Android实习生实现酷炫图片评论排序控件
21 浏览量
更新于2024-08-29
收藏 154KB PDF 举报
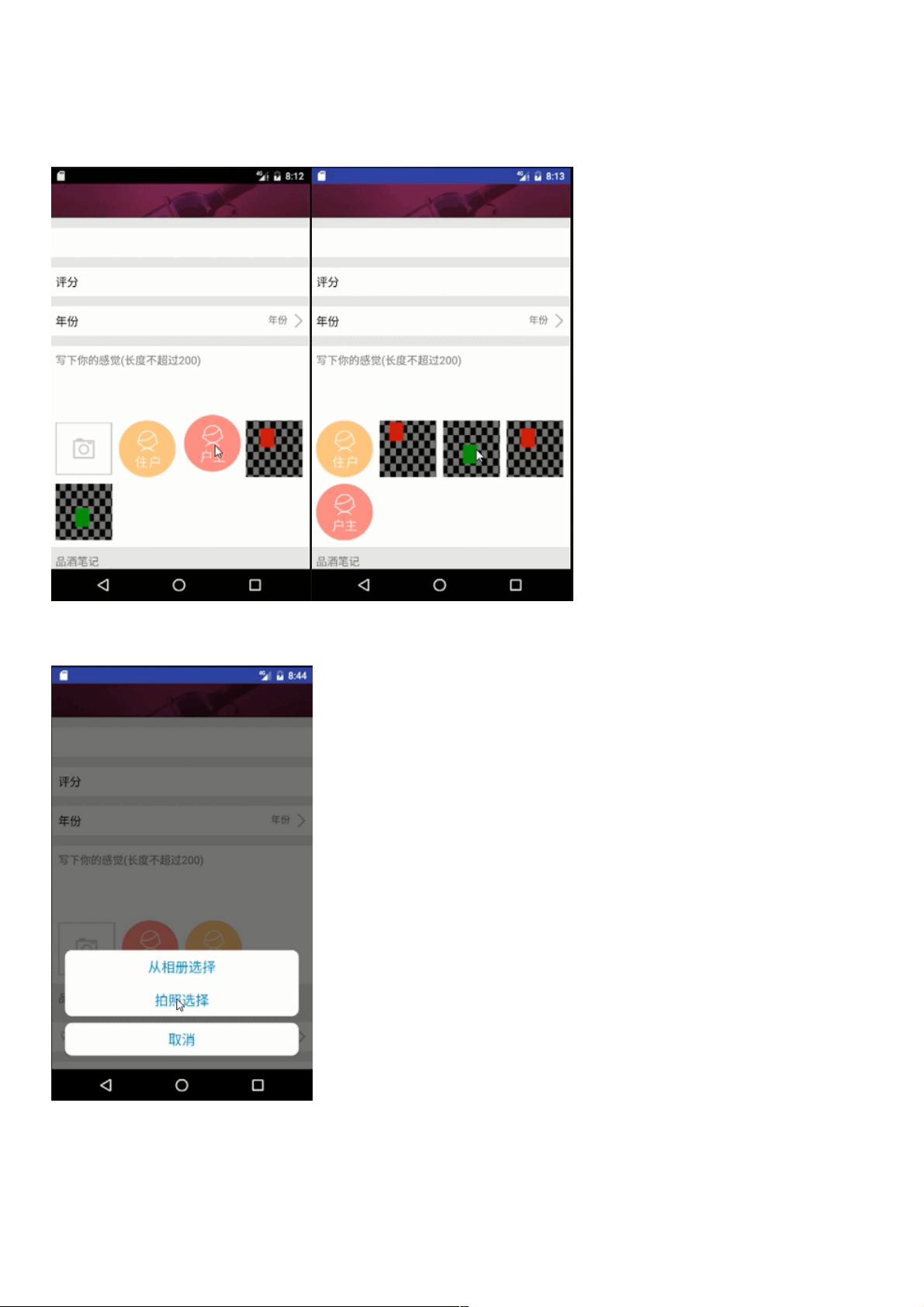
本文档主要介绍了如何在Android开发中实现一个类似于iOS中的评论图片可移动顺序选择器功能。作者是一位正在广州实习的开发者,由于公司项目中iOS版本的控件较为酷炫,他利用空闲时间尝试为Android平台创建类似功能。作者提到,由于上传到CSDN的图片限制,GIF动画帧率较大,但实际效果应该是正常的。
该自定义控件名为AddImageGridView,继承自FrameLayout,并包含以下几个关键部分:
1. **构造函数**:AddImageGridView类有三个构造函数,分别接收Context、AttributeSet和整数作为参数,用于初始化控件并设置默认样式属性。
2. **尺寸管理**:`width` 和 `height` 变量分别存储图片的宽度和高度,`space` 变量用于计算图片之间的间距。这些变量都是通过dp转px的方法(`dp2px()`)来处理的,确保在不同屏幕密度下都能正确显示。
3. **成员变量**:`childCount` 记录子视图的数量,对于图片排序功能可能很重要。
4. **方法**:
- `getmSpace()` 和 `getmWidth()` 分别返回图片间距和宽度。
- `getmHeight()` 虽然被注释掉,但在初始化时曾被用到,可能在需要获取图片高度时会调用。
- `init()` 方法虽然没有实际使用,但可能存在一些初始化逻辑或设置视图的基本属性。
5. **设计思路**:文档开头提到不能移动交换顺序之前的实现方式,这暗示在此之前,图片可能只是按照添加的顺序显示,而没有排序功能。为了实现移动和交换图片顺序,开发者可能会考虑使用某种布局管理器,如RecyclerView或LinearLayoutManager,配合监听用户手势(如拖动)来改变图片的排列。
总结来说,这篇文章分享了作者如何在Android中自定义一个类似iOS评论图片选择器的控件,并简要介绍了其基础结构和设计原理。为了实现图片可移动顺序选择,控件内部需要处理图片尺寸、间距和布局管理,同时还需要实现用户交互事件处理,以实现实时更新图片展示顺序。
2019-08-07 上传
2018-05-15 上传
点击了解资源详情
2016-10-20 上传
2017-08-19 上传
230 浏览量
2021-10-11 上传
2022-10-25 上传
2012-08-27 上传
weixin_38723753
- 粉丝: 2
- 资源: 906
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析