Flash动画角色脸部绘制步骤详解
需积分: 9 125 浏览量
更新于2024-07-22
收藏 1.33MB DOC 举报
"本教程详细介绍了如何使用Flash进行人物脸部绘画,包括从确定基本脸形、脸颊调整、增加节点、细节修饰、制作头顶到最后的精细调整和添加耳朵等步骤。"
在Flash人物绘画教程中,首先讲解了脸部塑造的重要性,一个精心绘制的人物面部能够提升动画的整体质量。脸部造型的构建通常需要从多个角度进行,教程以正面造型为例展开教学。
1. 确定基本脸形:使用归纳法,将脸部概括为简单的几何形状,例如三角形、圆形或方形。教程中选择了三角形作为基础,通过画两条直线并调整它们的位置来形成基本的脸部轮廓。
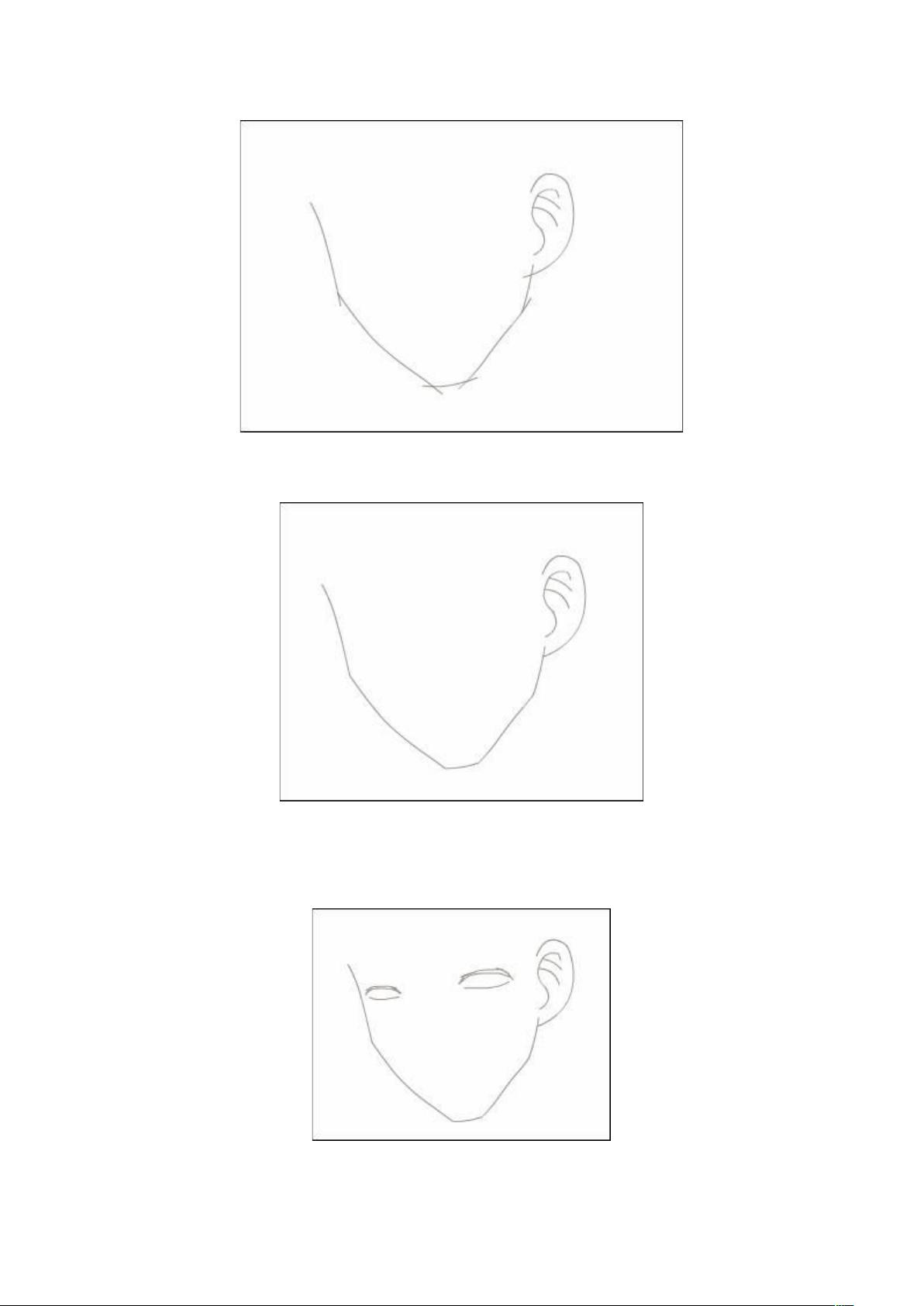
2. 脸颊的调整:在基本脸形的基础上,利用箭头工具将三角形的两侧向外拉出弧度,模拟真实脸颊的形状,为后续增加节点做准备。
3. 增加节点:为了更精确地控制脸部的形状,需要在边缘添加适量的节点。节点不宜过多,分布应均匀。节点的位置如图所示,上部节点对应眼睛位置,下部节点决定下巴位置。
4. 调整脸形细节:在增加节点后,逐个调整节点以塑造理想的面部特征,关键在于耐心和细心。
5. 制作头顶:绘制一个圆形作为头顶的基本形状,将其上半部分与脸部轮廓结合,删除下半部分线条,完成头顶轮廓。
6. 脸形的精细调整:对初步完成的脸形进行进一步的微调,例如适当缩小头顶,保持头部与脸部比例的协调。
7. 添加耳朵:最后,添加耳朵以完善脸部造型。首先绘制一只耳朵,复制后再进行纵向反转,将两只耳朵放置在脸部的合适位置。
这个教程不仅适合初学者学习基本的Flash绘图技巧,也对有经验的动画制作者提供了实用的参考。通过这些步骤,用户能够逐步掌握如何在Flash中创建逼真的人物面部,并可以在此基础上发展出自己的风格和技巧。
2022-07-14 上传
2008-10-03 上传
2011-11-10 上传
2010-07-02 上传
2012-05-18 上传
2024-07-23 上传
luxiaoda
- 粉丝: 0
- 资源: 12
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析