CSS3线性渐变详解:从入门到精通
17 浏览量
更新于2024-08-30
收藏 152KB PDF 举报
本文主要介绍了CSS3中的线性渐变(linear-gradient)的使用方法,包括在Mozilla(Firefox,Flock等)、WebKit(Safari、Chrome等)和Opera浏览器下的应用。
线性渐变是CSS3中一种创建平滑过渡颜色效果的特性,允许开发者在元素的背景中创建从一种颜色平滑过渡到另一种颜色的效果,而不再需要使用图像。CSS3提供了两种类型的渐变:线性渐变和径向渐变。本文重点讨论线性渐变。
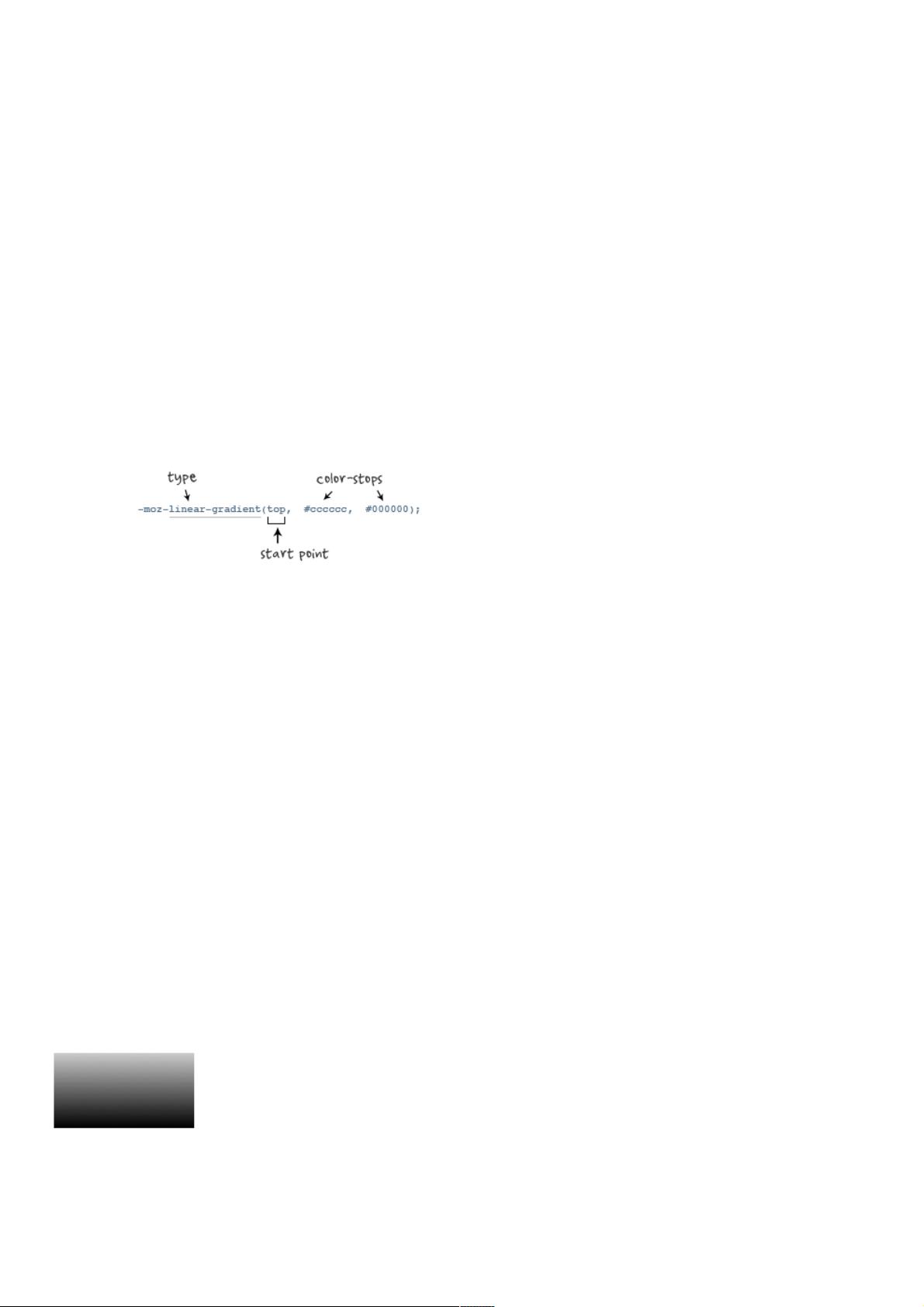
在Mozilla浏览器(如Firefox)中,线性渐变的语法使用`-moz-linear-gradient()`。该函数接受三个参数:渐变方向、起始颜色和结束颜色。方向可以是预定义的关键词(如top, bottom, left, right)或角度。例如,`-moz-linear-gradient(top, #ccc, #000)`表示从顶部到底部的颜色渐变,从#ccc(灰色)渐变到#000(黑色)。
在WebKit浏览器(如Safari和Chrome)中,线性渐变的语法改为`-webkit-linear-gradient()`。与Mozilla的语法类似,它也接受方向和颜色参数。例如,`-webkit-linear-gradient(to bottom, #ccc, #000)`。
Opera浏览器支持的线性渐变语法是`-o-linear-gradient()`,同样遵循相同的参数结构。
对于不支持CSS3渐变的IE浏览器,可以通过使用特定的滤镜(如`filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#cccccc', endColorstr='#000000', GradientType=0);`)来实现,但这种方法通常更为复杂,且不被推荐。
线性渐变不仅可以设置为单一的两个颜色,还可以包含多个颜色点,实现多色渐变。例如,`-moz-linear-gradient(top, #ccc, #000, #fff)`将创建从灰色到黑色再到白色的渐变。
此外,线性渐变的方向可以使用角度值来指定,比如`-webkit-linear-gradient(45deg, #ccc, #000)`,这意味着渐变将沿45度角进行。
渐变还可以应用于边框,不仅限于背景。使用`border-image`属性,结合`-webkit-linear-gradient`或`-moz-linear-gradient`,可以创建具有渐变边框的元素。
CSS3的线性渐变提供了一种强大且灵活的方式,为网页设计添加动态和深度,而无需依赖额外的图像资源。通过了解不同浏览器对这一特性的支持方式,开发者可以确保渐变效果在多种浏览器环境下都能良好展现。
2020-09-24 上传
2020-09-24 上传
点击了解资源详情
2023-06-02 上传
2021-01-19 上传
2021-01-21 上传
2020-09-24 上传
2020-09-27 上传
2021-04-16 上传
weixin_38702047
- 粉丝: 3
- 资源: 967
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查