Android 4.4与5.0以上实现沉浸式状态栏教程
32 浏览量
更新于2024-09-02
收藏 144KB PDF 举报
"Android沉浸式状态栏实现示例"
在Android应用开发中,沉浸式状态栏是一种常见的设计风格,它使得状态栏与应用内容融为一体,提供更佳的视觉体验。从Android 4.4(KitKat)开始,系统开始支持这种效果,但不同版本的Android系统在实现方式上存在差异。本文将详细介绍如何在Android 4.4和5.0及以上版本中实现沉浸式状态栏。
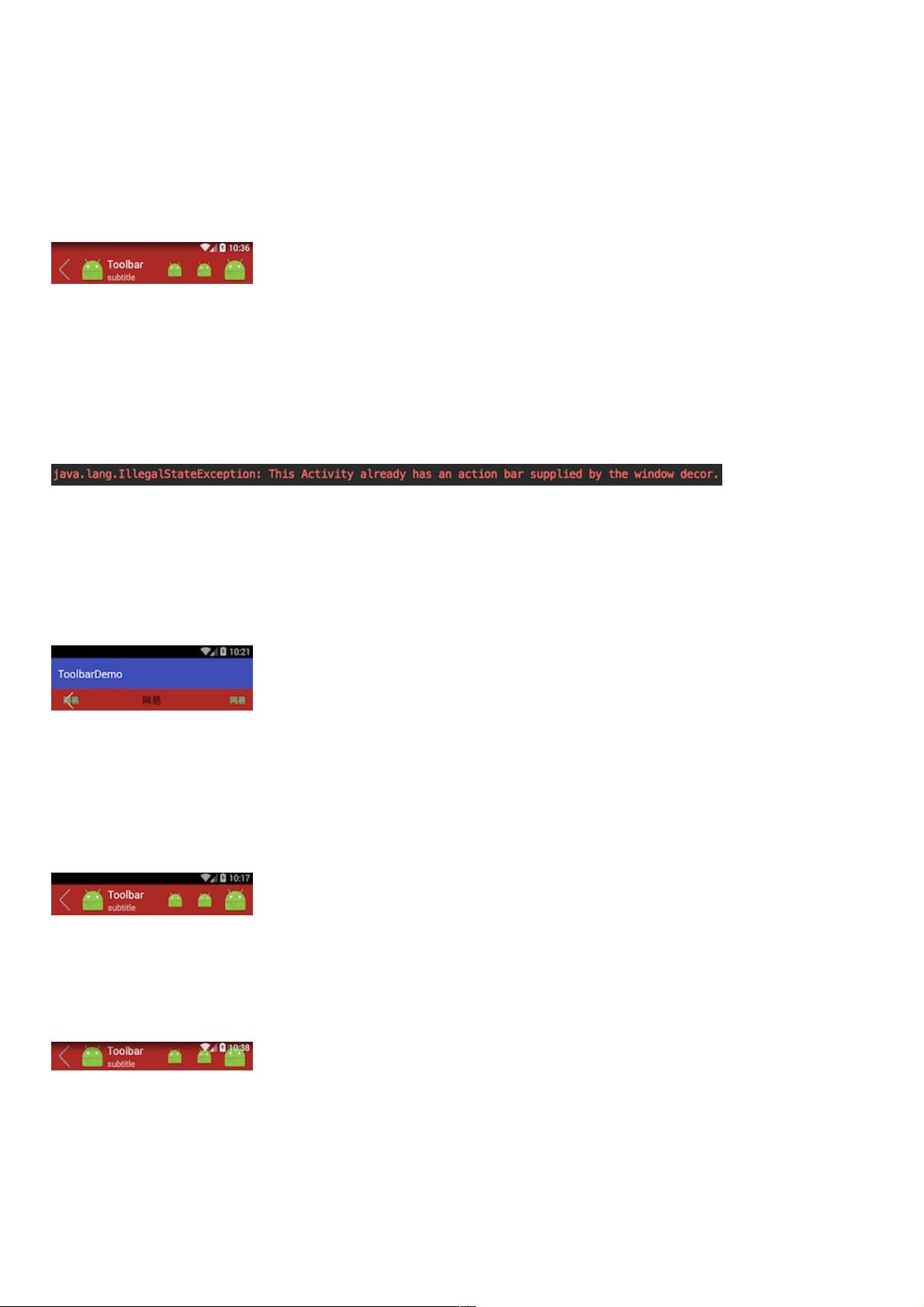
首先,我们来看4.4版本的实现方法。在Android 4.4中,可以通过设置`android:windowTranslucentStatus`属性为`true`来使状态栏变得透明。这一步骤是关键,因为这将允许应用内容延伸到状态栏区域,实现沉浸式效果。不过,需要注意的是,这个属性在更低版本的系统中不适用。
接下来是5.0及以上版本的处理。从Android 5.0(Lollipop)开始,系统提供了更为丰富的API和工具来控制状态栏的颜色和透明度。我们可以使用`StatusBarColor`或`NavigationBarColor` API来设置状态栏和导航栏的颜色。同时,Android 5.0引入了`android:windowDrawsSystemBarBackgrounds`属性,设置为`true`后,应用可以绘制状态栏的背景,从而实现沉浸式效果。
在使用沉浸式状态栏时,通常会配合使用Toolbar作为顶部导航栏。Toolbar是Android官方推荐的组件,它易于集成,但可能限制了某些自定义效果。如果需要更灵活的布局和显示效果,开发者可以选择自定义View来替代。无论选择哪种方式,都需要确保去除默认的Title,以免与沉浸式状态栏冲突。可以通过在样式文件中设置`<item name="windowNoTitle">true</item>`,或者在代码中动态移除Title。
在实现沉浸式状态栏时,可能会遇到一些问题。例如,当设置`android:windowTranslucentStatus`为`true`后,状态栏虽然透明,但内容并不会自动填充到状态栏下,需要手动调整布局以适应。此外,对于5.0及更高版本,还可以使用`SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN`和`SYSTEM_UI_FLAG_LAYOUT_STABLE` flags,使内容布局延伸到状态栏下方。
对于导航栏的沉浸式效果,同样需要去除Title,并确保`<item name="windowNoTitle">true</item>`生效。如果使用自定义导航栏,需要自定义布局并处理好状态栏与内容的交互,以实现无缝的沉浸式体验。
总结来说,Android沉浸式状态栏的实现涉及多个步骤,包括但不限于设置透明状态栏、处理标题、选择合适的导航栏实现方式以及适配不同版本的系统特性。开发者需要根据项目需求和目标设备的系统版本灵活调整策略,以达到最佳的沉浸式效果。
2415 浏览量
2016-02-25 上传
2020-09-02 上传
1201 浏览量
2016-08-17 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38732454
- 粉丝: 6
- 资源: 952
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程