CSS3竖向无限级导航实例与代码
8 浏览量
更新于2024-08-31
收藏 90KB PDF 举报
本文将深入探讨如何利用纯CSS3技术创建一款美观且功能强大的竖形无限级导航菜单。这种导航设计不仅展示了CSS3的灵活性和创新性,还强调了在不依赖JavaScript的情况下实现动态层次结构的能力。通过HTML和CSS的巧妙配合,我们能够构建一个响应式的导航结构,适用于各种屏幕尺寸。
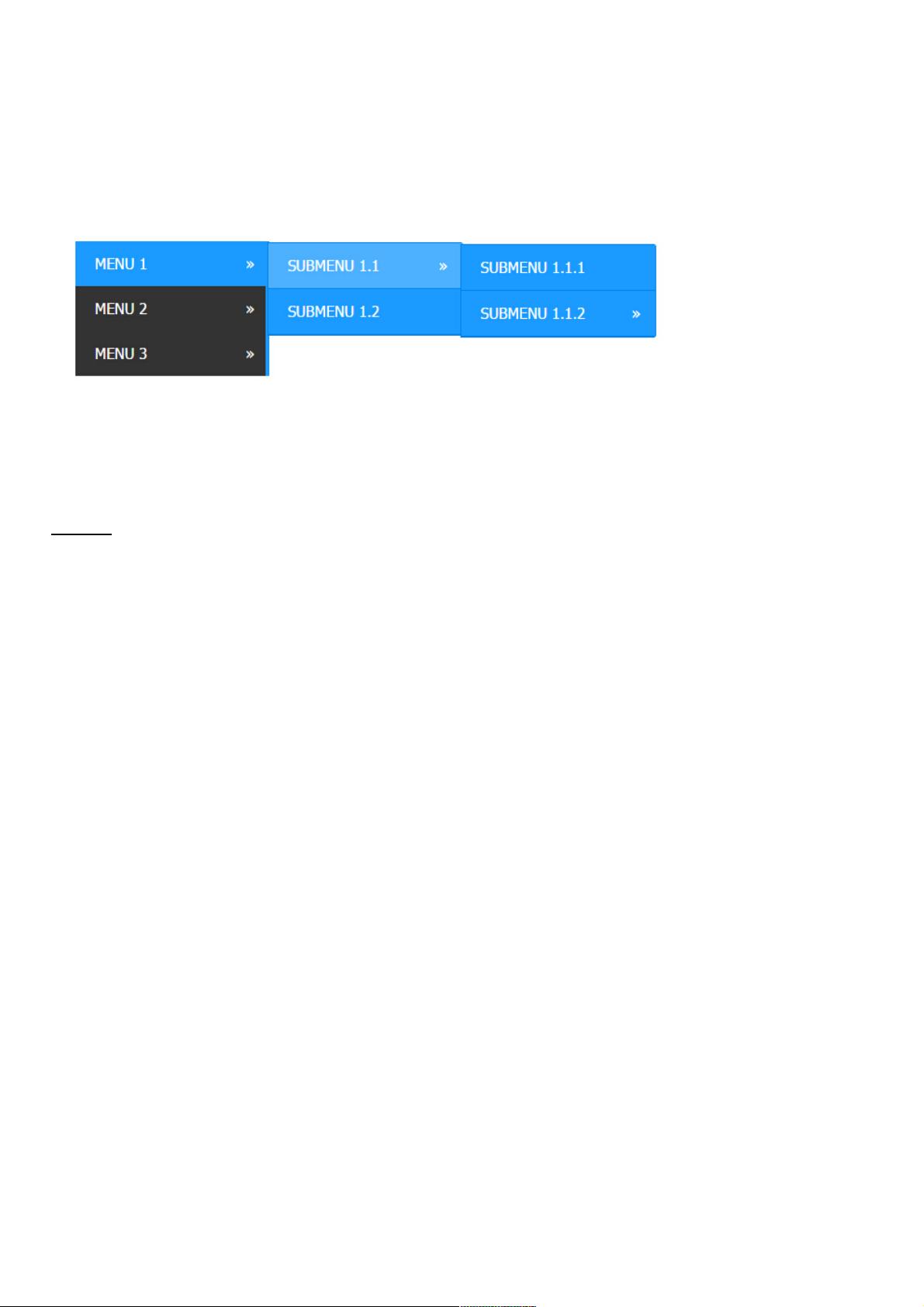
HTML部分,设计者首先创建了一个宽度为700像素、居中的包含容器 `<div class="W1-h16">`。在这个容器内,嵌套了一个无序列表 `<ul>`,其中每个`<li>`元素代表一级菜单项。为了实现无限级菜单,每个具有子菜单的菜单项(`<li class="has-sub">`)内部再嵌套一个列表,用于存放二级甚至多级子菜单。例如,`<a href="#">Menu1</a>` 有 `Submenu1.1` 和 `Submenu1.2` 作为子菜单,而这些子菜单又继续递归地添加更多子项。
CSS部分则是关键,这里主要运用了以下几个关键属性和技巧:
1. `.W1-h16` 选择器设置了基础样式,包括去除默认的边距、外边距、边框和行高,使其具备自定义布局的基础。
2. `.W1-h16 ul`, `.W1-h16 li`, 和 `.W1-h16 ul ul` 选择器设置了无序列表和其子元素的样式,如清除列表符号、消除内外层列表的默认样式,确保菜单整洁。
3. `.W1-h16 ul` 的 `position: relative;` 属性为后续的悬停效果和子菜单的显示提供了定位基础。
4. 通过 CSS3 的 `:hover` 伪类和 `:before` 伪元素,实现了鼠标悬停时显示下拉子菜单的效果。当鼠标悬停在具有子菜单的菜单项上时,会在左侧显示一个三角箭头,点击后会展开对应的子菜单。这主要通过 `.has-sub > a::before` 和 `.has-sub > ul` 的组合实现,通过改变 `content`, `display`, 和 `transform` 属性来动态创建和定位子菜单。
