Android实现360悬浮小球:自定义View详解
101 浏览量
更新于2024-08-29
收藏 144KB PDF 举报
"Android仿360悬浮小球自定义view实现示例"
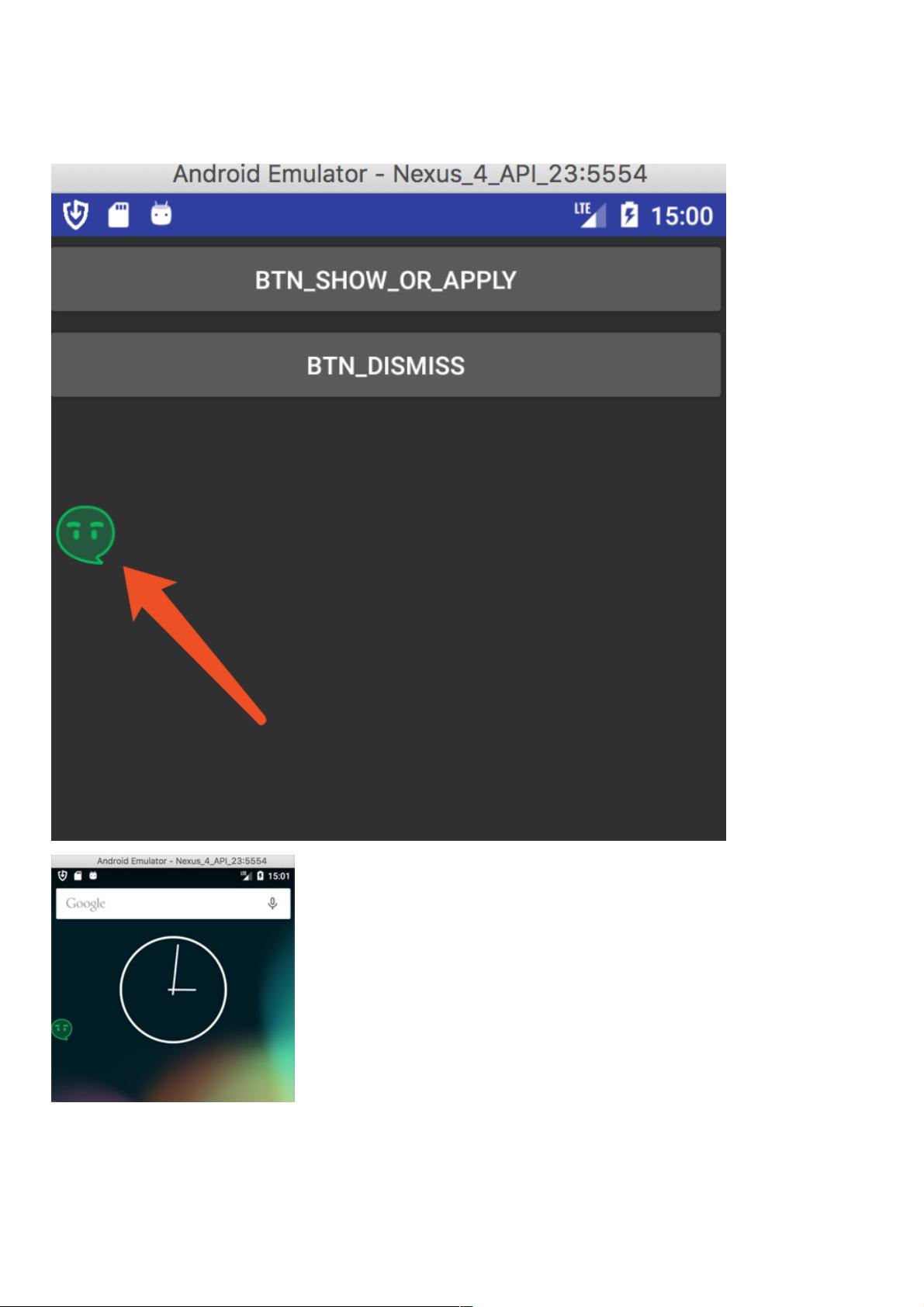
在Android开发中,有时我们希望实现一种类似360安全卫士那样的悬浮小球效果,该小球可以在屏幕任意位置移动,提供便捷的操作入口。本文将详细介绍如何实现这样一个功能。
首先,为了在应用中显示悬浮窗口,需要在AndroidManifest.xml文件中添加相应的权限:
```xml
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" />
```
这个权限允许应用在所有其他应用之上显示内容,是实现悬浮窗口的基础。
接着,我们需要创建一个自定义的`FloatMessagerMainWindow`类来管理悬浮窗口。这个类通常继承自`View`或`Dialog`,在这里我们将它作为独立的管理类,用于处理悬浮窗口的创建、显示和销毁。以下是关键代码片段:
```java
public class FloatMessagerMainWindow {
private Context context;
private View view;
private WindowManager.LayoutParams mParams = null;
private WindowManager windowManager = null;
// 单例模式,确保只有一个悬浮小球实例
public static FloatMessagerMainWindow getFloatMessagerMainWindow(Context context, View view) {
if (floatMessagerMainWindow == null) {
floatMessagerMainWindow = new FloatMessagerMainWindow(context, view);
}
return floatMessagerMainWindow;
}
public void showWindow(Context context) {
// 初始化WindowManager
windowManager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
// 设置视图布局参数
mParams = new WindowManager.LayoutParams();
mParams.type = WindowManager.LayoutParams.TYPE_PHONE;
mParams.format = PixelFormat.RGBA_8888;
mParams.flags = WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE;
mParams.width = ViewGroup.LayoutParams.WRAP_CONTENT;
mParams.height = ViewGroup.LayoutParams.WRAP_CONTENT;
mParams.gravity = Gravity.LEFT | Gravity.TOP; // 默认位置
// 设置初始位置,例如可以设置在屏幕中央
Point point = new Point();
windowManager.getDefaultDisplay().getSize(point);
mParams.x = point.x / 2 - view.getMeasuredWidth() / 2;
mParams.y = point.y / 2 - view.getMeasuredHeight() / 2;
