Vue-cropper 图片裁剪实现详解
77 浏览量
更新于2024-09-01
收藏 498KB PDF 举报
"Vue-cropper 是一个 Vue.js 图片裁剪组件,用于实现用户在前端对图片进行裁剪操作。本文将深入解析 Vue-cropper 的基本原理和实现思路,帮助开发者理解其内部机制。
一、裁剪的思路
1-1 裁剪区域的创建
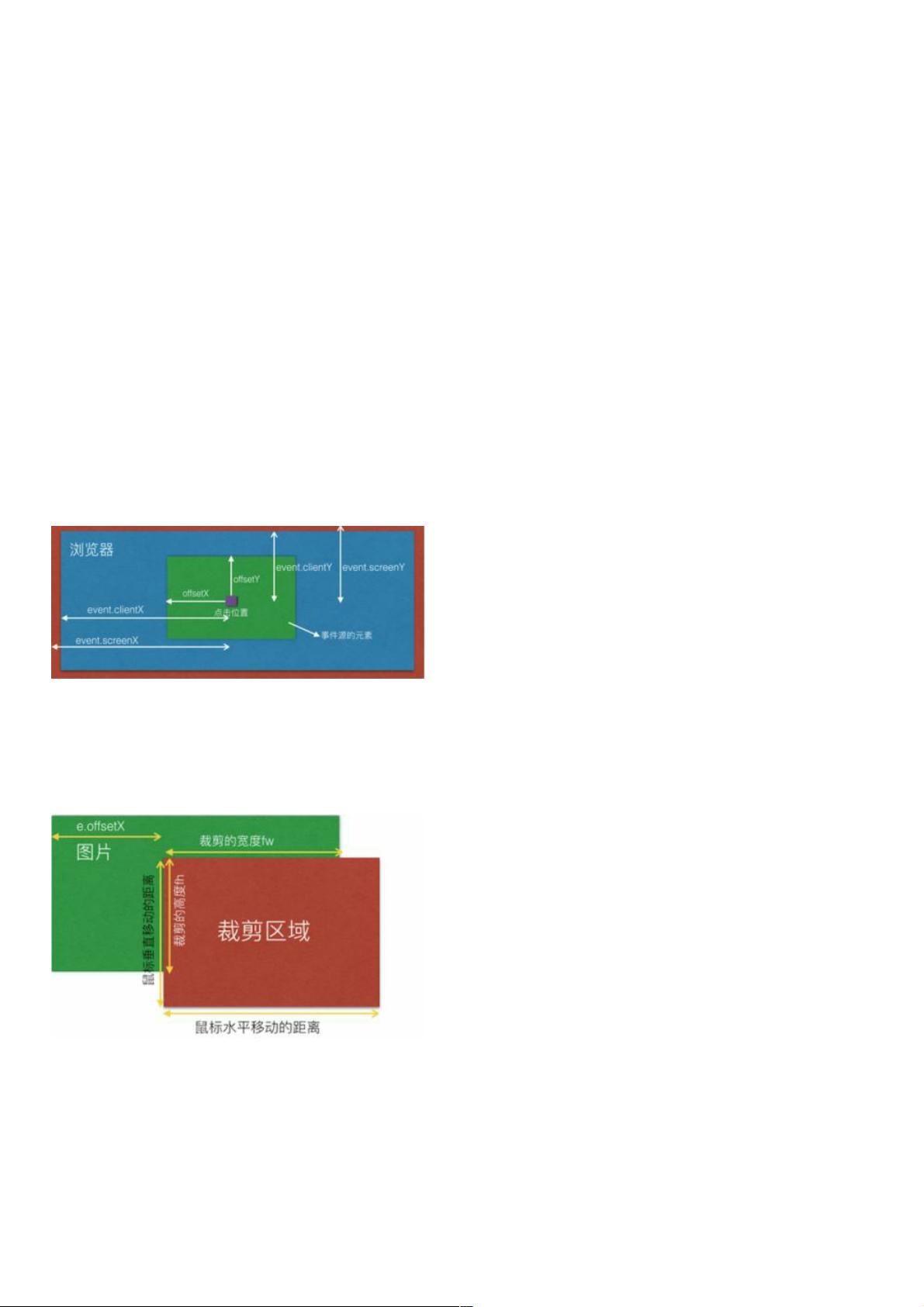
Vue-cropper 实现图片裁剪的关键在于定义和控制裁剪区域。裁剪区域的大小由鼠标移动距离决定,鼠标移动越远,裁剪区域越大。在图形界面上,这个区域会随着鼠标移动而动态变化。
1-2 计算裁剪区域的宽和高
裁剪区域的宽(Tx)和高(Ty)是通过捕获鼠标按下和移动事件来计算的。当鼠标按下时记录初始位置(initX, initY),移动时记录结束位置(endX, endY)。裁剪区域的宽度为 endX 减去 initX,高度为 endY 减去 initY。
1-3 阴影区域的处理
阴影区域是指裁剪区域内之外的图片部分。左阴影宽是裁剪区域左边缘与图片左边缘的差值,上阴影高是裁剪区域上边缘与图片上边缘的差值,下阴影高度等于图片高度减去上阴影高和裁剪区域高度,右阴影宽度是图片宽度减去左阴影宽和裁剪区域宽度。
1-4 越界处理
在裁剪过程中,可能遇到两种越界情况:裁剪越界和移动越界。裁剪越界发生在裁剪区域超出图片边界时,需确保裁剪区域的右边界和底部边界不超出图片的边界。移动越界是指已设定的裁剪区域在移动时超出图片边界,同样需要进行限制,保持裁剪区域始终在图片范围内。
二、图片压缩
为了适应容器大小,图片可能需要进行压缩。首先,根据容器宽度与图片宽度的比例计算初始缩放比例(scale)。如果图片高度乘以缩放比例大于容器高度,则以容器高度重新计算缩放比例,确保图片在容器内完整显示,否则使用之前的缩放比例。
Vue-cropper 在图片裁剪过程中,结合以上思路和原理,提供了一套完整的图片裁剪解决方案。通过监听鼠标事件,实时更新裁剪区域的坐标和尺寸,同时处理可能出现的越界问题,保证裁剪操作的顺畅。此外,通过调整图片的缩放比例,可以实现图片在不同尺寸容器内的适应性展示,从而满足各种应用场景的需求。"
4216 浏览量
1735 浏览量
345 浏览量
240 浏览量
1056 浏览量
291 浏览量
111 浏览量
2019-04-23 上传
185 浏览量
weixin_38688380
- 粉丝: 2
- 资源: 956
最新资源
- compile-composer:自动编译 composer
- STM32G431小系统核心板原理图PCB
- 颁奖典礼PPT合集1.rar
- adb&fasoboot调试工具包
- ULTRAMAT 23 红外气体分析仪.zip
- 实践2
- 头盔弹丸:用于头盔的头盔UI
- Module-export:更新代码
- 易语言源码ACCESS到高级表格.rar
- UDAT4.06.rar
- java课程设计作业:基于Java的打地鼠小游戏.zip
- 苏州迅鹏WP-MMB信号发生器.zip
- 基于PCB的去膜、碱腐、晶亮工艺指导书.zip
- cloudlet-platform
- 马尔可夫方法构建汽车行驶工况的matlab代码.rar
- ULTRAMAT 6 红外气体分析仪.zip