Bootstrap Ace模板:菜单与Tab页效果实战分享
12 浏览量
更新于2024-08-28
收藏 225KB PDF 举报
本文主要介绍了如何在项目中利用Bootstrap Ace模板实现菜单和Tab页效果,以提升用户体验和网站的响应式设计。以下是一些关键知识点:
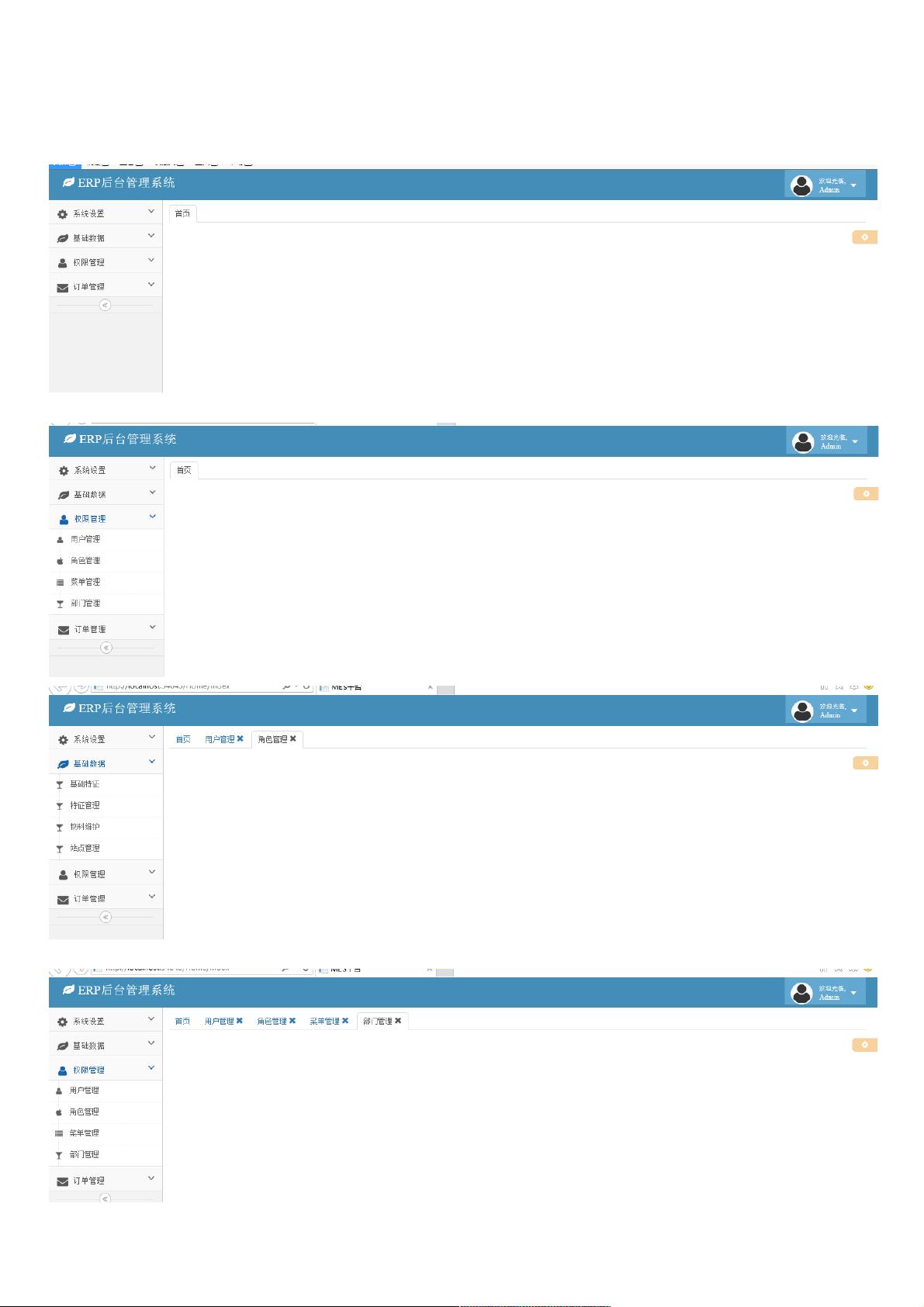
1. 效果展示:
- 初始加载:Ace模板基于Bootstrap,提供了简洁而美观的界面,初始加载时菜单呈现清晰的结构,易于导航。
- 展开菜单:模板支持多级菜单的动态展开,用户可以通过点击父菜单项来展开其下级菜单。
- Tab页切换:用户交互设计上,点击子菜单时,页面会切换到对应的iframe页面,提供内容的分隔与管理。
- 菜单折叠:为了节省空间和提高可读性,菜单支持折叠功能,当打开的菜单过多时会自动换行显示,折叠后仍能保持布局的整洁。
- 自适应性:Ace模板适应不同终端设备,确保在移动设备上也能良好运行。
2. 代码实现:
- 首先,要确保引入必要的JavaScript库和CSS文件,包括jQuery、Bootstrap核心、Font Awesome图标、Ace主题、额外脚本和菜单管理插件。
- Ace模板依赖于Bootstrap的基础,通过`<script>`标签引用这些库,如`bootstrap.min.js`和`ace.min.js`,以及定制的CSS样式如`ace-rtl.min.css`和`sidebar-menu.js`。
- 菜单效果的实现依赖于Ace模板的内置功能,可能涉及到`$.fn.sidebarmenu`等方法,通过这些方法控制菜单的显示、隐藏和切换。
3. 总结:
- Bootstrap Ace模板是一个强大且灵活的工具,结合Bootstrap的优点,提供了丰富的UI组件和良好的扩展性。
- 通过集成菜单和Tab页效果,可以创建一个高效、易用的用户界面,适用于各类web应用项目。
- 代码的简洁性和模块化使得维护和定制变得简单,有助于提升开发效率和项目的可维护性。
本文的核心内容是向开发者展示如何利用Bootstrap Ace模板中的菜单功能,并结合iframe实现Tab页切换,同时强调了模板的兼容性和代码组织的重要性。对于想要改进网站导航和用户体验的前端开发者来说,这是一份宝贵的参考资源。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2018-03-26 上传
164 浏览量
2020-02-16 上传
2020-05-06 上传
134 浏览量
2018-09-13 上传
weixin_38614391
- 粉丝: 5
- 资源: 911
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