Android自定义悬浮小球View实现详解
PDF格式 | 139KB |
更新于2024-09-04
| 199 浏览量 | 举报
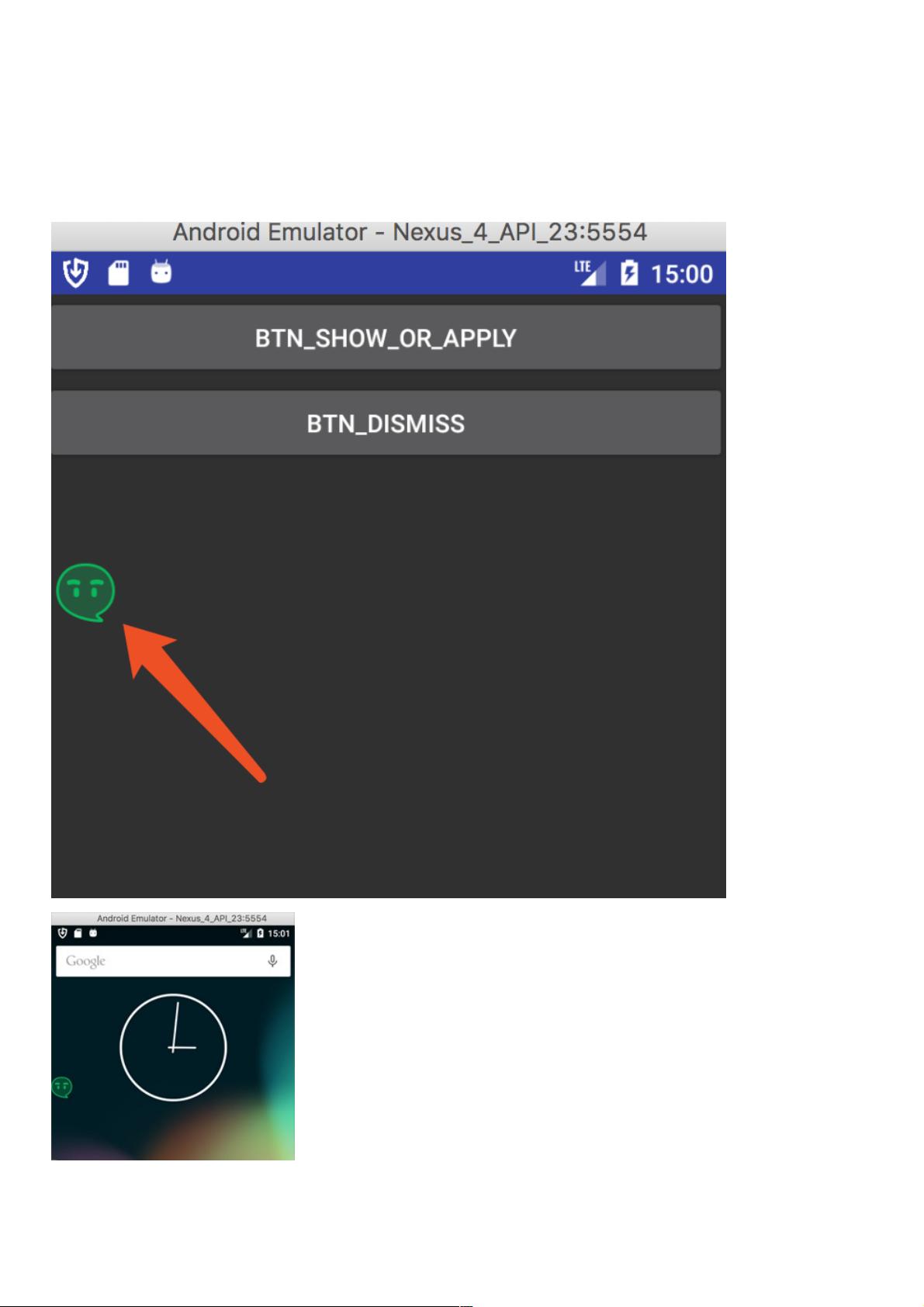
"这篇教程详细介绍了如何在Android平台上实现仿360悬浮小球的自定义View功能。通过学习此示例,开发者可以创建类似360安全卫士中的悬浮小球,实现在屏幕任意位置自由移动的效果。"
在Android应用开发中,有时候我们需要创建一些特殊的UI组件,比如悬浮窗口,以提供便捷的功能访问或增强用户体验。360安全卫士中的悬浮小球就是这样的一个例子。这个小球可以在屏幕边缘自由滑动,点击后展开快捷操作菜单。本教程将指导你如何实现类似的功能。
首先,要在AndroidManifest.xml文件中添加悬浮窗权限,这是实现悬浮窗口必不可少的步骤:
```xml
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" />
```
没有这个权限,应用无法在其他应用之上显示悬浮窗口。
接着,你需要自定义一个悬浮窗类,例如`FloatMessagerMainWindow`。在这个类中,你需要初始化WindowManager、LayoutParams以及悬浮窗视图。下面是一段简化的代码示例:
```java
public class FloatMessagerMainWindow {
private Context context;
private View view;
private WindowManager.LayoutParams params;
private WindowManager windowManager;
// 单例模式
private static FloatMessagerMainWindow floatMessagerMainWindow;
public FloatMessagerMainWindow(Context context, View view) {
this.context = context;
this.view = view;
showWindow(context);
}
private void showWindow(Context context) {
// 初始化WindowManager
windowManager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
// 设置布局参数
params = new WindowManager.LayoutParams();
params.type = WindowManager.LayoutParams.TYPE_SYSTEM_ALERT; // 悬浮窗类型
params.format = PixelFormat.TRANSLUCENT; // 透明度
params.flags = WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE; // 不获取焦点
params.width = WindowManager.LayoutParams.WRAP_CONTENT; // 宽度
params.height = WindowManager.LayoutParams.WRAP_CONTENT; // 高度
