iOS9人机界面指南:UI设计深度解析
需积分: 10 41 浏览量
更新于2024-07-21
收藏 2.9MB PDF 举报
“iOS9人机界面指南(一):UI设计基础”
这篇文档是苹果公司推出的iOS9人机界面指南的第一部分,由腾讯ISUX商业产品设计中心的设计师团队翻译整理。该指南详细阐述了iOS应用设计的基础原则,旨在帮助开发者和设计师创建出符合iOS9系统风格、具有良好用户体验的应用。
在“设计跟随内容”这一节,强调了设计应以内容为中心,确保用户能够快速理解和访问信息。设计应该简洁明了,避免不必要的复杂性,让内容成为焦点。
“保证清晰”则指出,设计应具备高可读性和易理解性,包括清晰的文本、合理的对比度以及易于识别的图形元素。这有助于用户迅速理解屏幕上的信息并进行操作。
“用深度层次来进行交流”部分,讲解了如何利用3D Touch和动态效果来增加交互的层次感,使用户能感知到界面的深度和空间关系,提升操作的直观性。
在“iOS应用解析”中,讨论了iOS应用的特性,比如对原生系统的集成、多任务处理以及与硬件的紧密配合,要求开发者和设计师充分理解这些特性以便更好地实现功能和设计。
“适应性和布局”章节强调了应用需要适应各种设备尺寸,如iPhone和iPad,并通过自适应布局提供一致的用户体验。开发者应考虑不同屏幕尺寸下的界面表现,以及横竖屏模式的适配。
“启动与停止”部分,提出了应用应快速启动,并且随时准备让用户离开,例如通过后台更新和保存状态,确保用户能在任何时间点无缝接续之前的操作。
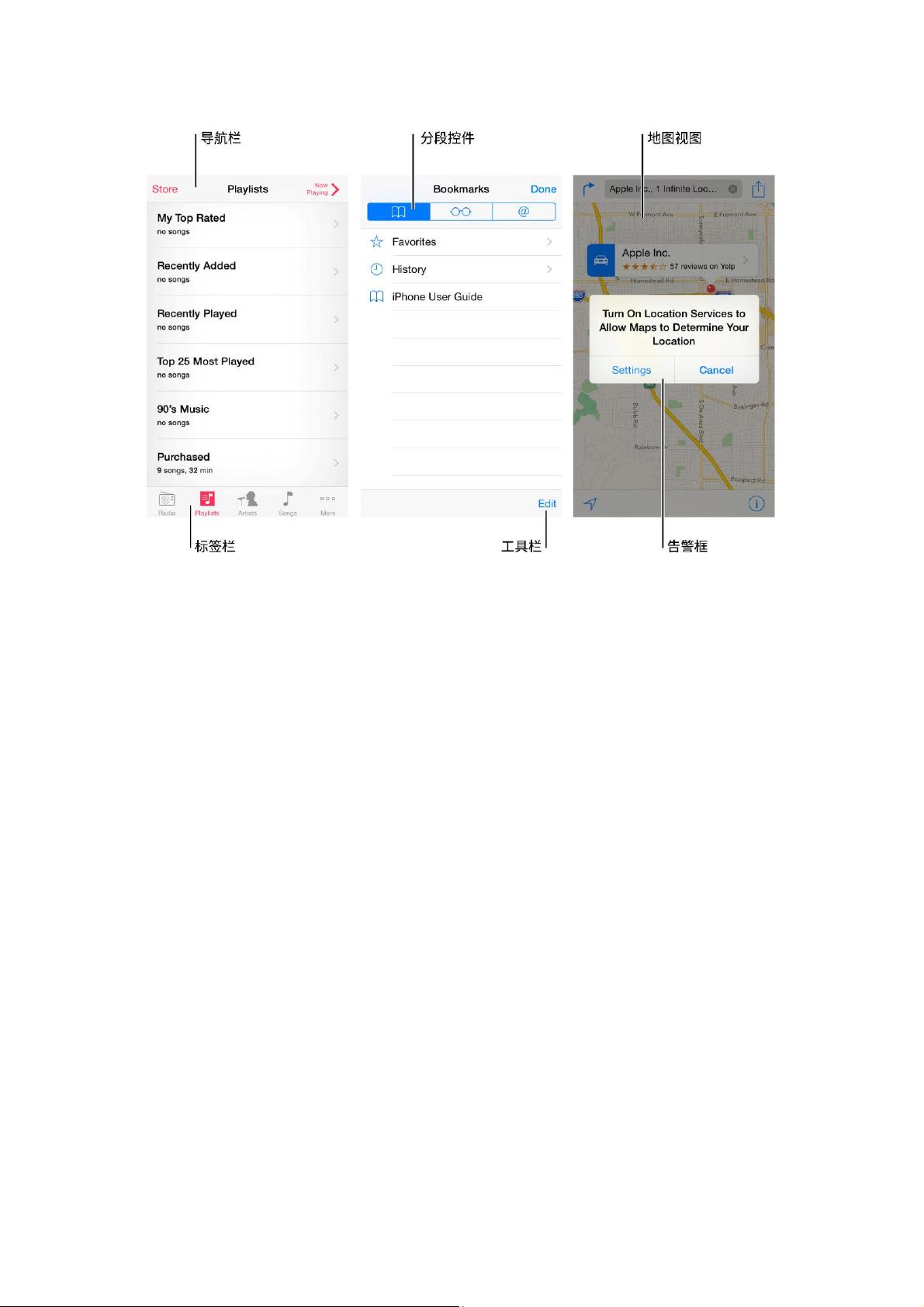
“导航”章节讲述了如何设计有效的导航结构,使得用户能轻松地在应用内移动,找到所需信息。
“模态情境”是指在特定任务或信息展示时,使用模态视图打断当前流程,强调特定内容,但需要注意不要过度使用,以免干扰用户体验。
“交互性与反馈”一节,强调了设计中的反馈机制,包括可点击元素的视觉提示、标准手势的使用以及输入方式的简化,以提高用户的操作效率和感知。