// 将自定义的View添加到悬浮窗口
windowManager.addView(view, mParams);
}
// 移除悬浮窗口
public void removeWindow() {
if (windowManager != null && view != null) {
windowManager.removeView(view);
}
}
// 更新悬浮窗口的位置
public void updatePosition(int x, int y) {
if (mParams != null) {
mParams.x = x;
mParams.y = y;
windowManager.updateViewLayout(view, mParams);
}
}
}
```
在这个类中,我们首先初始化了`WindowManager`,然后设置了悬浮窗口的布局参数,包括窗口类型、格式、尺寸、位置等。接着,通过`WindowManager`的`addView`方法将自定义的View添加到悬浮窗口。`removeWindow`方法用于移除悬浮窗口,而`updatePosition`则允许我们在运行时动态调整小球的位置。
自定义的View通常包含一个`ImageView`或其他UI组件,用于显示小球的图形。例如,你可以创建一个XML布局文件,然后在`LayoutInflater`中加载它:
```java
LayoutInflater inflater = LayoutInflater.from(context);
View view = inflater.inflate(R.layout.float_ball_layout, null);
```
`float_ball_layout.xml`布局文件可能包含一个圆形的`ImageView`,并设置相应的背景图片。
至此,我们已经实现了基本的悬浮小球效果。用户可以通过触摸并拖动小球来改变其位置。为了增加交互性,还可以添加点击事件监听器,实现点击小球后执行特定操作的功能。例如,当用户点击小球时弹出一个提示框:
```java
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, "悬浮小球被点击了", Toast.LENGTH_SHORT).show();
}
});
```
实现Android悬浮小球效果的关键在于理解`WindowManager`的使用以及自定义View的绘制和交互。通过以上步骤,你可以创建一个可移动、可交互的悬浮小球,为用户提供便捷的操作入口。
168 浏览量
693 浏览量
518 浏览量
125 浏览量
390 浏览量
点击了解资源详情
109 浏览量
180 浏览量
weixin_38702417
- 粉丝: 3
最新资源
- 掌握Android APK反汇编:软件下载与操作指南
- 提升录音质量:麦克风测试工具使用指南
- 一行Swift代码优化动画内存,提升用户体验
- GitHub Pages托管的Bower官网:用户体验与安装指南
- Shine汉化文件的使用方法与安装指南
- 初学者必备GEF教程:八进制学习资料打包分享
- C++实现基础移位密码加密解密教程
- 深入解读信息系统项目管理师案例分析技巧
- IIS 7最新网络信息服务官方下载与升级指南
- 适用于SONY LT18i的Android 2.3系统补丁
- X11分数显示缩放脚本:在Linux发行版上完美实现
- 掌握PCB板设计:流程技巧与多技术项目源码
- Swift实现仿小红书与淘宝动画效果
- node-rename-cli:跨平台快速批量重命名工具
- Node.js中的Kik机器人开发:Kik Node API指南
- 2018年3月Halcon版本许可证发布