深入解析BootstrapTable的TreeGrid功能与代码示例
121 浏览量
更新于2024-08-30
收藏 173KB PDF 举报
本文将深入探讨JS组件系列中的一个重要特性——BootstrapTable的treegrid功能。BootstrapTable是一款流行的前端表格插件,它提供了丰富的功能以增强网页数据展示的灵活性和交互性。在前文中,我们已经了解了如何封装bootstraptreegrid组件,但这里我们将重点关注如何在BootstrapTable框架内实现树形网格布局。
**一、效果预览**
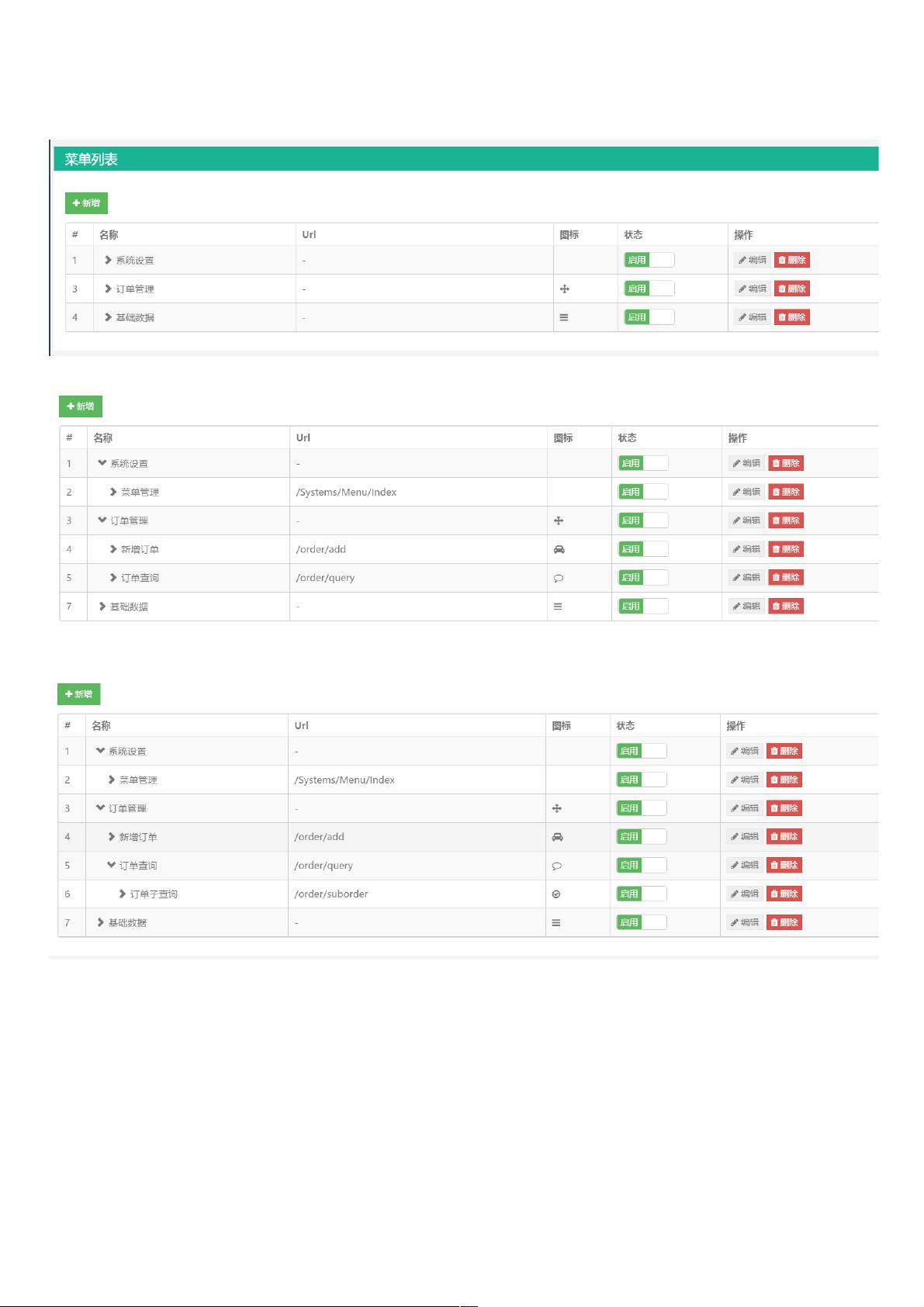
BootstrapTable的treegrid功能允许数据以树状结构呈现,用户可以通过点击节点来展开或折叠子节点,提供了一种层次分明的数据查看方式。预览中展示了两种状态:全部折叠和展开一级,这展示了用户与树形结构交互的基本操作。
**二、代码示例**
核心代码片段展示了两个关键函数:`sprintf` 和 `calculateObjectValue`。`sprintf` 是一个字符串格式化工具,用于处理模板字符串中的占位符替换。`getFieldIndex` 函数则用于查找表格列中指定字段的索引,这对于动态绑定数据至表格列至关重要。
`calculateObjectValue` 函数根据传入的名称(可能是字符串或对象路径)动态获取值。如果传入的是对象或函数,直接返回;如果是字符串,会递归解析并执行。这在处理复杂的数据绑定和计算时非常有用。
在treegrid功能的实现中,BootstrapTable需要遍历数据结构,为每个节点添加展开/折叠逻辑,并在点击事件中更新节点状态。此外,还需要设置表格列的关联关系,以便正确地显示父子节点。这通常涉及设置表格的`data-field`属性,以及处理`parent`和`children`等附加属性。
为了实现treegrid,你需要在初始化BootstrapTable时,传递一个包含`parent`和`children`属性的数据源,以及配置适当的options,例如:
```javascript
var table = $('#example').bootstrapTable({
data: yourTreeData, // 带有parent和children属性的数据
striped: true,
expandable: true, // 开启树形扩展
onExpandRow: function(row, index) { // 当节点展开时触发的回调
// 更新表格状态和DOM
},
onCollapseRow: function(row, index) { // 当节点折叠时触发的回调
// 更新表格状态和DOM
}
});
```
BootstrapTable的treegrid功能是通过结合表格的可扩展性和数据绑定能力,创建了一种动态展示层级结构数据的有效方式。理解并掌握这些核心代码和配置选项,可以帮助开发者更好地利用BootstrapTable构建复杂的交互式数据展示界面。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-12-08 上传
2020-07-24 上传
2019-04-29 上传
2020-10-22 上传
2020-04-14 上传
2020-09-02 上传
weixin_38590456
- 粉丝: 1
- 资源: 883
最新资源
- 【ssm管理系统】医疗信息管理系统.zip
- exportific:抽象语法树(AST)简易教程,附加一个简单的源码编辑工具
- ios14.6真机调试包
- 73024452,c语言编写动画屏保源码,c语言
- c_sharp_homework_2
- VulkanEngine:基于VkGuide的项目
- NIM_Android_AVChatKit:网易云信Android音视频组件源码仓库
- drf-problems:它在HTTP API中引入了“问题详细信息”
- atom-bezier-curve-editor
- covid追踪器
- NIM_Android_RtsKit:网易云信Android RTS组件源码仓库
- ggp_mongoose:我的普通玩家!
- principle中拖拽效果的小案例演示.zip
- emial_classification
- RecyclerViewTest:这个项目是网易云课堂课程《 Android控件之RecyclerView》的
- tests:测试多个组件