移动界面设计:有限屏幕如何承载无限内容
36 浏览量
更新于2024-08-28
收藏 434KB PDF 举报
"移动界面设计面临的一个核心挑战是如何在有限的屏幕空间中满足用户无限增长的需求。本文将从建筑学中的空间扩展理念出发,探讨如何通过信息收纳、层级化信息、变脸和视错觉四种策略来优化移动界面,使其在有限的屏幕上展现出无限的可能性。"
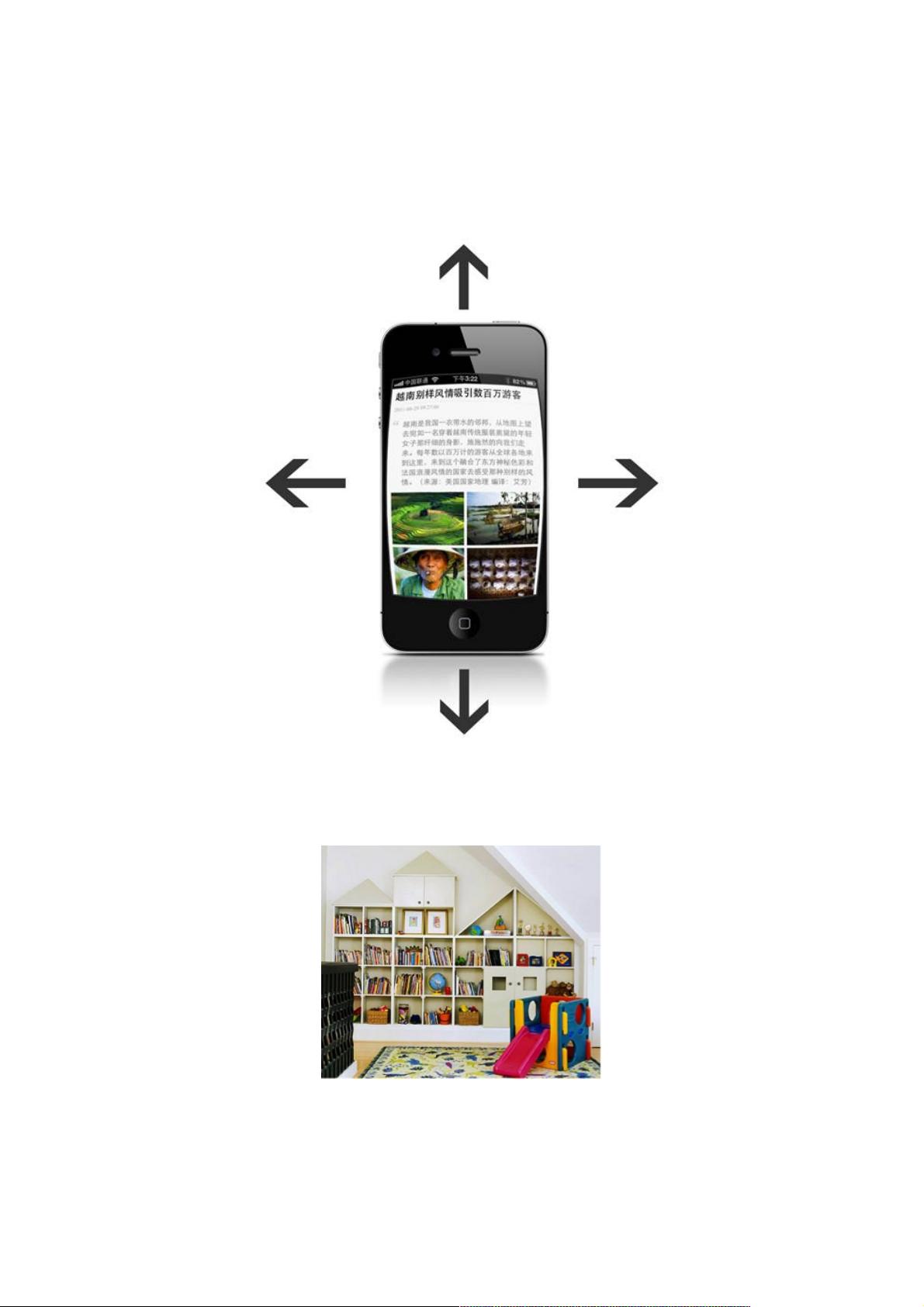
在移动产品设计中,如何在有限的屏幕空间内平衡功能性和用户体验是一个持续的挑战。随着设备尺寸的变化,设计师需要找到适应各种屏幕尺寸的解决方案。借鉴建筑学的空间扩展理论,我们可以将这些策略应用到移动界面设计中,使用户在有限的屏幕空间内获得更好的浏览和交互体验。
首先,信息收纳是关键。这包括明确收纳规则和内容,如设置侧边栏、折叠式菜单或沉入式导航,确保用户在需要时能够迅速找到并访问功能。例如,Path的侧边栏设计就是一个很好的例子,它将不常用的功能隐藏在滑动菜单中,保持主界面简洁。此外,还有一种允许用户自定义收纳规则和内容的设计,如日程或记事类应用,它们允许用户根据自己的需求添加和组织信息。
其次,层级化信息处理有助于避免屏幕的过度拥挤。通过分层展示内容,可以确保用户在任何时候只看到与当前任务相关的部分,其他信息则隐藏在后续层级中。例如,使用下拉菜单、滑动卡片或模态窗口来显示二级或三级菜单,使得用户能够在保持清晰界面的同时,方便地访问深层次的信息。
变脸策略是指界面可以根据用户的行为和场景动态调整布局和内容,提供个性化的体验。比如,根据用户的使用习惯或特定情境,应用可以自动调整布局,显示最相关或最常使用的功能,以此提高效率和便捷性。
最后,利用视错觉也可以创造出更宽敞的视觉感受。通过色彩、比例、对比和线条的巧妙运用,设计师可以引导用户的视线,使有限的屏幕看起来更大。例如,使用淡色调背景可以减少视觉干扰,而使用留白和间隔可以使元素之间产生距离感,从而在视觉上扩大空间感。
移动界面设计需要在有限的物理空间内创造无限的数字空间感。通过信息收纳、层级化信息展示、动态界面调整和视觉技巧的综合运用,设计师可以有效地应对不断增长的功能需求,同时保持界面的清晰和用户友好。这样的设计不仅能提升用户的满意度,还能增强产品的竞争力,使移动应用在竞争激烈的市场中脱颖而出。
2009-02-02 上传
2013-12-19 上传
2022-07-07 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38651661
- 粉丝: 6
- 资源: 960
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程