Bootstrap Ace模板实现菜单与Tab页效果详解
31 浏览量
更新于2024-08-31
收藏 227KB PDF 举报
"这篇文章主要介绍了如何使用Bootstrap Ace模板创建菜单和Tab页效果,适用于需要在网页中构建交互式导航的开发者。"
Bootstrap Ace是一个强大的基于Bootstrap的前端框架,提供了丰富的UI元素和功能,包括菜单和Tab页等。这篇文章将详细介绍如何利用Ace模板实现这两种效果。
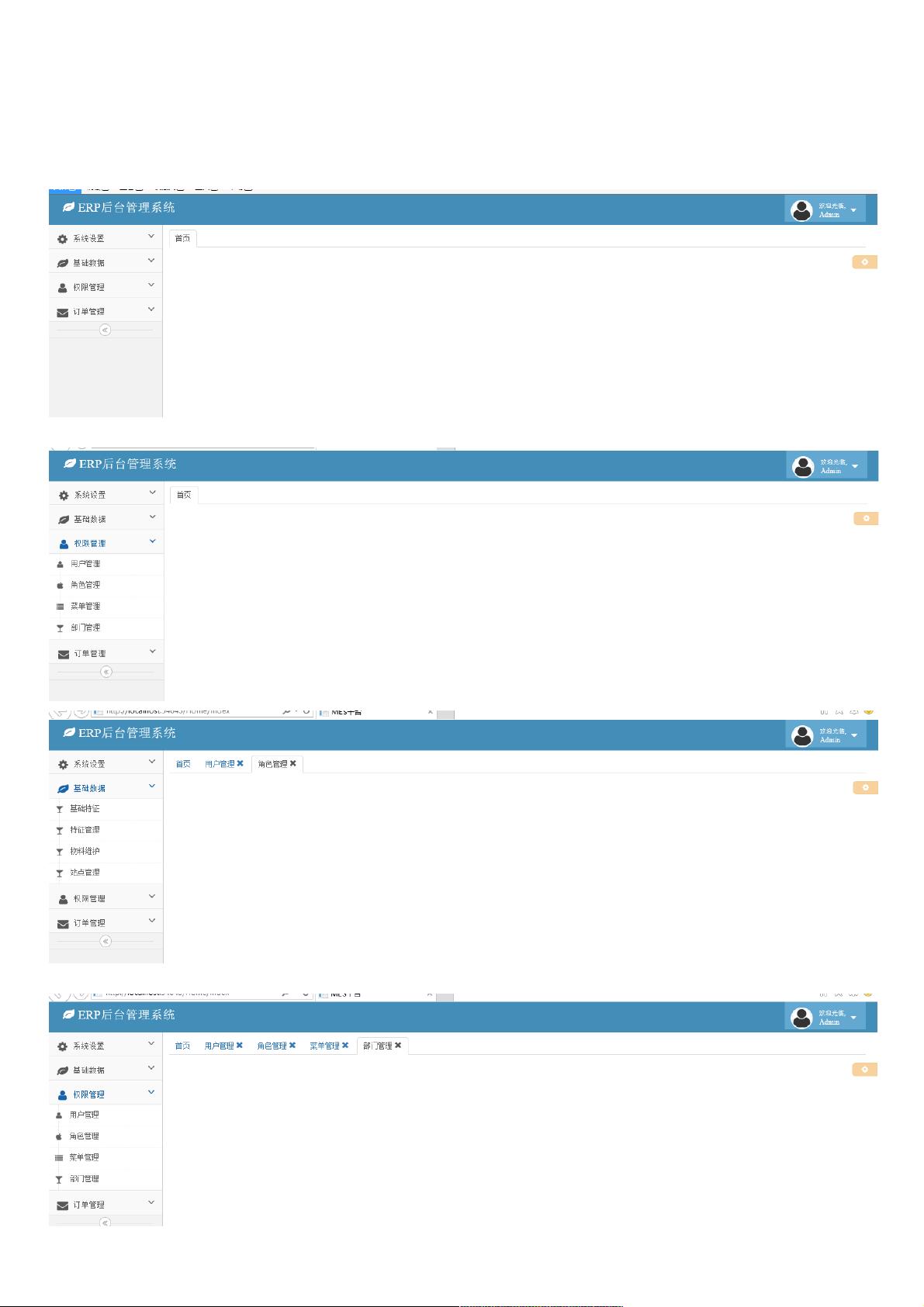
一、效果展示
1. **初始加载效果**:页面加载时,菜单以默认状态呈现,可能包含一级和多级子菜单。
2. **多级展开菜单**:菜单支持多层次结构,用户可以通过点击父菜单项来展开或收起子菜单。
3. **Tab页效果**:点击菜单中的子项时,内容会在Tab页中展示,允许用户在不同的页面间切换,而无需离开当前视图。
4. **菜单折叠**:用户可以根据需要折叠菜单,节省屏幕空间。
5. **自动换行与自适应**:当菜单项过多时,会自动换行显示,同时在折叠后能自适应屏幕大小。
二、代码实现
实现这些效果需要引入一系列的Bootstrap和Ace相关的CSS和JavaScript库。首先,确保在HTML文件中引入以下文件:
- jQuery:基础的JavaScript库,用于DOM操作和事件处理。
- Bootstrap CSS和JS:提供基础的Bootstrap样式和交互功能。
- Font Awesome:图标库,用于美化界面。
- Ace CSS和JS:Ace框架的核心样式和脚本。
- Sidebar Menu CSS:专门用于菜单的样式。
- Ace Extra JS:提供额外的Ace功能,如菜单展开和折叠。
引入这些文件后,可以开始编写HTML结构,构建菜单和Tab页。例如,菜单通常嵌套在`<ul>`标签内,使用Bootstrap的`dropdown`类来实现展开和折叠效果。每个菜单项可以是一个`<li>`元素,子菜单则作为`<li>`下的`<ul>`。Tab页通常使用Bootstrap的`nav-tabs`和`tab-content`类来创建。
三、菜单和Tab页的JavaScript交互
Ace模板使用jQuery进行交互逻辑处理,如监听菜单项的点击事件,根据需要打开新的Tab页。这通常涉及以下步骤:
1. 绑定事件监听器到菜单项。
2. 在点击事件中,根据菜单项的链接生成新的Tab页,并设置相应的内容(可以是通过Ajax加载,也可以预定义在页面中)。
3. 使用Bootstrap的Tab插件方法激活新的Tab页。
四、响应式设计
Ace模板内置了响应式布局,能够自动调整菜单和Tab页的显示方式,以适应不同尺寸的屏幕。例如,在小屏幕上,菜单可能会折叠成一个汉堡菜单,Tab页可能堆叠显示。
Bootstrap Ace模板提供了强大的工具来构建功能丰富的交互式网页。通过合理的HTML结构、CSS样式和JavaScript代码,开发者可以轻松创建具有菜单和Tab页效果的网页,同时享受Ace框架带来的易用性和灵活性。对于需要快速开发或增强网站用户体验的开发者来说,这是一个值得学习和使用的框架。
2019-10-27 上传
2018-02-24 上传
2018-03-26 上传
164 浏览量
点击了解资源详情
134 浏览量
2018-09-13 上传
2018-07-14 上传
weixin_38678498
- 粉丝: 3
- 资源: 915
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