轻设计原则:提升网页用户体验的6个技巧
25 浏览量
更新于2024-08-29
收藏 379KB PDF 举报
"网页元素轻设计–尊重用户产品体验"
网页元素的轻设计是一种注重用户体验、减少视觉负担的设计理念。在网站或应用的开发中,轻设计追求简洁、高效,尽量不干扰用户的主要任务,使他们能够顺畅地完成目标操作。这种设计理念在Web2.0时代尤为流行,尤其在社交网络(SNS)网站中得到了广泛应用。
轻设计的核心特征包括以下几点:
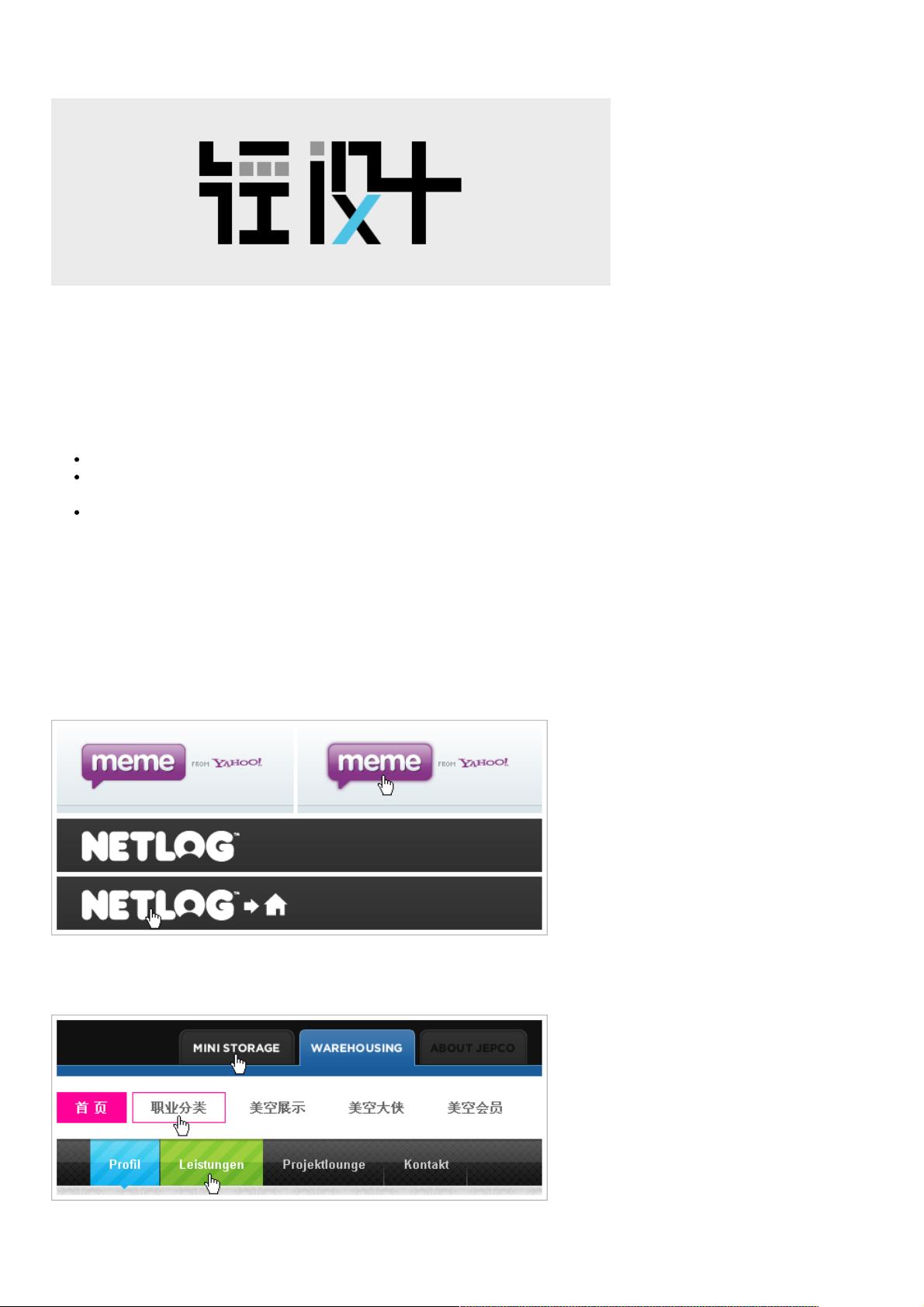
1. 灵敏的可交互元素:网页中的链接、文本框和按钮等元素应该能够迅速响应用户的操作,并提供明确的反馈。例如,链接在鼠标悬停时可以通过下划线或颜色变化来提示用户,而重要的按钮则需要设计完整的交互状态,如常态、悬停、激活和禁用状态,以增强反馈效果。
2. 轻便的流程和提示:设计应尽可能简化用户完成任务的步骤,避免过多的确认和额外操作。提示信息应当简洁明了,尽量在不影响主任务的情况下提供辅助,例如,通过非侵入式的气泡提示或滑动提示,而非强制用户手动关闭。
3. 不干扰用户注意力:设计应避免过于繁复的装饰和细节,以免分散用户注意力。用户使用产品主要是为了实现某个功能或获取信息,而非欣赏设计本身。因此,保持界面简洁,让内容成为焦点,是轻设计的关键。
4. 灵活的Logo响应区:Logo不仅是品牌形象的象征,还应具备导航功能。当鼠标移动到Logo上时,适当的交互反馈可以提升用户体验,如改变颜色或显示下划线,让用户知道这是一个可点击的元素。
5. 清晰且温和的提示:提示信息应清晰易懂,避免过于突兀或冗余。它们应当提供帮助而不打扰用户,例如,对于需要较长时间响应的操作,可以显示进度条来告知用户系统正在处理。
6. 适应性和可扩展性:轻设计还强调设计的灵活性和适应性,确保设计在不同设备和屏幕尺寸下都能良好运行,同时允许未来功能的添加和扩展,而不破坏整体的轻盈感。
轻设计是通过优化交互元素、简化流程、减少视觉噪音以及提供恰当的反馈,来提升用户体验的一种方法。它不仅关注视觉美学,更重视功能性与易用性,以创造一个既美观又高效的数字环境。在实践中,设计师需要不断权衡各种设计元素,以实现轻设计的精髓,即尊重用户,让产品自然地融入用户的生活中。
2019-11-07 上传
2021-10-21 上传
2023-07-23 上传
2024-01-06 上传
2023-06-08 上传
2023-06-08 上传
2023-06-12 上传
2023-03-25 上传
2023-05-20 上传
weixin_38582909
- 粉丝: 5
- 资源: 975
最新资源
- C++多态实现机制详解:虚函数与早期绑定
- Java多线程与异常处理详解
- 校园导游系统:无向图实现最短路径探索
- SQL2005彻底删除指南:避免重装失败
- GTD时间管理法:提升效率与组织生活的关键
- Python进制转换全攻略:从10进制到16进制
- 商丘物流业区位优势探究:发展战略与机遇
- C语言实训:简单计算器程序设计
- Oracle SQL命令大全:用户管理、权限操作与查询
- Struts2配置详解与示例
- C#编程规范与最佳实践
- C语言面试常见问题解析
- 超声波测距技术详解:电路与程序设计
- 反激开关电源设计:UC3844与TL431优化稳压
- Cisco路由器配置全攻略
- SQLServer 2005 CTE递归教程:创建员工层级结构