JavaScript递归与尾递归实战:绘制树形结构与经典案例解析
174 浏览量
更新于2024-09-02
收藏 554KB PDF 举报
"这篇资源主要讨论了如何在JavaScript中优雅地使用递归,特别是递归在构建树形结构中的应用。同时,文章提到了递归和尾递归的概念,以及它们在性能上的差异。通过举例解释了阶乘计算中普通递归与尾递归的区别,并展示了如何使用递归解决数组求和及斐波那契数列等问题。"
在编程中,递归是一种强大的工具,用于解决复杂问题,特别是处理分治策略和数据结构,如树和图。递归的基本原理是函数内部调用自身,通过不断缩小问题规模直至达到边界条件来解决问题。然而,递归算法通常比迭代(如循环)效率低,因为每次递归调用都需要额外的内存来保存调用栈信息。如果递归深度过大,可能导致栈溢出。
尾递归是一种优化形式,它使得递归函数的最后一步仅仅是调用自身,而没有其他操作。这样,编译器或解释器可以优化掉这些额外的栈帧,从而避免栈溢出。在JavaScript中,虽然原生支持尾调用优化的实现并不完善,但理解并运用尾递归仍然是提高代码效率的一个重要手段。
文章中展示了两个递归的应用实例:
1. 数组求和:通过递归遍历数组,每次调用都将当前元素添加到累计总和中,直到数组只剩下一个元素。这种方法利用了递归来简化问题,使得代码更加简洁。
2. 斐波那契数列:递归方法非常适合生成斐波那契数列,因为每个数都是前两个数的和。尽管这种直接的递归实现效率不高,但对于理解递归的概念和在较小规模上计算斐波那契数列,它仍然是一个直观的例子。
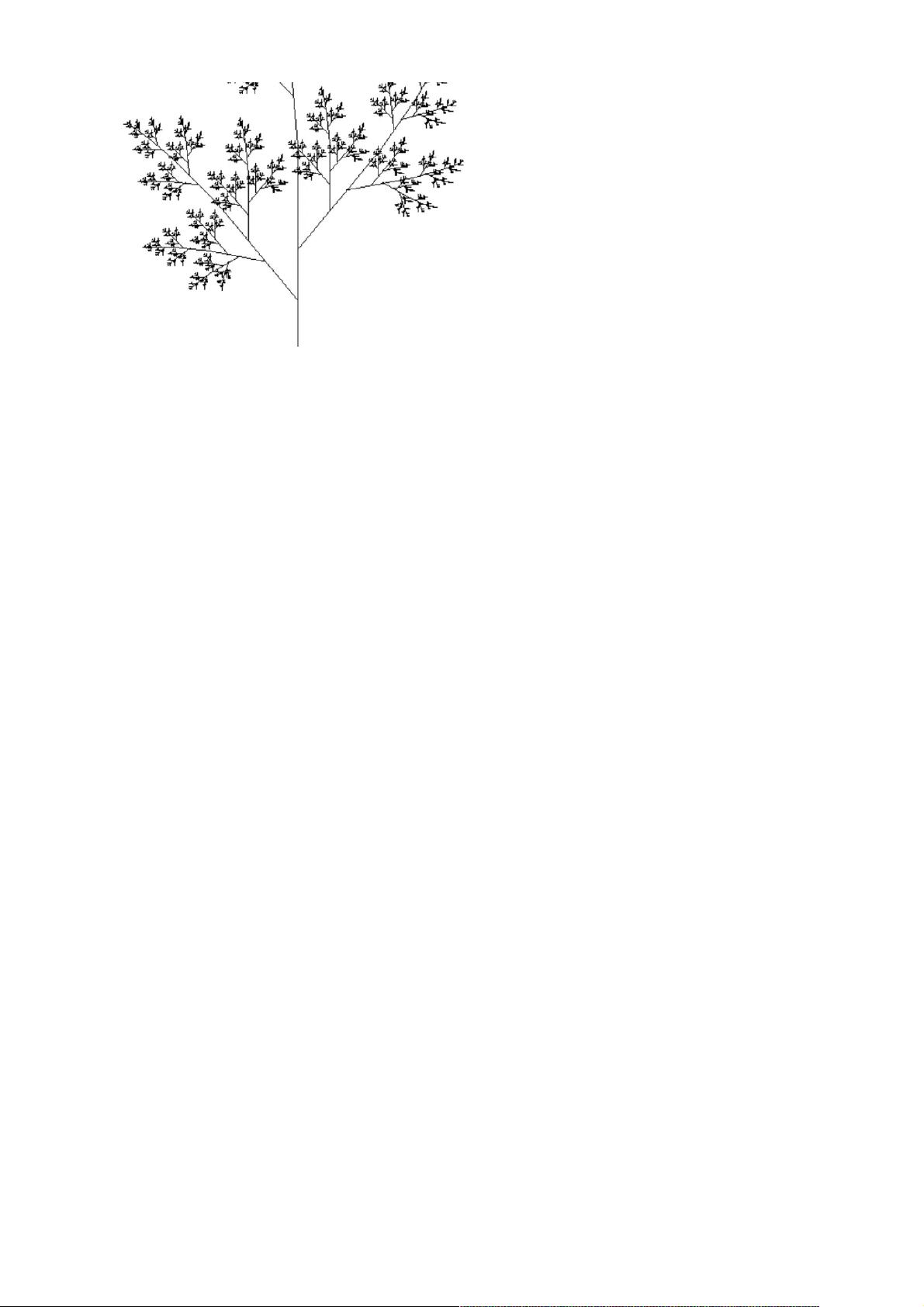
最后,文章提到的核心是使用递归来构建一棵结构树。在计算机科学中,树结构常用于表示层次关系,例如文件系统、组织结构或语法解析。递归是处理树结构的自然选择,因为每个节点可能包含子节点,而处理每个节点的方式与处理根节点相同。递归函数会首先处理当前节点,然后对每个子节点进行相同的操作,直到遍历完所有节点。
在JavaScript中,创建一个递归函数来绘制树结构通常涉及以下步骤:
1. 定义一个函数,接收树的根节点作为参数。
2. 在函数内,根据根节点的属性(如名称、值等)进行必要的输出或处理。
3. 遍历根节点的所有子节点,对每个子节点递归调用该函数。
4. 在递归返回时,确保正确地处理边界条件,即当没有子节点时停止递归。
通过这种方式,递归能够以简洁的方式描绘出复杂的数据结构,同时保持代码的可读性。然而,对于大型树,应考虑使用迭代或其他非递归方法,以防止栈溢出和性能问题。
142 浏览量
340 浏览量
200 浏览量
2021-07-16 上传
338 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38525735
- 粉丝: 3
- 资源: 881
最新资源
- 团队任务:introsort && shakesort
- fsdownload.rar
- Geerooniimoo.io
- full_MEAN_ministore
- project-library
- 曼德尔卡洛
- C语言及数据结构课程设计:超市信息管理系统.zip
- PepperTab-crx插件
- O-HARA_SNS
- 易语言数组剖析-易语言
- archetype-catalog.zip
- RNToDoAppFirebase:有多个列表和选项的待办事项
- holbertonschool-low_level_programming
- 磊科nw336无线网卡驱动 1085.2 中文版
- aesthetic-portfolio
- 遍历窗口控件判断内容被改变-易语言