params.gravity = Gravity.TOP | Gravity.LEFT; // 初始位置
params.x = 0; // x坐标
params.y = 0; // y坐标
// 添加视图到悬浮窗
windowManager.addView(view, params);
}
}
```
在这个类中,我们使用`WindowManager`来管理悬浮窗口,并通过`LayoutParams`设置窗口的属性,如位置、大小和透明度。然后,通过`addView()`方法将自定义的View添加到悬浮窗口中。
在实际的自定义View中,你需要创建一个表示小球的ImageView或其他视图,并处理触摸事件,以便用户可以拖动小球。当用户触摸小球时,你可以弹出一个对话框或菜单,展示相关的快捷操作。
最后,为了实现小球在屏幕上的拖动效果,你需要监听触摸事件,并在`MotionEvent.ACTION_MOVE`时更新小球的位置:
```java
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
// 记录按下时的触控位置
downX = event.getX();
downY = event.getY();
break;
case MotionEvent.ACTION_UP:
// 处理抬起时的动作,如弹出菜单
break;
case MotionEvent.ACTION_MOVE:
// 更新小球的位置
int dx = (int) (event.getX() - downX);
int dy = (int) (event.getY() - downY);
params.x += dx;
params.y += dy;
windowManager.updateViewLayout(view, params);
downX = event.getX();
downY = event.getY();
break;
}
return true;
}
```
以上就是实现Android仿360悬浮小球自定义View的基本步骤。通过这些知识,开发者可以创建自己的悬浮窗口,并根据需求添加更多的交互功能,如点击事件、拖动效果等。记得在实际项目中,考虑到不同设备和Android版本的兼容性问题,确保应用能在各种环境下正常运行。
相关推荐









weixin_38631331
- 粉丝: 5
最新资源
- C++实现的注册表锁定与解锁函数
- IDL编程入门与实践:数据可视化分析
- 李建忠与侯捷:面向对象设计与应对复杂性的策略
- C++编写的多宿舍局域网聊天信使源码
- C++ U盘程序源码:基础文件传输与字符串操作
- Linux命令全览:cat、cd与chmod详解
- Sniffer中文教程:网络协议分析与故障解决
- Windows文件属性操作详解:包括隐藏、只读等设置
- C语言在嵌入式系统中的应用与挑战
- Web浏览器历史与AJAX基础
- SQL Server 设计与编码规范详解
- C#新版设计模式详解:从单例到访问者模式
- IAR EWARM入门教程:轻松开发ARM7应用
- Oracle函数参考指南
- Java编程入门:理解变量与类型
- 思科网络工程师认证实战指南