习导航以进行细粒度分类
- TinyVM-开源
- ghostbustermx.github.io:在线开发版本
- 四元数:适用于Matrix的基于Qt5的IM客户端
- mm-imx21.rar_Linux/Unix编程_Unix_Linux_
- autosar:一组用于处理AUTOSAR XML文件的python模块
- hidviz:深入分析USB HID设备通信的工具
- ippsample:IPP示例实施
- PaddlePaddle-GloVe:基于Paddle框架的GloVe模型的实现
- 将Tailwind CSS库移植到Clojure中的Garden格式-JavaScript开发
- TaoQuick:一个很酷的QtQuickqml组件库和演示(一套酷炫的QtQuickQml基础库和示例)
- stepper-motot.rar_单片机开发_Visual_C++_
- Ruzu Anki pop-ups-crx插件
- boyer-moore-string-search:C语言中的Boyer Moore字符串搜索实现
- plugin-endpoints