Android开发:卡片布局实现教程
37 浏览量
更新于2024-09-02
收藏 383KB PDF 举报
"Android实现简单卡片布局"
在Android开发中,卡片布局(Card View)是一种常见的UI设计模式,它被广泛应用于展示信息块,使界面更加清晰、易读。卡片布局通常由一个矩形区域组成,带有柔和的阴影效果,给人一种悬浮在背景上的感觉,能够有效地将内容分隔开,使得用户能快速识别和处理每个卡片内的信息。
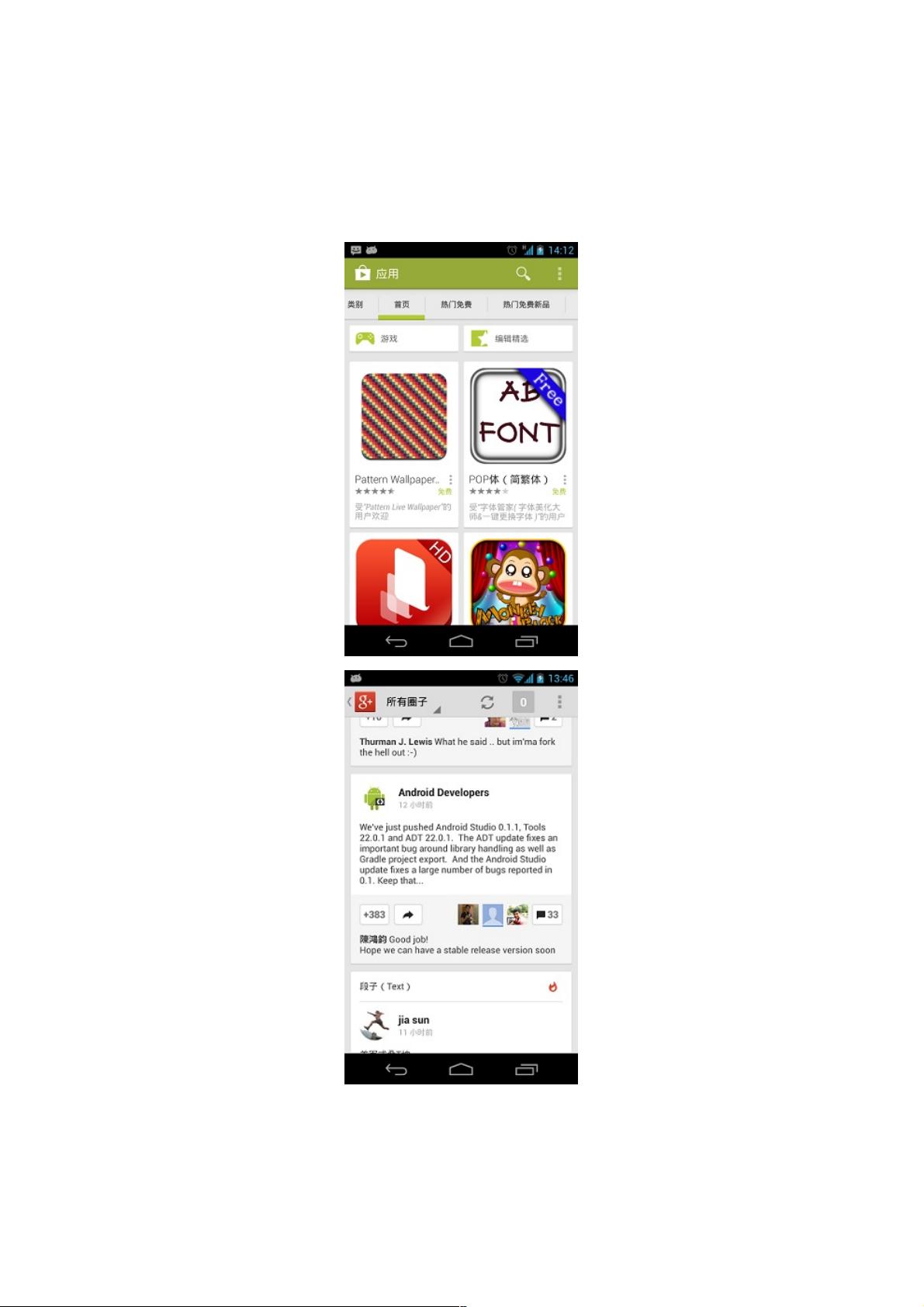
谷歌的GoogleNow在Android 4.1中引入了这种卡片式设计,随后许多其他应用如Google Plus、Google Play等也采用了这一设计。卡片布局的优势在于其简洁性,它可以帮助用户迅速聚焦于关键信息,同时保持界面整洁,提高用户体验。
要实现在Android项目中创建卡片布局,首先我们需要一个包含卡片样式的布局文件,比如`list_item.xml`。这个布局通常会包含一个或多个组件,如ImageView用于显示图片,TextView用于显示文本信息。以下是一个简单的卡片布局示例:
```xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context=".MainActivity"
android:background="@drawable/radius_bg">
<ImageView
android:id="@+id/iv_logo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_margin="8dp"
android:src="@drawable/ic_launcher"/>
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/iv_logo"
android:layout_toRightOf="@id/iv_logo"
... />
</RelativeLayout>
```
在这个例子中,我们使用了一个RelativeLayout作为卡片的基础容器,设置背景为`@drawable/radius_bg`,这通常是一个带有圆角的矩形图像,用于模拟卡片的外观。ImageView和TextView分别用来显示图片和文字信息,通过布局属性来调整它们在卡片中的位置。
为了进一步增强卡片的效果,我们可能还需要引入`CardView`组件,它是Android Support Library的一部分。`CardView`提供了阴影和圆角效果,简化了卡片布局的实现。以下是如何使用`CardView`的示例:
```xml
<androidx.cardview.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
app:cardCornerRadius="4dp"
