Vue实例生命周期详解:从创建到销毁
195 浏览量
更新于2024-09-02
收藏 297KB PDF 举报
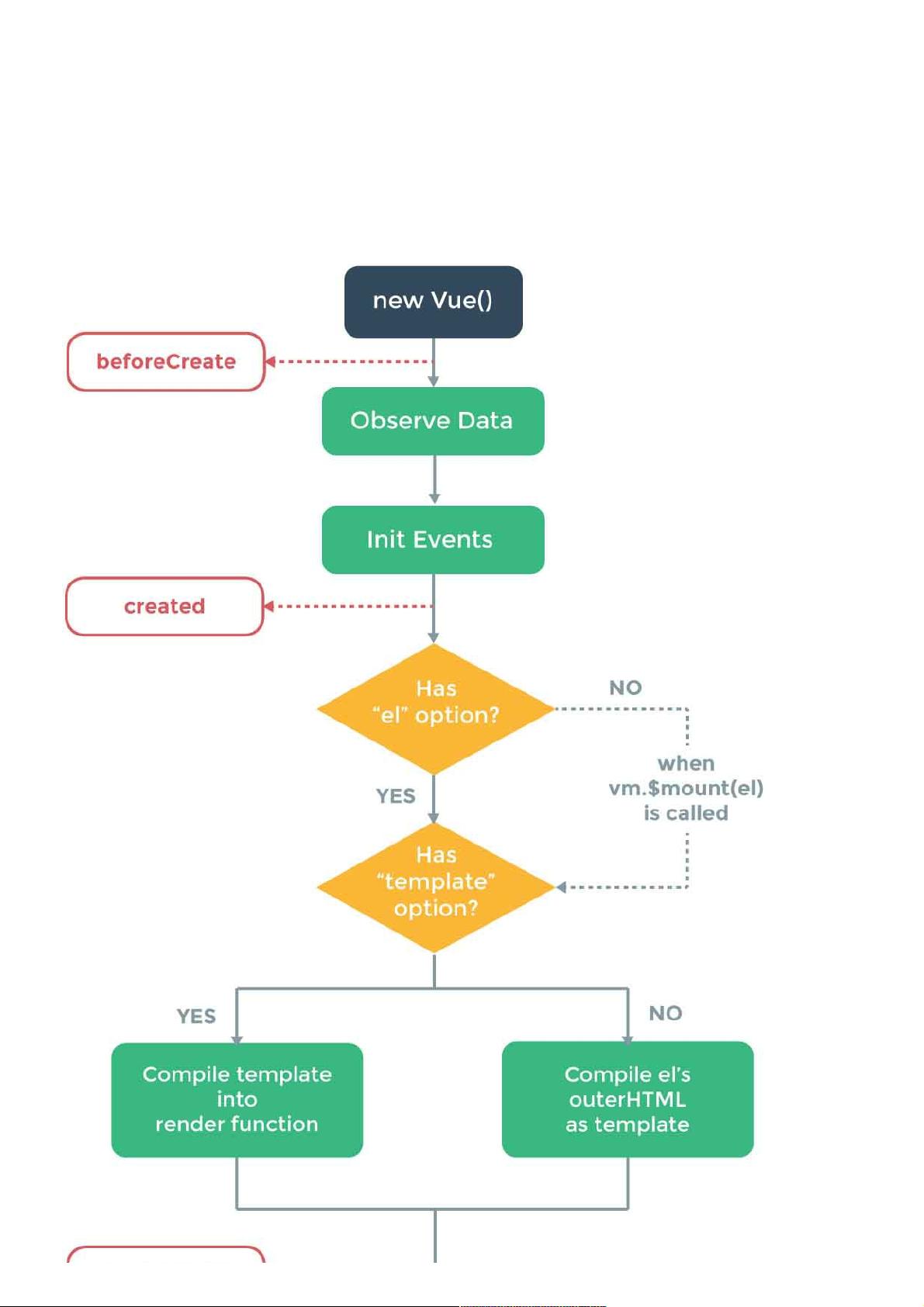
Vue实例生命周期是指在Vue应用中的各个阶段,开发者可以利用预定义的钩子函数来执行特定的业务逻辑。这些阶段按照从初始化到销毁的顺序依次为:`beforeCreate`、`created`、`beforeMount`、`mounted`、`beforeUpdate`、`updated`、`beforeDestroy` 和 `destroyed`。此外,对于动态组件,还有两个额外的钩子:`activated` 和 `deactivated`,它们在组件的活跃状态切换时调用。
- **beforeCreate**:这是实例初始化的初始阶段,数据观测和事件系统尚未设置,适合在此阶段进行全局初始化操作。
- **created**:实例已经完全创建完毕,数据观测已完成,但DOM还没有编译,此时可以执行无DOM依赖的操作。
- **beforeMount**:在这个阶段,Vue开始编译模板并将结果插入到真实的DOM元素中,但DOM还没被挂载到文档上。
- **mounted**:当实例完成编译并挂载到文档中后,所有指令都处于活跃状态,数据变化可以立即响应并更新DOM,但可能还未插入文档。
- **beforeUpdate**:当实例的数据发生变化但DOM结构未更新时调用,常用于处理需要在更新前执行的逻辑。
- **updated**:数据更新并且DOM结构已经反映更改后,这个钩子会被调用。
- **beforeDestroy**:实例即将被销毁,但其仍可访问,可用于清理资源或执行清理逻辑。
- **destroyed**:实例已被销毁,所有绑定和实例指令都被解除,子实例也被销毁,不适合在此执行任何依赖实例的方法。
动态组件特有的钩子`activated` 和 `deactivated` 会在组件首次渲染并插入DOM(激活)以及被移出DOM(解构)时分别触发,这对于保持组件的状态非常有用,尤其是在keep-alive特性下,当组件暂时离开视图但仍需保留状态时。
为了更好地理解这些生命周期阶段,我们可以创建一个简单的Vue实例来演示:
```html
<div id="example">{{message}}</div>
<script>
new Vue({
el: '#example',
data: {
message: 'match'
},
beforeCreate() {
console.log('beforeCreate');
},
created() {
console.log('created');
},
beforeMount() {
console.log('beforeMount');
},
mounted() {
console.log('mounted');
},
// 其他生命周期钩子可以按类似方式添加
});
```
通过运行这段代码,你会看到控制台输出各个生命周期阶段的相应日志,帮助你深入理解Vue实例从创建到销毁的完整过程。
2020-12-21 上传
点击了解资源详情
2021-01-21 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38691703
- 粉丝: 2
- 资源: 961
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程