10分钟掌握CSS3动画基础:坐标系与Transform应用
4 浏览量
更新于2024-08-31
收藏 466KB PDF 举报
CSS3 Animation,即CSS3动画功能,是一种强大的工具,无需JavaScript或jQuery即可在网页上创建流畅的动画效果。它的出现极大地丰富了前端开发者的交互设计手段,使得页面更加生动活泼。尽管大部分现代浏览器都支持CSS3动画,但在兼容性方面,IE9及以下版本可能存在限制,因此在实际应用时需要注意浏览器兼容性问题。
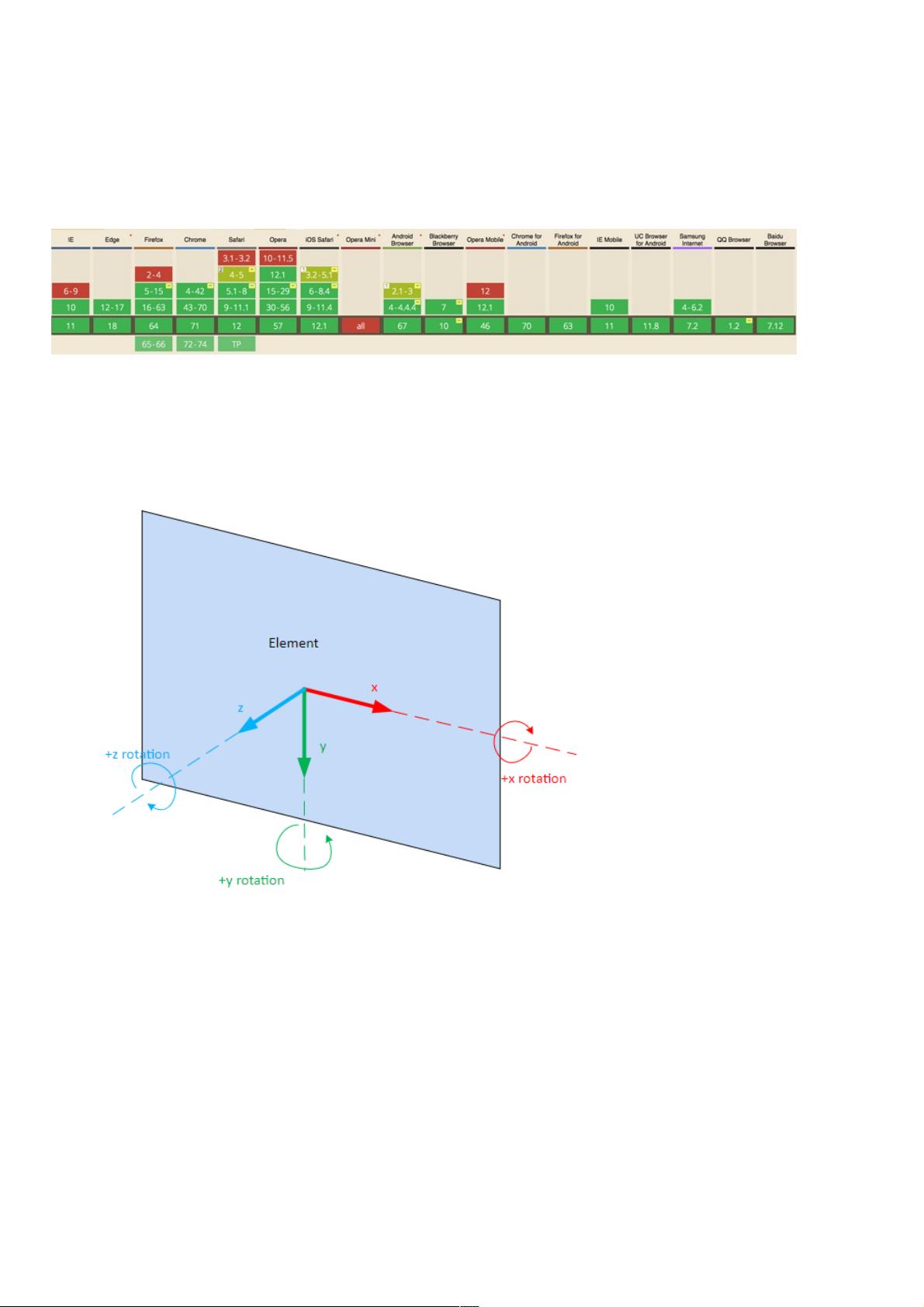
在使用CSS3动画之前,理解CSS的坐标系统至关重要。CSS3坐标系扩展了传统的二维概念,模拟三维空间,将水平方向、竖直方向和垂直屏幕方向分别对应于三维坐标系的x、y和z轴。这里的y轴方向与常规笛卡尔坐标系相反,箭头指示正向,这对于创建沿各个轴移动或旋转的动画至关重要。
Transforms(转换)是CSS3动画的核心组件,它允许开发者对HTML元素进行多种变形操作,包括但不限于:
1. Translate (平移): CSS中的translate用于改变元素在三维空间中的位置,支持在x、y、z三个方向上的移动。translateX、translateY和translateZ可用于精确控制每个维度的移动,或者使用简写形式如translate3d。需要注意的是,translate仅限于二维平移,而translate3d则是三维空间内的移动,尽管非标准的写法如translate:50%105px5rem 可能在某些浏览器中不被支持。
2. Scale (缩放): scale函数用于调整元素的大小,可以指定在x轴或y轴上的独立缩放比例,如scaleX(2)和scaleY(0.5)。这使得元素可以在保持宽高比例的同时单独放大或缩小。
3. Rotate (旋转): 通过rotateX、rotateY和rotateZ,开发者可以控制元素在各个轴上的旋转角度,如rotate3d(x轴角度, y轴角度, z轴角度, 角度值)。
这些transform属性不仅可以单独使用,还可以组合使用,实现更为复杂的动画效果。例如,你可以先平移一个元素,然后缩放它,最后进行旋转,创造出极具视觉冲击力的动画体验。
CSS3 Animation和Transforms为前端开发提供了丰富的动画设计能力,但同时也要求开发者对CSS坐标系有深入的理解,确保在不同浏览器上能够获得一致且优雅的动画表现。
2018-09-07 上传
2017-09-13 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-02-11 上传
2021-05-13 上传
2008-08-05 上传
2018-09-26 上传
weixin_38714162
- 粉丝: 2
- 资源: 937
最新资源
- 基于Python和Opencv的车牌识别系统实现
- 我的代码小部件库:统计、MySQL操作与树结构功能
- React初学者入门指南:快速构建并部署你的第一个应用
- Oddish:夜潜CSGO皮肤,智能爬虫技术解析
- 利用REST HaProxy实现haproxy.cfg配置的HTTP接口化
- LeetCode用例构造实践:CMake和GoogleTest的应用
- 快速搭建vulhub靶场:简化docker-compose与vulhub-master下载
- 天秤座术语表:glossariolibras项目安装与使用指南
- 从Vercel到Firebase的全栈Amazon克隆项目指南
- ANU PK大楼Studio 1的3D声效和Ambisonic技术体验
- C#实现的鼠标事件功能演示
- 掌握DP-10:LeetCode超级掉蛋与爆破气球
- C与SDL开发的游戏如何编译至WebAssembly平台
- CastorDOC开源应用程序:文档管理功能与Alfresco集成
- LeetCode用例构造与计算机科学基础:数据结构与设计模式
- 通过travis-nightly-builder实现自动化API与Rake任务构建