Android仿QQ空间主页面布局及实现教程
13 浏览量
更新于2024-09-01
收藏 182KB PDF 举报
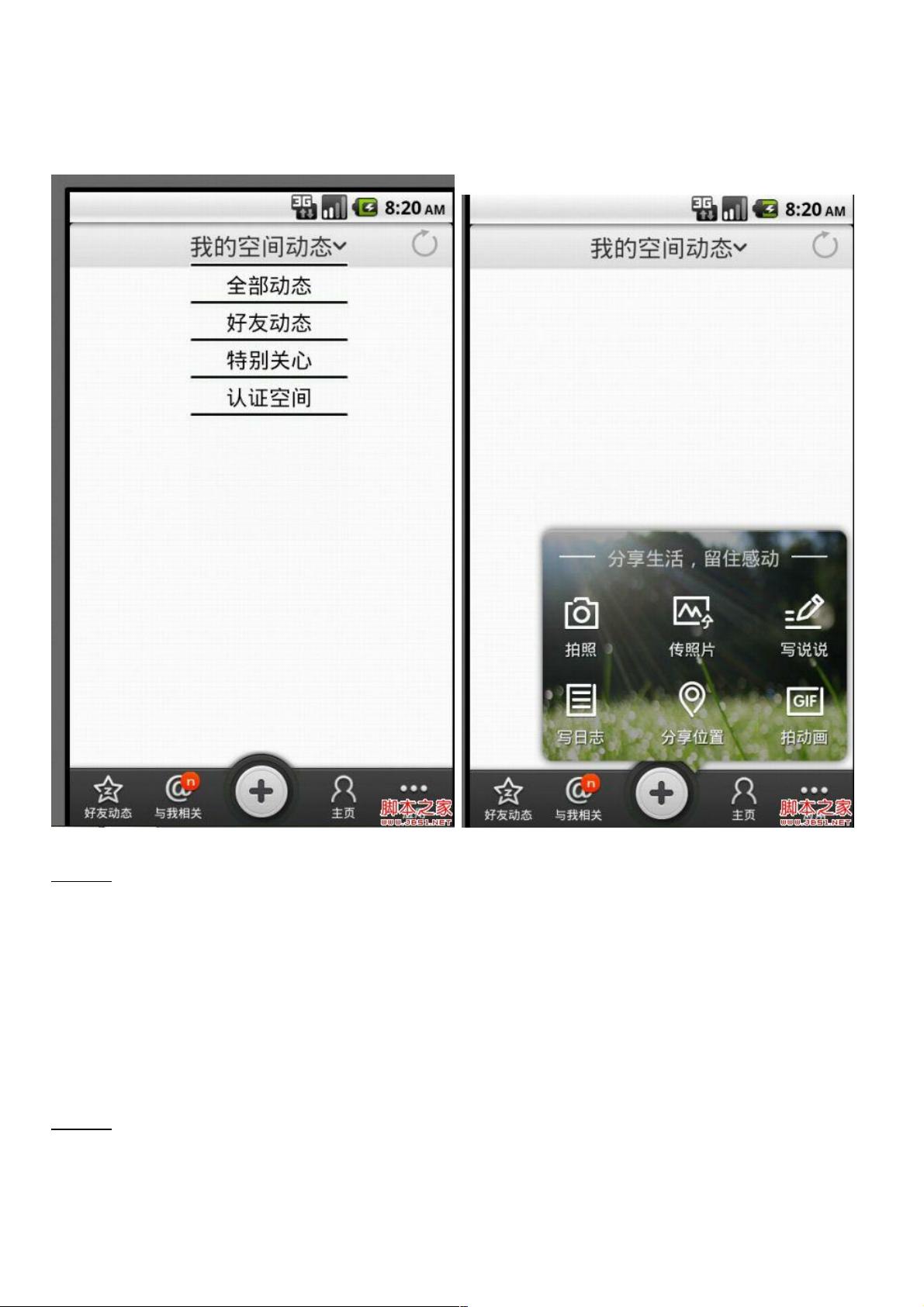
本文档主要介绍了如何在Android平台上仿制QQ空间的主页面设计。作者首先强调,由于启动画面和导航页面的实现相对简单,可以参考微信的设计方法进行制作,这里主要关注主页面的实现。主页面的布局采用了LinearLayout作为根容器,设置了全屏宽度和高度,背景色为白色,并且垂直布局。
在主页面的布局XML文件中,引入了一个名为`main`的布局,它是一个RelativeLayout。顶部有一段固定高度的区域(40dp),设置了背景图片,内部包含一个TextView用于显示标题。这部分代码展示了如何通过`@drawable/navbar_bg`引用自定义的导航栏背景图片。布局文件还包括了TextView组件,其ID为`titltext`,用于显示页面的主要标题,宽度设置为自适应(wrap_content)。
为了实现QQ空间主页面的交互和视觉效果,开发者可能需要进一步考虑以下几个关键点:
1. 布局管理器:`LinearLayout`用于垂直方向上的布局,而`RelativeLayout`则允许更复杂的相对位置关系,可能用于处理元素之间的嵌套和对齐。
2. UI组件:除了TextView,可能还需要使用ImageView、Button等其他控件来模拟QQ空间的各个功能区域,如头像、动态、消息提示等。
3. 图片和样式:QQ空间通常有特定的图标和颜色风格,需要准备相应的图片资源,并应用到布局中,或者通过自定义绘图或Drawable来实现。
4. 事件处理:用户交互如点击事件、滑动事件等,需要在对应的组件上添加OnClickListener或者其他事件监听器。
5. 数据绑定:如果需要显示用户信息或动态,可能需要与后端接口通信,将数据绑定到UI元素上。
6. 性能优化:考虑到QQ空间的复杂性,可能涉及到动画、列表滚动等场景,需要关注性能优化,避免不必要的计算和绘制。
实现Android仿QQ空间的主页面是一个涉及多个方面的任务,包括布局设计、UI组件的选择和配置、交互逻辑以及与后台数据的同步。通过深入理解和使用Android框架,结合实际的设计规范和用户体验,开发者能够创建出具有相似功能和外观的界面。对于想要学习模仿这种复杂应用的同学,这是一个很好的实践机会。
2021-01-20 上传
点击了解资源详情
475 浏览量
2018-03-21 上传
538 浏览量
109 浏览量
2013-03-09 上传
weixin_38576229
- 粉丝: 5
- 资源: 901