微信小程序分组教程:开发流程与左滑删除功能详解
48 浏览量
更新于2024-07-14
收藏 2.01MB PDF 举报
在微信小程序开发教程的第八章中,主要讲解了如何实现分组功能以及左滑操作。章节的核心内容围绕着以下几个方面展开:
1. 分组管理页面:开发者首先会引导用户进入分组管理页面,用户可以在此处执行新建分组的操作。新建分组功能通过点击按钮启动,用户会进入一个未分组页面,这是基础操作的起点。
2. 未分组与已建分组:从未分组页面,用户可以进行基本的操作,例如添加卡片或数据到已建分组列表。底部菜单栏的设计允许用户从名片夹或其他来源添加内容,进一步扩展分组功能。
3. 布局与交互:布局设计上,开发者首先展示静态布局的示例,然后逐步介绍实现过程。新增分组的效果通过特定的显示窗口来触发,点击后可以创建新分组,同时利用`bindinput`事件处理输入框内容的实时验证和确定按钮的启用。
4. 表单与请求:使用`form`组件创建表单以收集用户输入,同时实现创建分组的交互逻辑,尽管有使用微信内置模态框的意愿,但由于某些特定需求,开发者选择自定义实现。
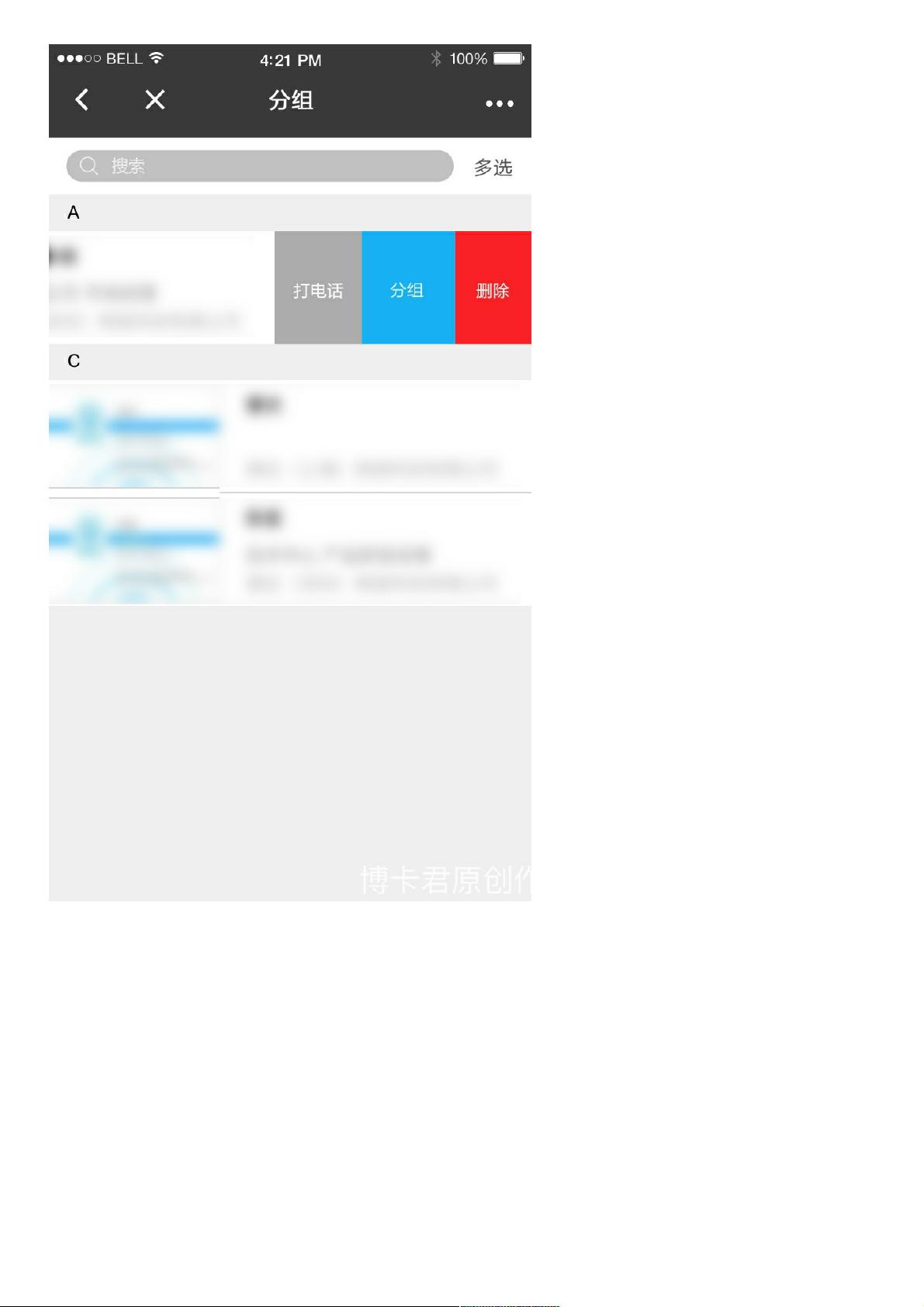
5. 左滑删除功能:此章节的重点在于实现左滑删除功能,但仅对用户手动创建的分组有效,未分组是固定设置,不支持该操作。左滑删除通过`bindtouchstart`和`bindtouchmove`事件实现,关键在于识别每个分组的独特ID,并在用户尝试左滑时作出响应。
6. 技术细节:在实现过程中,开发者提到使用后台生成的唯一ID标识分组,并可能涉及阻止默认的触摸行为,以确保左滑操作的精确控制。
这一章深入探讨了微信小程序中如何通过自定义组件和事件驱动来构建灵活的分组系统,包括用户体验设计和后端交互的结合,使得开发者能够更好地理解和应用微信小程序的开发规范和技巧。
2018-07-24 上传
2022-06-19 上传
2021-03-29 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38537541
- 粉丝: 6
- 资源: 892
最新资源
- 基于Python和Opencv的车牌识别系统实现
- 我的代码小部件库:统计、MySQL操作与树结构功能
- React初学者入门指南:快速构建并部署你的第一个应用
- Oddish:夜潜CSGO皮肤,智能爬虫技术解析
- 利用REST HaProxy实现haproxy.cfg配置的HTTP接口化
- LeetCode用例构造实践:CMake和GoogleTest的应用
- 快速搭建vulhub靶场:简化docker-compose与vulhub-master下载
- 天秤座术语表:glossariolibras项目安装与使用指南
- 从Vercel到Firebase的全栈Amazon克隆项目指南
- ANU PK大楼Studio 1的3D声效和Ambisonic技术体验
- C#实现的鼠标事件功能演示
- 掌握DP-10:LeetCode超级掉蛋与爆破气球
- C与SDL开发的游戏如何编译至WebAssembly平台
- CastorDOC开源应用程序:文档管理功能与Alfresco集成
- LeetCode用例构造与计算机科学基础:数据结构与设计模式
- 通过travis-nightly-builder实现自动化API与Rake任务构建