移动界面设计:有限屏幕如何承载无限内容
PDF格式 | 434KB |
更新于2024-09-01
| 197 浏览量 | 举报
"移动界面设计如何在有限的屏幕空间中扩展功能和内容,借鉴建筑学的空间扩展理论,从信息收纳、层级化信息、变脸和视错觉四个维度进行探讨。"
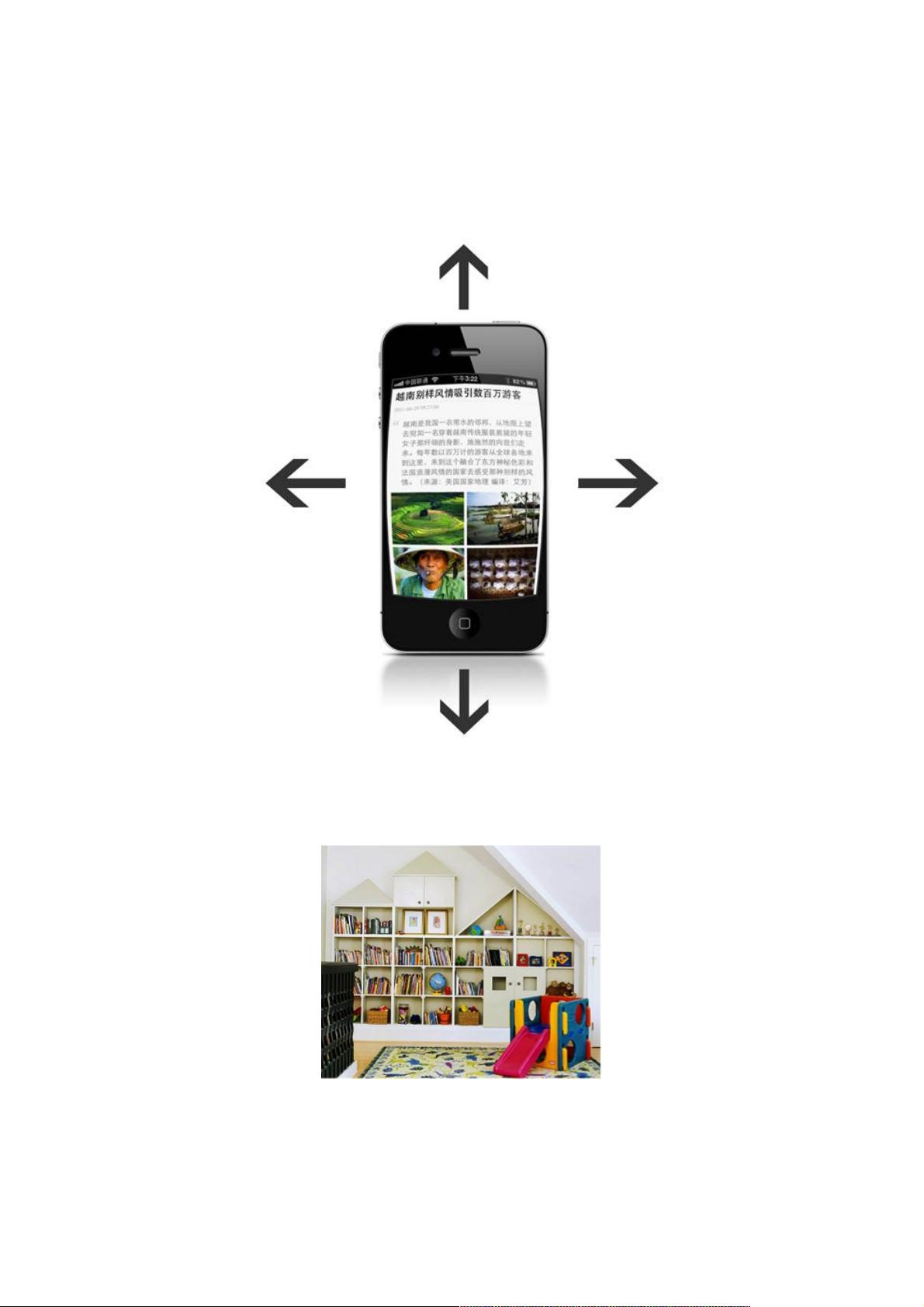
在移动产品设计中,如何在有限的屏幕空间内满足用户日益增长的功能和内容需求是一项挑战。正如房屋设计中需要考虑空间利用效率一样,移动界面设计也需要寻找有效的扩展策略。通过研究建筑学中的空间扩展理念,我们可以将这些原则应用于界面设计,创造出更高效、更舒适的用户体验。
首先,信息收纳是关键。这涉及到如何将不常用或次要的功能隐藏起来,只在需要时呈现。收纳方式可分为三类:定义收纳规则和内容,允许用户随意扩展内容,以及用户自定义规则和内容。例如,路径(Path)应用的侧边栏式收纳,提供一个固定入口,将功能隐藏在视线之外,需要时滑出;而记事本应用则允许用户根据自身需求自由添加和组织信息;iPhone的主屏幕设计让用户能够自由拖动和排列应用图标,实现了用户自定义的收纳方式。
其次,层级化信息设计有助于解决内容过多的问题。通过将信息结构化,用户可以按需层层深入,避免一次性展示所有内容导致的混乱。例如,使用标签、菜单和下拉列表将内容分层,使用户能够逐步探索,既减少了屏幕上的视觉噪音,又保持了信息的可访问性。
第三,变脸,即动态调整界面布局,根据用户的行为和情境变化界面显示。例如,某些应用在横屏模式下会展开更多内容,或者在特定操作后展示不同的功能区域,这种灵活性增加了屏幕空间的利用率。
最后,利用视错觉也是巧妙扩展屏幕空间的方法。通过视觉暗示,如渐变、大小对比和颜色层次,可以创造出虚拟的空间感,使得用户感觉界面比实际更大。例如,使用透明背景或模糊效果可以让界面看起来更为开阔,而间距和比例的合理安排也能引导用户的视线流动,增加空间感。
移动界面设计要应对有限屏幕与无限需求之间的矛盾,可以通过巧妙的信息收纳、层级化信息设计、动态界面调整和视错觉技巧,实现屏幕空间的有效扩展。设计师应当不断探索和实验,结合用户行为和习惯,创造出更符合人体工程学、更直观易用的移动产品界面。
相关推荐









weixin_38653691
- 粉丝: 7

最新资源
- ARQ.JAR压缩包下载与依赖管理指南
- 电子元器件应用手册:全面识别与应用指南
- 哈夫曼树实现原理与方法
- TCP/IP协议族全面解析:从链路层到动态选路
- 全面覆盖软件开发流程的标准文档模板
- Eclipse IDE for Java Linux64位版深度评测
- myRtspClient开源库,RTSP协议学习分享必备
- 实现多个加载中对话框的代码范例解析
- 冒泡法排序实现20个随机数据的降序排列
- BetePHP:轻量级高性能PHP开发框架
- 免安装版JDK1.8:解压即用的Java开发环境
- pandoc 1.19+ 命令行文件转换技巧介绍
- 新唐mini58系列函数全面解析指南
- 基于Java的Struts2和Hibernate学生报到系统开发指南
- 掌握jquery.1.11.1.js与jquery.1.11.1.min.js:深入理解jQuery框架
- xlslib-package-2.5.1开源库:XML读写功能详解