app:cardElevation="4dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!-- 在这里放入你的内容,如ImageView和TextView -->
</LinearLayout>
</androidx.cardview.widget.CardView>
```
在这个`CardView`中,我们设置了圆角半径(`cardCornerRadius`)和阴影高度(`cardElevation`),并用一个LinearLayout作为内容容器,放置我们的ImageView和TextView。
在代码逻辑层面,你可以通过Adapter将数据绑定到ListView或RecyclerView上,每个列表项使用上述的卡片布局,从而实现动态加载和显示数据。适配器会根据数据源创建多个`list_item.xml`的实例,并填充相应的图片和文字信息。
总结来说,Android实现卡片布局主要涉及以下几个步骤:
1. 创建卡片样式的布局文件,包含必要的UI组件。
2. 可选地,使用`CardView`来添加阴影和圆角效果。
3. 将布局文件与数据源绑定,例如通过Adapter在ListView或RecyclerView中使用。
4. 在适配器中填充数据,使每个卡片显示相应的内容。
这种卡片布局方式在Android应用设计中非常常见,能够帮助开发者构建现代、直观的用户界面。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2016-02-24 上传
2021-01-05 上传
2020-09-02 上传
2016-02-17 上传
2020-04-13 上传
2016-12-21 上传
weixin_38548589
- 粉丝: 7
- 资源: 909
最新资源
- Oversight2D:二维沙盒游戏
- Activity_tracking_app
- Shared-Whiteboard-CCSCS130A
- 第五周
- DotBBS论坛源码 V1.1.0
- led-message-board-connector:Dream Cheeky LED 留言板 Anypoint Connector
- 手把手教你一套R语言数据分析+建模 代码+注释+数据
- wvanzeist.github.io:Riroriro的GitHub Pages文档的源代码
- API-DDD-EXEMPLO
- cloudleaks:云泄漏
- html-css-js-Achieve-cool-results:html+css+js实现炫酷效果
- Twilio_Integration
- RH_desktop:RH项目
- DULY:Python中基于距离的无监督学习
- vaadin-utils
- SteelSeries-Weather-Gauges:HTML 5天气量表模板基于Han Solo的SteelSeries量规