5. 为了保持菜单的竖直方向,可以调整`.W1-h16 ul` 的 `float` 属性,使其在父级元素中垂直排列。同时,可以利用CSS3的 `transform: rotate(90deg)` 和 `transform-origin` 属性,将列表项旋转90度,使其看起来像竖直的菜单条。
总结起来,这篇文章向读者展示了如何通过纯粹的CSS3技术,利用HTML结构和CSS选择器、伪元素以及变换属性,创建出一个具有无限级展开功能的竖向导航菜单。这对于那些希望优化网站性能,减少对JavaScript依赖的开发者来说,是一份宝贵的参考资源。
2015-06-11 上传
2007-06-25 上传
点击了解资源详情
点击了解资源详情
2021-05-12 上传
2011-11-03 上传
2015-02-07 上传
2011-06-22 上传
2020-09-24 上传
weixin_38660058
- 粉丝: 5
- 资源: 920
最新资源
- 基于ssm+vue智能社区管理系统.zip
- v5.0 PUBGM_PUBG_
- 三菱编程D8099例子.zip三菱PLC编程案例源码资料编程控制器应用通讯通信例子程序实例
- PracticalTest01:实用座谈会测试 pdsd
- multi-channel-tweetynet:多通道时频输入自动注释鸟歌
- jQuery实现带过滤功能垂直手风琴列表特效源码.zip
- mvrt-scout-2015:适用于FRC比赛的Old(2015)android应用
- 行业文档-设计装置-一种用于农产品采摘的移动旋转升降平台.zip
- tech-store:使用React和Redux的简单电子商务应用程序
- 基于ssm+vue的在线听书网站.zip
- Python库 | naruhodo-0.2.2-py3-none-any.whl
- mashibing_java_code:马士兵Java教程的code
- 行业资料-交通装置-一种汽车大型BCM自动测试方法.zip
- 2FSK_2FSK解调_2fskmatlab_matlab2fsk_源码.zip
- inputconsole:一个控制台,它将所有输出保持在输入线以上,而不会中断输入线
- jQuery实现表格列表拖动排序特效源码.zip