Selenium基础教程:元素选择与操作实践
需积分: 13 98 浏览量
更新于2024-07-15
收藏 10.13MB DOCX 举报
Selenium学习笔记主要围绕Python自动化测试框架Selenium展开,该框架广泛应用于Web应用程序的自动化测试中,以模拟用户与网页的交互。以下是主要内容概要:
1. **元素选择**:
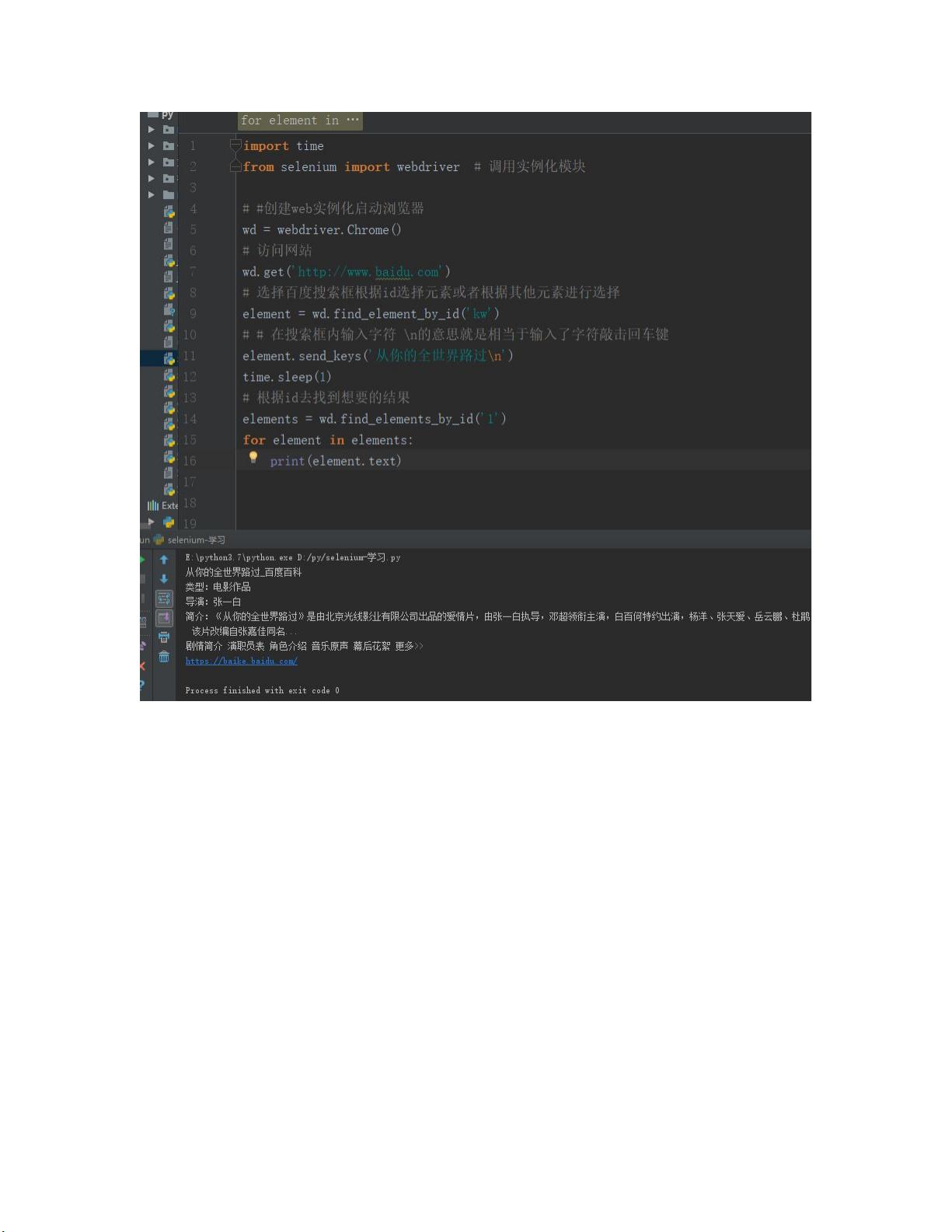
- 根据`tag名`、`id`和`class`进行元素定位是基础操作。例如,通过`find_element_by_id('kw')`获取具有特定ID的搜索框,`find_elements_by_class_name('some-class')`则可选取所有带有特定CSS类的元素。
- 使用`send_keys()`函数模拟用户在输入框中输入文字,如输入'python'并按回车。
2. **CSS选择器**:
- CSS选择器提供了更灵活的选择方式,可以根据页面上元素的外观属性,如`id`(#some-id)、`class`(.some-class)或任意属性(如[attribute='value'])来定位元素。
