实现Vue组件库在线主题编辑器的思路解析
40 浏览量
更新于2024-08-30
收藏 228KB PDF 举报
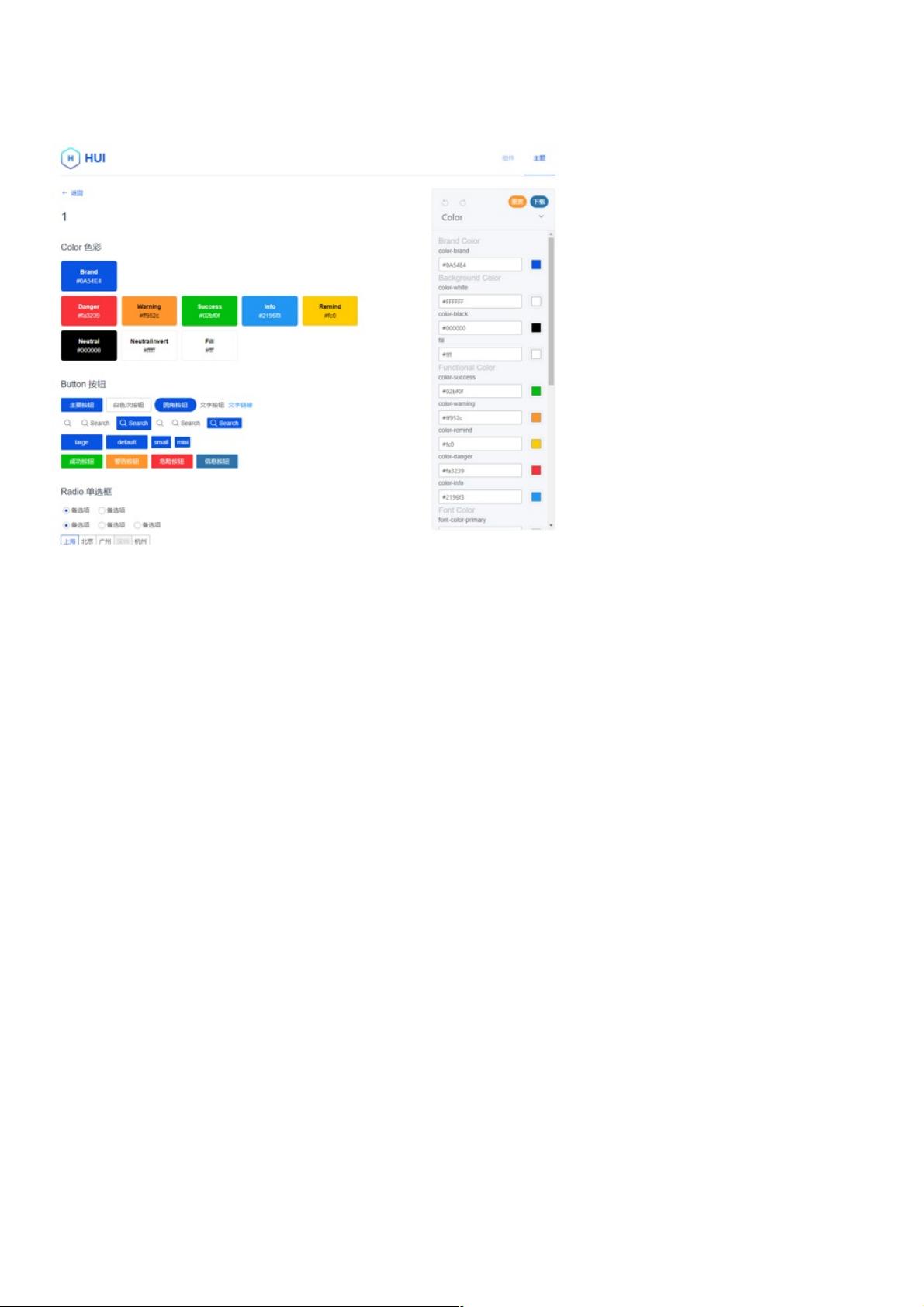
"这篇文章探讨了如何实现一个Vue组件库的在线主题编辑器,旨在解决当前主题定制中的不直观和变量限制问题。通过编辑预定义的SCSS变量来创建自定义主题,作者介绍了配套的Vessel脚手架插件,该插件通过配置文件自动生成皮肤。然而,现有方案存在的问题是无法实时预览效果和可修改变量有限。因此,构建一个在线编辑器变得至关重要,参考了Element的设计,项目分为前端和后端两部分,前端负责管理、编辑和预览主题,而后端负责提供变量信息并编译主题。用户在前端修改变量后,后端会实时编译并返回CSS,前端则动态更新样式实现预览。主题列表页面展示了官方和自定义主题,提供了各种操作,如预览、复制、编辑、下载等。"
在实现Vue组件库的在线主题编辑器时,首先需要理解其核心机制——可视化地修改SCSS变量。编辑器的前端部分主要包括主题列表的展示、编辑界面以及预览功能。用户能够查看官方和自定义的主题,并对自定义主题进行编辑、下载、重命名、复制或删除等操作。官方主题是只读的,但用户可以基于它们创建新的自定义主题。
后端的角色是提供可修改的变量信息,这些信息以JSON格式返回,包含主题名称、来源、描述以及具体的SCSS变量改动。例如,变量`$--color-brand`可能会被设置为`#e72528`。当用户在前端界面上修改这些变量时,前端会立即将修改的变量和值发送到后端。
后端接收到这些更改后,将合并新的变量值,并编译成新的CSS文件。这个过程是即时的,生成的CSS文件会立即反馈给前端,前端通过动态替换`<style>`标签的内容来实现主题的实时预览。这样,用户就能直观地看到他们的修改如何影响组件库的整体外观。
在设计上,该编辑器参考了Element的实现,考虑了用户体验和易用性。通过这种方式,开发者和设计师能够更加灵活地调整组件库的主题,以满足特定项目的需求和风格指南,同时避免了盲目修改变量可能导致的预期效果偏差。
创建一个Vue组件库的在线主题编辑器是提升用户体验和满足个性化需求的重要步骤。它不仅简化了主题定制的过程,还通过实时预览功能增强了交互性和直观性。通过前后端的协同工作,用户可以在一个统一的环境中轻松地管理和编辑主题,从而更好地适应和扩展组件库的视觉样式。
2023-05-21 上传
2021-05-16 上传
2019-08-10 上传
点击了解资源详情
2023-04-19 上传
2023-03-29 上传
2023-04-29 上传
2023-05-13 上传
2020-10-17 上传
weixin_38509504
- 粉丝: 1
- 资源: 951
最新资源
- Twinkle Tray:轻松一招,多屏亮度管理
- WHOIS-Python-Bot:自动抓取WHOIS信息的Python脚本
- Mario Kart 64课程代码生成器实现与React应用实践
- Node.js SecureSecret模块:文件加密保护技术指南
- React自定义渲染器react-blessed:实验性的祝福体验
- 后端Node.js与前端React简易集成方法
- 基于Java的SSM物流环境监测系统开发与应用
- RPKI存储库RIPE Atlas测量套件的Python实现
- 即时域名检查器工具:扩展程序助力域名搜索
- 互惠生关系网:HTML视角下的交互作用分析
- 零基础Python开发入门教程详解(第一季)
- IsoStack: React.js 同构应用程序堆栈入门
- 深入解析babel:通天塔的工作原理与实践指南
- 机器学习特征选择技巧实操指南
- Chataigne:艺术家与技术的融合,模块化交互神器
- GD32中BL0939单片机的串口读取与故障检测方法