“动画”部分提到,动画不仅仅是视觉效果,它可以帮助用户理解状态变化、指示交互结果,并增强整体体验。
“品牌推广”则提醒设计师在保持一致性的同时,通过色彩、排版等元素展现品牌个性。
“颜色与字体”部分讨论了如何通过色彩来增强信息传达,以及选择合适的字体以保证清晰易读。
“图标和图形”涵盖了应用图标、小图标和图形的设计原则,强调它们需要清晰、一致且具有辨识度。
“术语和措辞”建议使用用户熟悉的语言,避免过于专业或含糊不清的表述。
最后,“与iOS的整合”部分介绍了如何有效利用iOS的原生组件,避免复杂的文件管理,提供适当的可配置选项,并利用最新技术如Siri集成,以提升应用的实用性。
这份指南是iOS开发者和设计师的重要参考资料,涵盖了从基础设计原则到具体实现策略的全面内容。
132 浏览量
198 浏览量
130 浏览量
点击了解资源详情
114 浏览量
125 浏览量
点击了解资源详情
蜗牛的心思你不懂
- 粉丝: 0
最新资源
- 机器人自动化注塑模具设计资料及3D图纸下载
- Skunk库:Scala语言与Postgres数据库的高效交互
- CentOS7.9安装Oracle11g完整指南(免费依赖)
- 实现多个有序kv流合并的ordered-kv-tuple-stream技术
- 消费金融行业深度分析报告(29页)
- 基于Unity的Placenote SDK开发增强现实应用
- 实现图片上鼠标悬停红色遮罩层翻转效果的CSS3代码
- 用Godot引擎开发的记忆游戏教程与展示
- Windows 10显卡DX设置教程:开启与禁用方法详解
- alacpretty_v2:从零打造更轻量级Alacritty主题
- 消费金融报告揭示行业空间与多层次发展机遇
- GitHub Cred:深入探索用户开源贡献
- 基于白噪声与ARMR模型的随机风速生成方法
- 构建电影评论网站:API集成与支付方法实现
- Flair Smart Vents的Homebridge插件安装与配置指南
- 快速教程:使用 leapfrog-my-pal 程序擦除 My Pal 设备数据