"Gamemaker练习:创建、编辑精灵和对象,设置尺寸,添加代码"
需积分: 5 81 浏览量
更新于2024-03-12
1
收藏 4.93MB DOCX 举报
en you want to create a new image 4 and set the dimensions to 32x325. Next, double click on the image to open it and make the necessary edits. Once you are satisfied with the image, press the check button and then press OK.
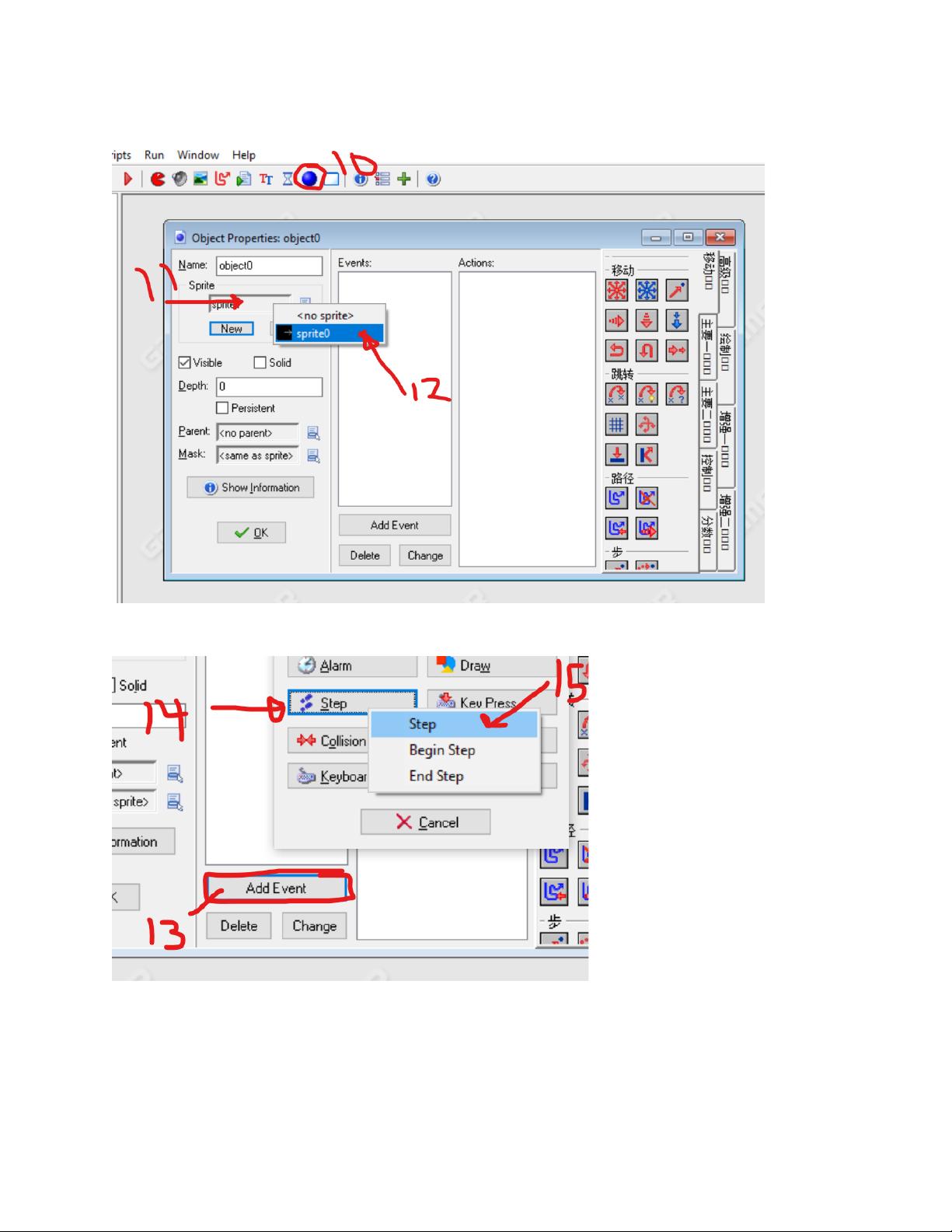
After creating and editing the sprite, the next step is to create a new object. Click to choose a sprite for the object, and then add an event. Choose the "step" event, and then select it again to proceed. In the actions pane, click and drag the code icon to insert the necessary code for the object.
Copy the code and then press the check button followed by OK. The next step is to create a new sprite and edit it as needed. Click on the sprite where you want to create a new image and set the dimensions to the desired size. Double click on the image to open it, make the necessary modifications, and then press check and OK to confirm the changes.
In summary, this exercise in Gamemaker involves creating and editing sprites and objects, as well as adding events and inserting code to define the behavior of the objects in a game. It is a fundamental exercise that familiarizes users with the basic functions and operations within the Gamemaker software, laying the groundwork for more complex game development in the future. By following the provided steps and mastering the techniques of sprite and object creation, users can begin to explore the full potential of Gamemaker for game development.
2021-03-31 上传
点击了解资源详情
点击了解资源详情
2023-05-24 上传
2024-11-24 上传
2024-11-24 上传
2024-11-24 上传
WZOI的小博客
- 粉丝: 297
- 资源: 17
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站