- CSS选择器支持选择子元素(如`.parent > .child`)、后代元素(`.parent .child`)以及使用`nth-child`和`nth-last-child`选择特定顺序的子节点。
3. **frame和窗口管理**:
- Selenium能处理`frame`或`iframe`元素,它们是嵌套在页面中的独立HTML视口。切换到帧内可以通过`switch_to.frame()`方法,而窗口切换则可能涉及`window_handles`属性和`switch_to.window()`。
4. **选择框(Select)操作**:
- 当遇到下拉菜单或多选列表时,可以使用`Select`类来选择选项,如选择特定的选项值或文本。
5. **高级技巧**:
- 提供了元素定位的限制范围和内部内容提取的方法,包括`elements()`获取多个元素集合,以及使用`get_attribute()`分别获取outerHTML和innerHTML属性的完整或部分HTML内容。
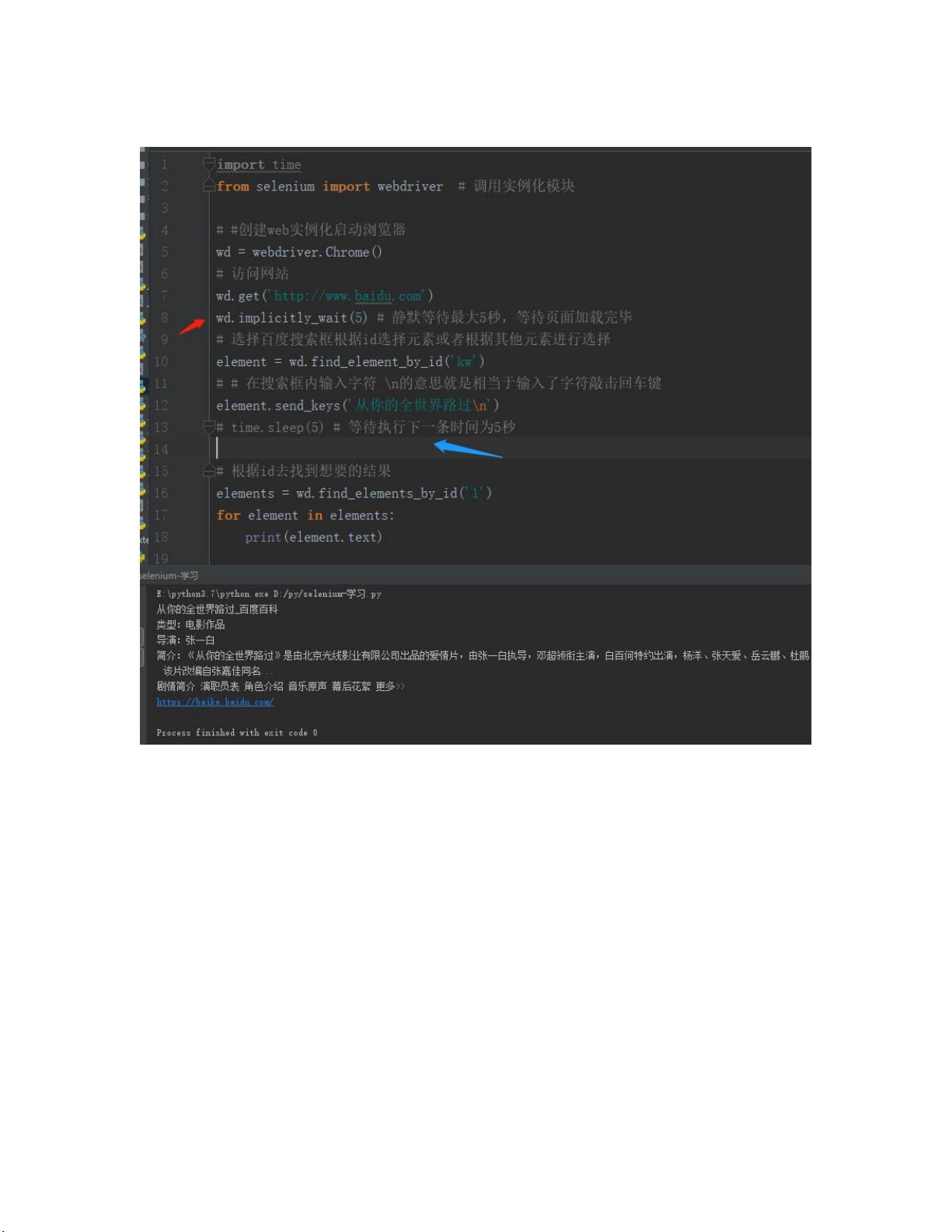
- 为了确保页面内容加载完成后再执行操作,可以使用`time.sleep()`或`WebDriverWait`实现静默等待。
6. **辅助工具**:
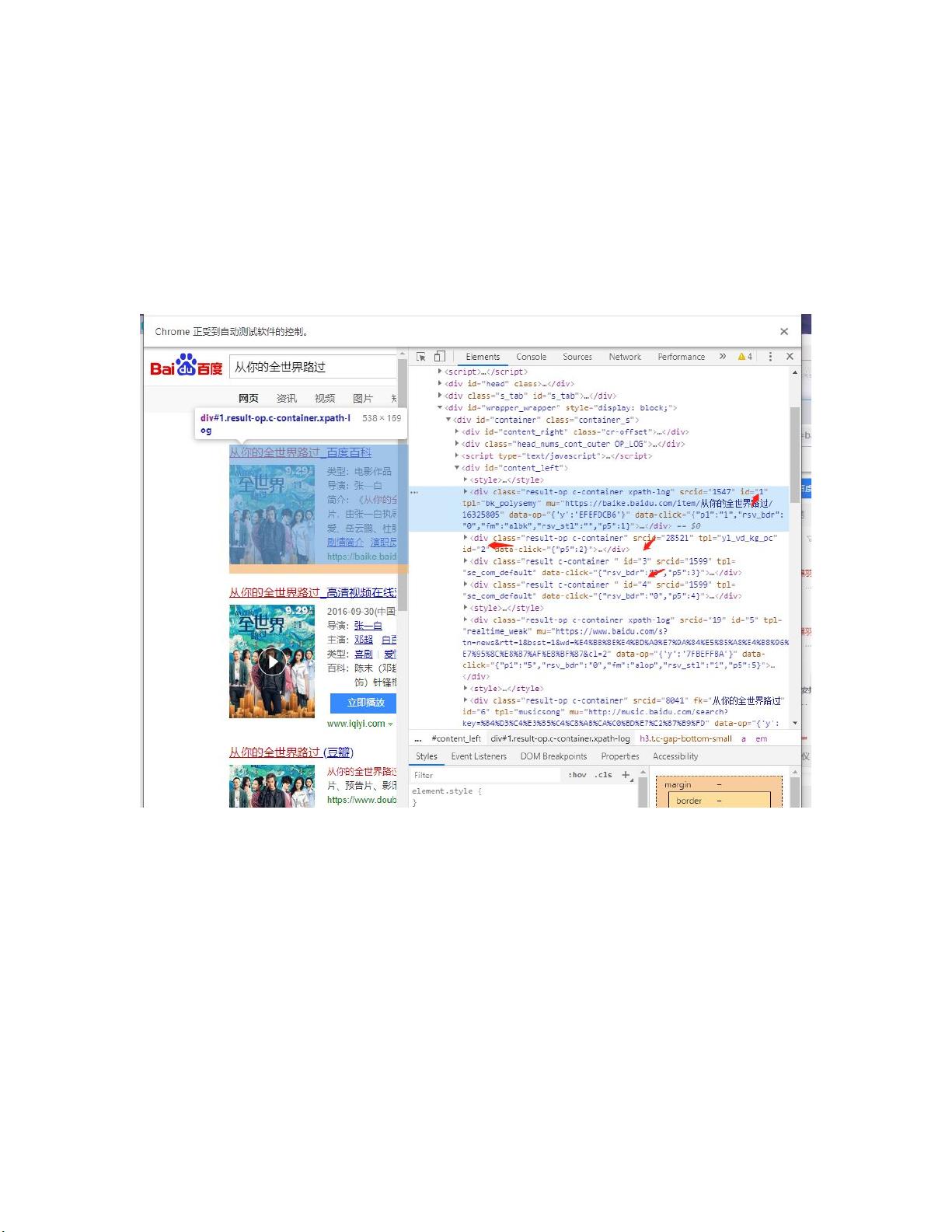
- 利用浏览器开发者工具(F12)检查CSS选择器的有效性,有助于调试和优化选择器的准确性。
通过这些知识点,学习者可以掌握如何有效地使用Selenium进行自动化测试,包括基本的元素定位、CSS选择器的运用、窗口和frame操作,以及高级功能的掌握,从而提高测试效率和覆盖率。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-11-29 上传
2022-06-27 上传
2019-04-24 上传
2021-11-01 上传
2012-08-04 上传
2012-08-04 上传
gemoumou
- 粉丝: 239
- 资源: 2
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